We’re in the midst of a cultural shift.
This evolving change is very seen within the present state of communication. As consideration spans proceed to shorten, the importance of the novel and long-form is giving technique to the 140-character tweet, the ephemeral 10-second Snapchat (with an optionally available caption) and listicles. Whereas all these kinds might have their detractors, their impression remains to be plain.
Net design has responded to the stress of shorter consideration spans with putting a better emphasis on the touchdown web page. When in the present day’s web-savvy customer lands in your homepage, you might have mere seconds earlier than their thoughts generates a positive or unfavorable impression.
Usually, it boils down to picking a mix of key visuals and concise copy that collectively packs a strong punch in the identical period of time as the common internet consumer spends on retweeting a snarky Tweet, commenting on an influential Instagram submit or reblogging a viral Vine.
Storytelling has at all times been an efficient instrument for persuasion. However is it doable to inform a persuasive story within the quick period of time guests spend on internet pages in the present day? Happily, the reply is ‘sure’.
Tales are nonetheless as highly effective as ever; we simply have interaction with them in a different way now. The quick story is experiencing a cultural renaissance proper now. See Alice Munro’s current Nobel prize win or the one-sentence tales by Lydia Davis, who gained the Man Booker prize final month.
There’s a lesson right here for visible storytellers as nicely: It’s helpful to think about touchdown pages as a one-page story that will get to the purpose rapidly and successfully – and never a novel that takes its viewers’s extended consideration without any consideration.
Listed here are 4 design methods that can make it easier to construct a compelling one-page story to your touchdown web page:
1. Decide It By Its Cowl
The outdated adage used to go that you simply shouldn’t choose a guide by its cowl. However, sadly, that’s precisely what most on-line prospects find yourself doing.
Taken in its entirety, your touchdown web page is the equal of a guide cowl. It may be only a placing visible with a single line of copy however even these two components ought to collectively talk what your product is about and construct anticipation.
With images repositories like Unsplash and Raumrot, and internet font companies like Adobe Typekit, it’s simpler than ever to search out a picture and a typeface which can be, each, a very good match to your model and visually interesting.

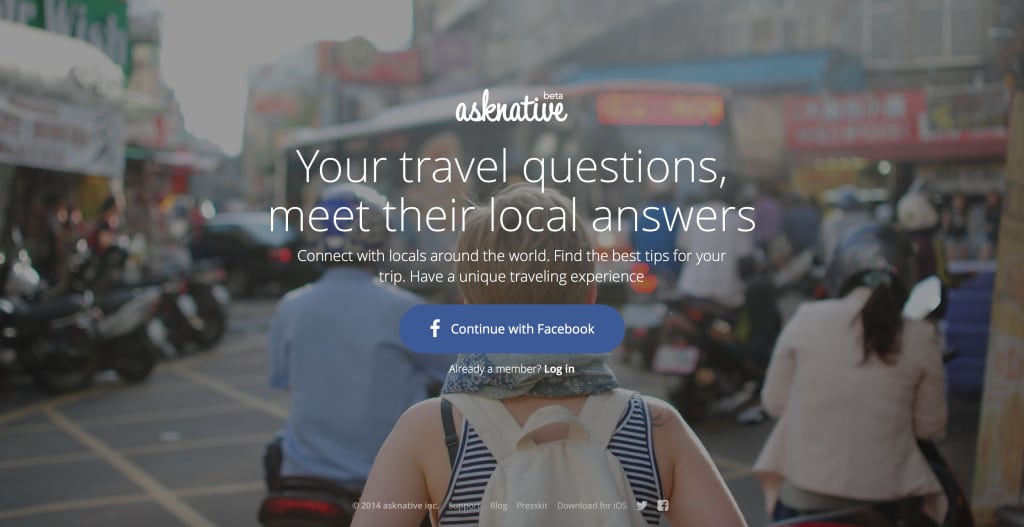
The Ask Native touchdown web page makes use of a picture that anybody who’s traveled overseas can determine with: a backpacker going through an unfamiliar and, typically, overwhelming terrain.
The copy zeroes in on the questions all of us have when touring someplace and guarantees to have locals reply them. By highlighting the core profit to the audience, the Ask Native touchdown web page completely capturing the target of the service and permits guests to fill in the remainder of the model story.
2. Sharpen the Hook
If you find yourself having a whole lot of copy in your touchdown web page (which isn’t beneficial however could also be needed in sure conditions), the standard of your hook is what’s going to determine whether or not your guests stick round for the longer message or not. The hook is what’s going to reel in guests lengthy sufficient for them to transform.
Take into account a number of the most well-known openings in fiction: ‘Name Me Ishmael’ (Herman Melville, Moby-Dick), directly intriguing and commanding or ‘Lolita, mild of my life, fireplace of my Loins’ (Vladimir Nabokov, Lolita), a provocative but apt abstract of every part else to comply with and even ‘”The place’s Papa going with that axe? …” (E. B. White, Charlotte’s Net), an unsettling opening for a youngsters’s guide that establishes the guide’s central theme and concern laden feeling.
All of those hooks have one factor in frequent: they set up a voice and reveal an necessary side of the entire story. When you handle to do the identical together with your touchdown web page, differentiating your model from the competitors turns into lots simpler.

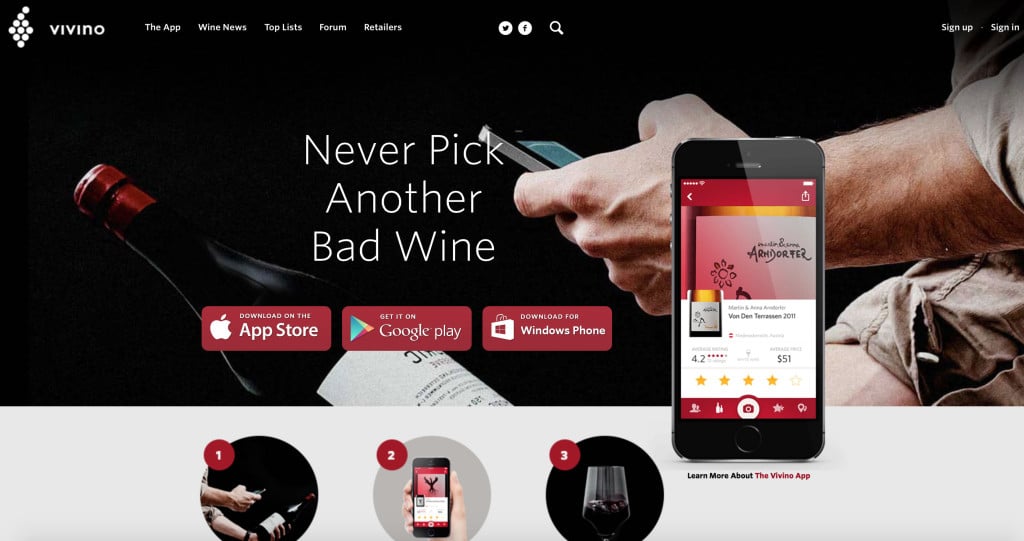
Vivino phrases its model’s largest profit as a mistake averted. ‘By no means Decide One other Dangerous Wine’ not solely implies that Vivino helps you develop into an newbie sommelier but it surely additionally acts as a commanding call-to-action: The tagline concurrently forbids you from selecting poor high quality wine and encourages you to make use of Vivino to make higher picks.
A hook is greater than only a witty opener and doesn’t even should be a written one. The target is for all of the components in your touchdown web page to ascertain a voice and essence to your model. An excellent hook asserts your positioning in guests’ minds far more powerfully than any direct claims of what you do and why. In spite of everything, there’s a cause why first impressions rely.

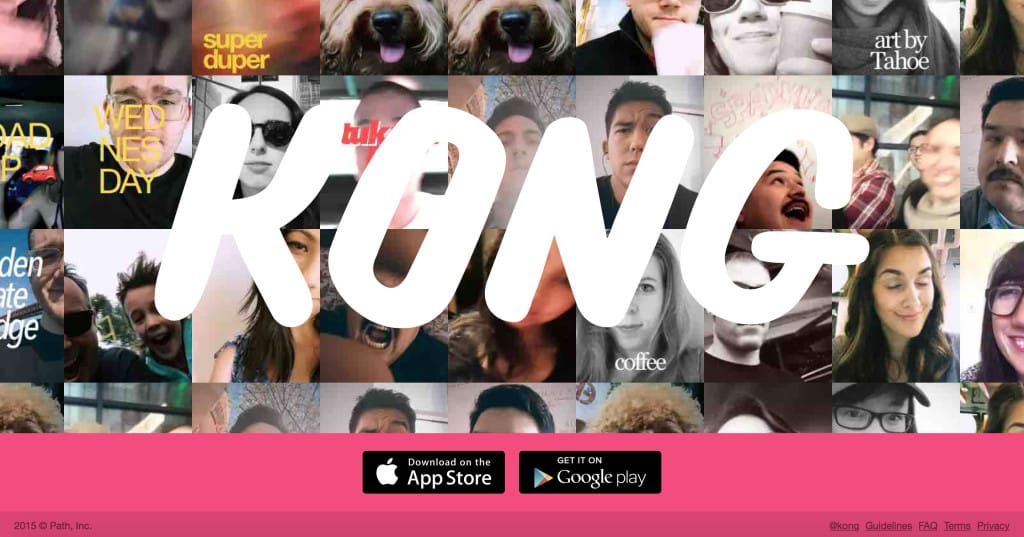
Kong is an app that lets its customers flip their video selfies into gifs and its touchdown web page is little else however a set of such gifs. Whereas it may be argued that there’s a draw back in not utilizing extra explanatory textual content, this touchdown web page does boast a particular voice- an important characteristic of an amazing hook.
3. Create and Maintain a Second
In contrast to the novel, the place there’s ample time to construct a backstory and flesh out a climax, the quick story triumphs by specializing in and emphasizing a revealing second. By way of touchdown pages, an analogous technique is the simplest.
As a substitute of making an attempt to elucidate every part about your organization or the genesis of the product, your visuals and replica ought to consider one second, feeling or concept that your product/service must be most strongly related to. It may be a key profit or the USP (Distinctive Promoting Proposition), an allusion to a life-style that most closely fits your product or a chunk of the consumer expertise.

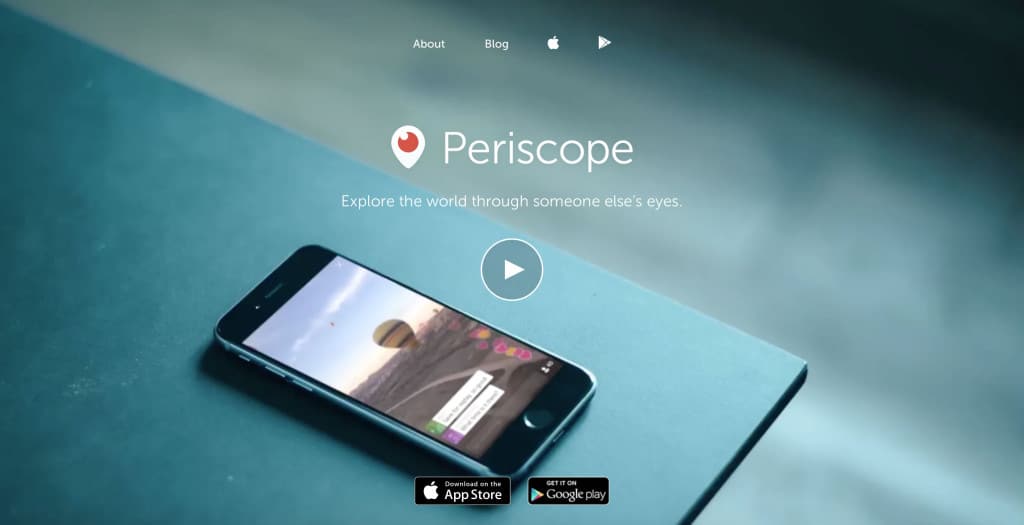
The Periscope touchdown web page – as an alternative of happening and on about the advantages of dwell streaming- exhibits only a single second shared by means of its app: a consumer’s expertise of taking a visit in a sizzling air balloon as their followers submit feedback and coronary heart emojis. For a extra prolonged take a look at the form of content material shared on Periscope, you must play the video however this single fastidiously chosen second alone showcases a really invaluable side of the Periscope expertise.
4. Befriend Brevity
The truth that your prospects have shorter consideration spans isn’t as damaging because it appears.
Ask any designer and they’re going to inform you that constraints solely stimulate creativity. The identical is true for touchdown pages. By requiring you to distill your model into a mix of key visible(s) and succinct copy, you might be compelled to assume clearly about your USP and current your model within the sharpest and most targeted fashion- attributes that can make it easier to stand out from the competitors.
Because the technical side of placing up a touchdown web page is less complicated than ever earlier than (because of companies like Areas and the plethora of WYIWYG design software program) and it’s more and more preferable to err on the aspect of lower than extra design, you might have extra freedom and time to brainstorm and nice tune what really issues: your model and the way it may be represented within the easiest and quickest manner doable.

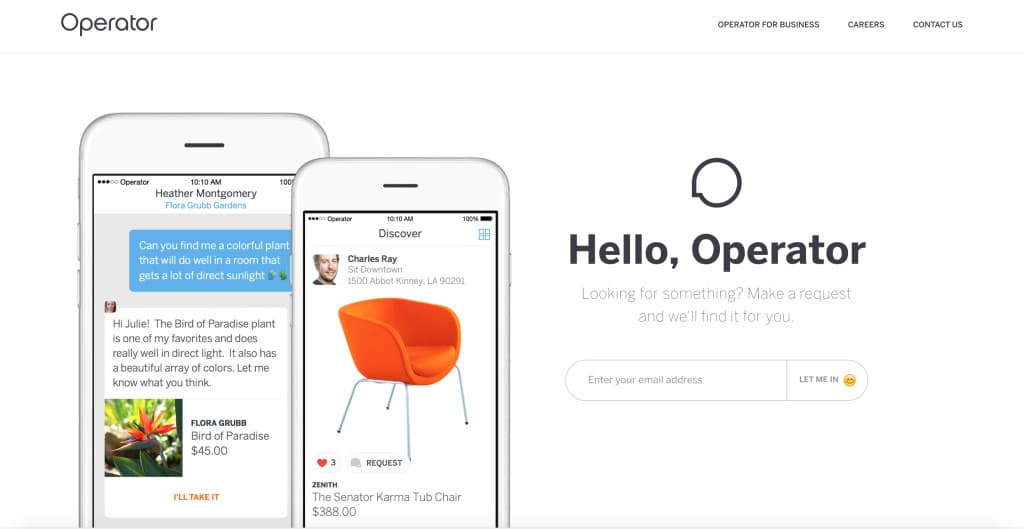
The Operator touchdown web page makes essentially the most out of minimalism (lets coin this model new aphorism the MMM?) by cleverly utilizing the identify of the app in context (Hey, Operator!) adopted by the important thing consumer profit and culminating in a easy call-to-action that lets customers be a part of the waitlist. A single picture of the app at work and a clear black and white aesthetic retains the litter to a minimal and the message at all times at a most.
The human mind is of course wired to make connections, create associations and construct relationships. So long as your touchdown web page has all the appropriate substances for an amazing story, your guests will discover it tough to show away.
Do you might have any recommendation for designing touchdown pages for shorter consideration spans or leveraging storytelling for conversions? Tell us within the feedback part!