Supply: Pat Anzanello
Ralph Waldo Emerson as soon as correctly noticed that nature at all times wears the colours of the spirit. Your web site ought to do the identical.
That’s very true in the case of your checkout course of or touchdown web page. When a customer lands there, you’re just some clicks (give or take) away from conversion.
At that time, you need to do every thing you may to guide the customer additional down the gross sales funnel. Your aesthetics ought to embrace a shade scheme that contributes to a wholesome conversion fee.
So what colours work finest for conversion? What palette is perfect for maximizing clicks? The reply might shock you.
It relies upon.
On this article, we’ll talk about why shade makes a distinction, the which means behind varied colours, the outcomes of some shade checks which were performed, and how one can choose colours that maximize conversions.

Which colours will select in your web site?
Colour Does Make A Distinction
In the event you suppose that shade is trivial as a contributing think about your conversion fee, suppose once more. Proof signifies that shade is extra necessary than many individuals notice.
Based on Kissmetrics, “it’s essential to think about that customers place visible look and shade above different components when buying.” In truth, a whopping 85 % of shoppers establish shade as the first cause for why they purchase a product.
Additional, 42 % base their opinion of an internet site on total design alone and greater than half (52 %) didn’t return to an internet site due to poor aesthetics.
Kissmetrics additionally provides tips about shade choice, relying on the character of what you are promoting. Crimson, orange, black, and royal blue needs to be used to focus on impulse buyers; navy blue and teal needs to be used to succeed in buyers on a finances; and softer colours like pink, sky blue, and rose needs to be used to focus on conventional patrons, particularly for clothes manufacturers.
These tips, nonetheless, are simply a place to begin. There may be way more to the story.
Tradition And Colours
As with every thing else in advertising and marketing, the method of choosing the right shade design begins by understanding your goal market. That’s very true for those who’re market contains folks from completely different cultures.
Particular colours have completely different meanings in numerous international locations. Whereas folks within the West may view white as a logo of purity, it’s the colour of mourning and demise to folks in China. To folks in Brazil, although, purple is the colour of demise.
These are simply two examples. To guarantee that your checkout course of or touchdown web page yields an optimum conversion fee, you’re going to wish to familiarize your self with the tradition of the people who find themselves most steadily visiting your web site and design accordingly. You may even should make an funding in providing completely different shade schemes to folks from completely different international locations.
The Theme Of Your Website
Subsequent, you’re going to need colours that align with the theme of your web site. If you use a shade sample that reinforces your area of interest, you’re leveraging the familiarity precept in the case of internet design.
Merely put, the familiarity precept states that persons are drawn to what’s acquainted to them. That’s why your shade scheme ought to replicate the general “persona” of your services or products. Based on Colour Wheel Professional, “Blue is the shade of the sky and sea. It’s typically related to depth and stability. It symbolizes belief, loyalty, knowledge, confidence, intelligence, religion, reality, and heaven. Blue is taken into account useful to the thoughts and physique. It slows human metabolism and produces a chilled impact.”
Orange represents enthusiasm, fascination, happiness, creativity, willpower, attraction, success, encouragement, and stimulation.” Thus a lot of our calls to motion are orange, each on our web site, and on the Web generally.

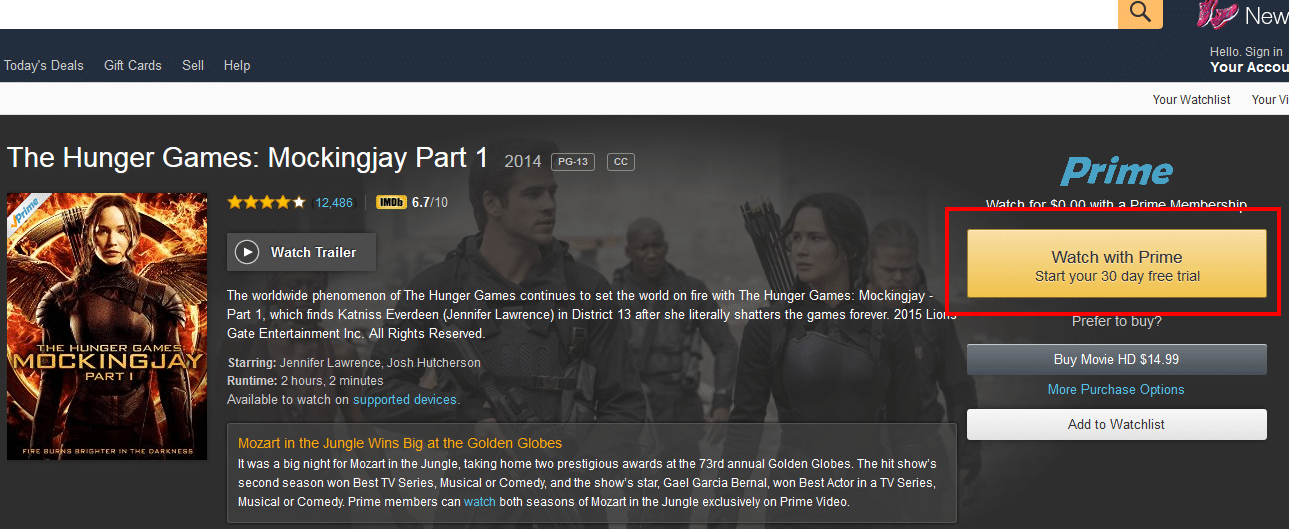
Instance Amazon orange calls to motion
As one other instance, for those who’re promoting saltwater fishing deal with on-line, then you definately most likely wouldn’t need to provide your guests a brown and inexperienced motif. As an alternative, you’d most likely want one thing like cobalt blue and white. These are colours which are acquainted to saltwater fishermen.
Lastly, if you’re web site who is concentrated on making entrepreneurs cash, like Fast Sprout, inexperienced is a wonderful alternative.
Purchasing carts and touchdown pages aren’t any exception. They need to lengthen the colour palette that the customer has seen all through the web site. That approach, these pages will look acquainted to individuals who go to them.
Nonetheless, there may be nonetheless extra to the story.
Colours In North America
Colours make statements. Some colours convey a superb temper. Others throw off shade. Colours can have angle or they are often humble. Some colours encourage whereas others depress.
Right here in North America (and in a lot of Western Civilization), we’ve grown accustomed to associating particular colours with emotions, moods, and/or ideas. Savvy internet designers know concerning the psychology of colours and craft web sites accordingly.
Right here’s a quick rundown of how we view colours in North America.
Crimson
There are a number of functions for crimson within the West. It could actually imply cease, love, or Christmas. It’s typically used create a way of urgency or convey the concept of power.
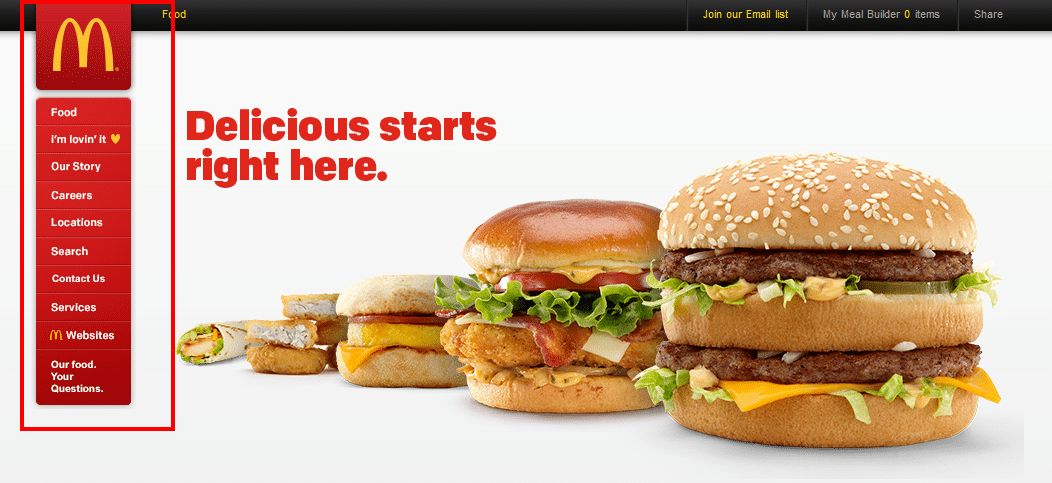
Crimson additionally evokes starvation. Take into consideration all the quick meals restaurant chains that use crimson of their emblem: McDonald’s, KFC, Chili’s, Applebee’s, and In-N-Out. The web site for Edible Preparations not solely options crimson in its emblem, but in addition makes use of the colour prominently all through the positioning (pay specific consideration to the popup you’ll probably see while you click on that hyperlink).

McDonalds utilizing crimson to entice starvation
The colour crimson has been examined repeatedly and efficiently because the “go to” shade for buttons on web sites. That’s led many entrepreneurs to suppose it’s the most effective shade for conversions. Extra on that later.
Yellow
Yellow is an eye-catcher as a result of it doesn’t happen that usually in nature. It conveys a way of happiness and optimism. It’s additionally thought to encourage creativity.
In the event you’re trying to make folks really feel higher about their scenario, about themselves, or about their buy, think about using yellow. It should provide your buyers a soothing impact.
As with so many different issues in life, although, an excessive amount of of a superb factor could be a dangerous factor. In the event you hit your guests with an overabundance of yellow, your web site may come throughout as “loud” and have an impact utterly completely different than what you had meant. It’s finest to make use of yellow for borders, logos, and buttons somewhat than utilizing it as a background.

An excessive amount of yellow will be overwhelming
Additionally, yellow is a wonderful distinction shade. In case your total shade scheme works nicely with yellow, think about using it to attract consideration to sure, necessary components of your pages.
Inexperienced
North American drivers all over the place consider one factor once they see inexperienced: Go!
Past that, inexperienced brings to thoughts the idea of nature. It’s a superb shade choice for websites that concentrate on outside actions, like tenting and mountain climbing. It’s additionally a superb alternative for websites that promote environmentalism.
Let’s not overlook additionally that inexperienced is commonly related to wealth, because of the colour of paper cash in North America. In the event you’re selling a gross sales course or advertising and marketing tactic that individuals can use to spice up their very own internet value, think about using inexperienced to bolster the concept of earnings.
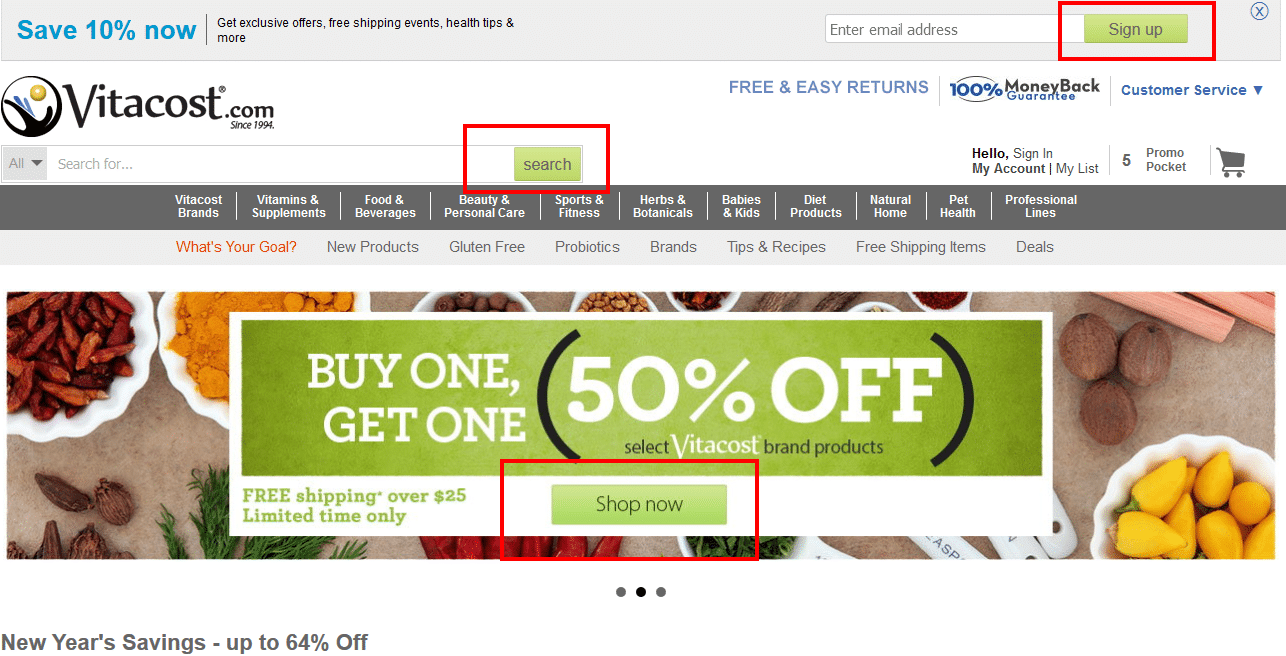
Outdoors of the point out of Fast Sprout above, the web site VitaCost additionally does a superb job at utilizing inexperienced as a distinction shade for its buttons.

VitaCost inexperienced button examples
In relation to choosing a shade for a name to motion button, many entrepreneurs who don’t go for crimson/orange typically select inexperienced or blue.
Blue
Blue is the common “company” shade in the case of internet design. It definitely figures prominently in lots of WordPress enterprise themes.
There’s a cause for that. As talked about, blue conveys a way of belief, integrity, and safety. Companies that go for a blue design are telling folks of their goal market: “You may belief us.”
In fact, blue will also be used to characterize a chilly or oceanic location. In case your services or products is supposed for these sorts of environments, take into account choosing blue as a main shade.
One advantage of the colour blue is that you could typically use quite a lot of it with out overpowering the eyes of your guests. That’s very true for those who’re choosing a lighter shade of blue.
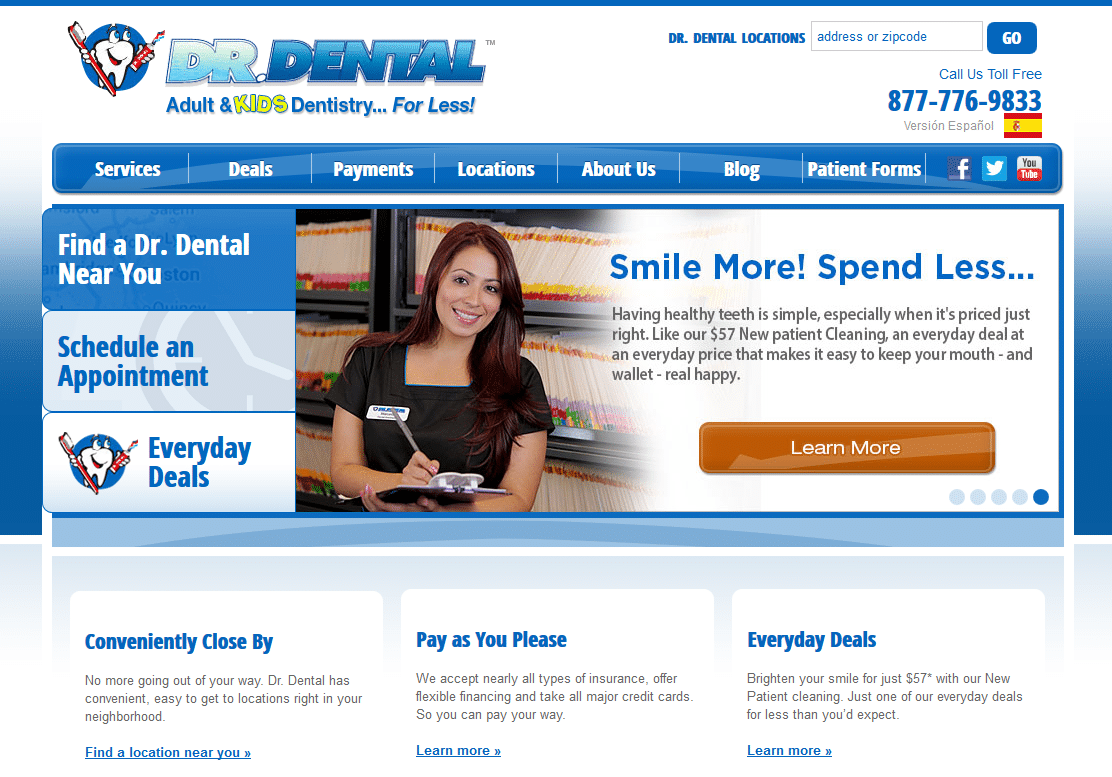
The web site Dr. Dental does a superb job of utilizing varied shades of blue on its residence web page.

Instance of Dr. Dental utilizing blue
Orange
Orange can convey any variety of messages, relying on the psychologist you’re listening to. Some say it conveys heat and optimism. Others say it signifies warning (suppose roadside indicators). Nonetheless others say it’s aggressive.
One factor is for positive. The undisputed king of e-commerce makes use of orange for its name to motion button. That may be all you really want to know concerning the shade.
Additionally, a very long time in the past, Unbounce declared the BOB (Huge Orange Button) to be a superb alternative for maximizing conversions.
Purple
Purple has traditionally signified royalty. In advertising and marketing, it’s used to assuage or calm folks. Nonetheless, as with yellow, an excessive amount of purple can grow to be an eyesore.
The colour purple is commonly chosen to market anti-aging merchandise. Take a look at the Significant Magnificence web site for an instance of that. Be aware how varied shades of purple are used all through the web site in menus and borders and that the decision to motion button is a mix of purple and pink that not solely matches the mannequin’s outfit, but in addition the general design of the positioning.

Instance of Significant Magnificence
Pink
Pink is the favourite shade of many younger girls. For that cause, it’s typically thought of a female shade.
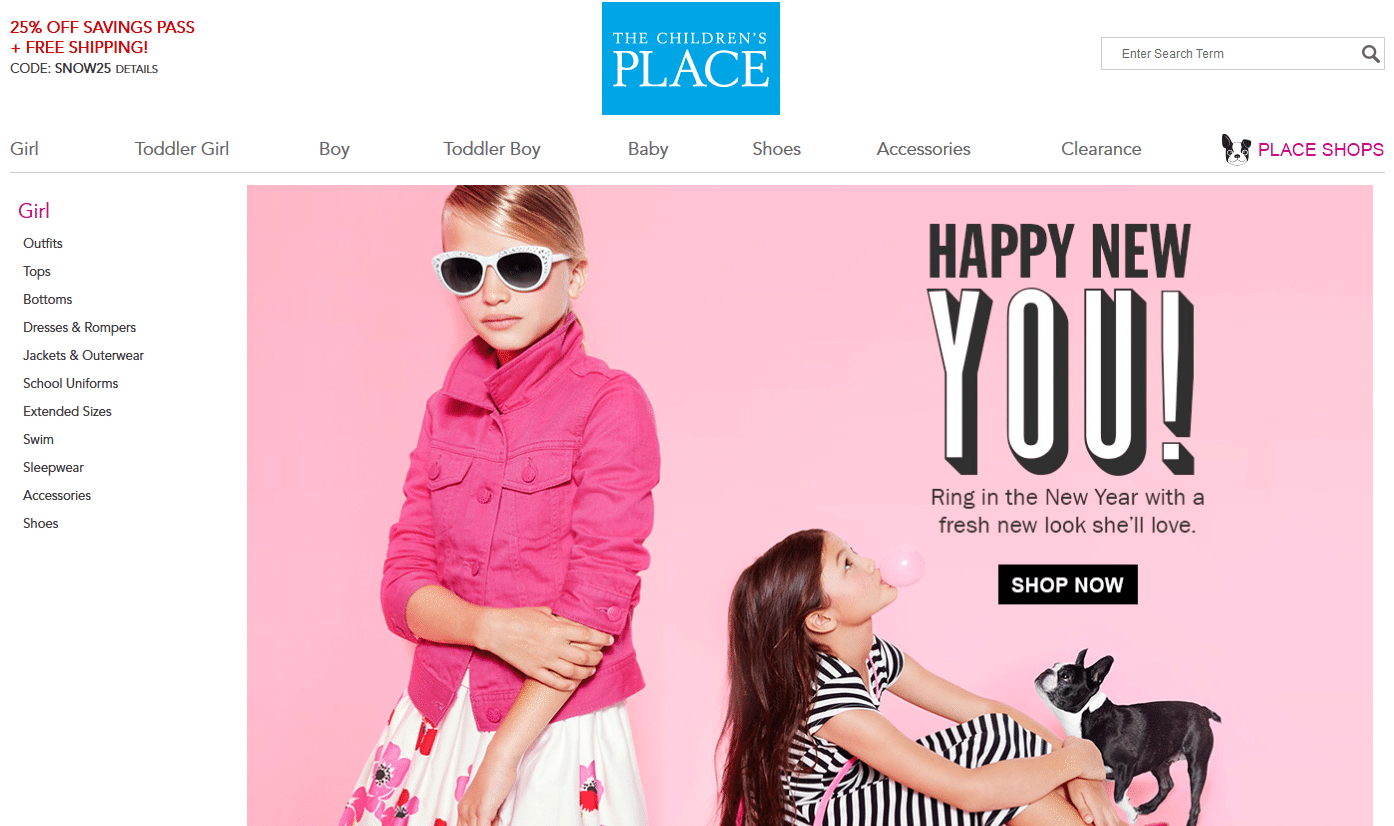
In case your web site caters to a younger, feminine viewers, think about using the colour pink. The ladies’ clothes part of The Youngsters’s Place makes use of pink very successfully.

Instance Youngsters’s place utilizing pink
It needs to be famous, although, that darker shades of pink can enchantment to a male viewers as a result of they exude romance and love.
Additionally, a examine printed within the Journal of Orthomolecular Drugs confirmed that the colour pink induces a chilled impact. Some folks have theorized that anti-indigestion treatment Pepto-Bismol is pink for that very cause.
White
In Western tradition, white symbolizes purity, wholesomeness, and readability. That’s why it’s a superb match for blue (“integrity”) in a company theme.
White is sort of at all times the most effective background shade for any web site. In consequence, it’s not typically the case that you just’ll need your name to motion buttons to be white.

Instance white background
Black
Black is the mix of each shade. It’s thought of the suitable wardrobe shade for people who find themselves evil but it surely additionally conveys a way of energy.
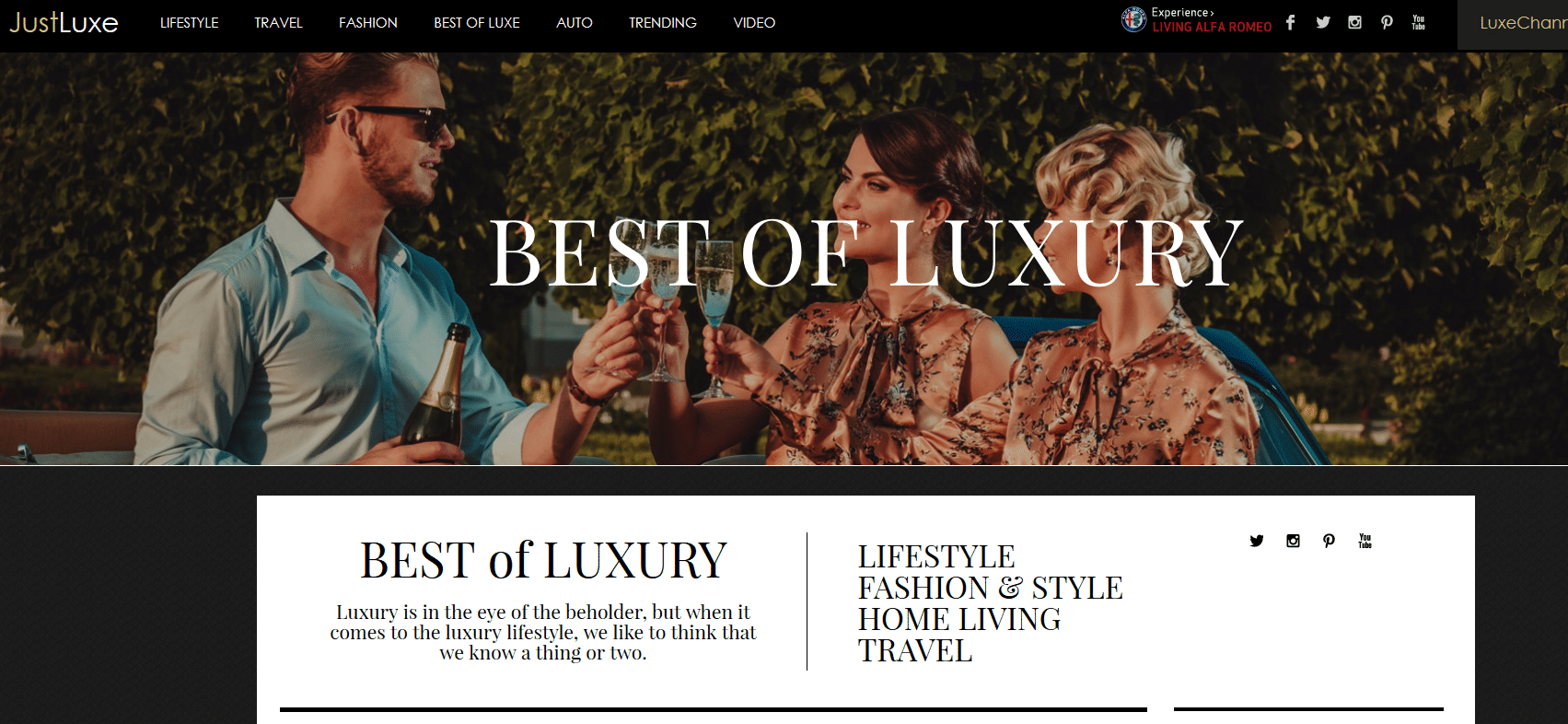
Black is commonly used to market luxurious merchandise. Take a look on the JustLuxe web site for an instance of that. It is usually used on tech and males’s health websites.

Instance JustLuxe web site
The Crimson/Orange vs. Inexperienced Research
Now that we’ve coated the fundamentals about varied colours, let’s take a look at how a few colours have been used traditionally with some degree of effectiveness. Particularly, we’ll take a look at the colour for the all-important name to motion button.
There are a number of research that in contrast the effectiveness of a crimson or orange name to motion button in opposition to a inexperienced one. Spoilers: all of them reached the identical conclusion.
Within the Dmix examine, 600 topics had been examined with crimson and inexperienced buttons. When the crimson button was offered, the examine discovered that conversion charges elevated 34%.
Rating a win for the crimson button.
The second examine involves us from none apart from HubSpot. That examine in contrast site visitors spanning a number of days and greater than 2,000 guests. The consequence: the crimson button gained once more with a 21% improve in conversion fee.
Rating two wins for the crimson button.
Within the Visible Web site Optimizer take a look at, three various kinds of buttons had been in contrast: a white button with inexperienced textual content, a inexperienced button with white textual content, and a crimson/orange button with white textual content. That point, there was solely a modest enchancment for the crimson/orange button: a 5% improve in conversion.
That’s a complete of three wins for a crimson or orange button in three research.
So the decision is in: a crimson or orange button is finest for maximizing conversions, proper?
Not essentially.
Orange vs. Blue
What occurs when orange is in contrast in opposition to integrity-bearing blue? Happily, Monetate performed that experiment.
In a basic A/B take a look at, the corporate discovered that the blue button truly outperformed its orange counterpart. The rise was a modest 9%, although.
So, in that case, the orange button wasn’t the winner.
So What’s The Proper Reply?
There is no such thing as a proper reply. That’s not what you need to hear, however that’s the reality.
Why? As a result of the optimum button shade in your web page relies on context.
For instance, the Hubspot take a look at referenced above reveals crimson outperforming inexperienced. Nonetheless, the inexperienced button in that examine blended in with the colour scheme of the online web page on the time. In different phrases, the button shade was the identical shade of inexperienced as the brand. Ergo, there was little distinction. The crimson button, however, provided important distinction in opposition to the general inexperienced design. Do you suppose that may have had one thing to do with why the crimson button yielded a greater conversion fee?
In all probability. That’s why HubSpot was fast to level out that you just “can not generalize these outcomes to all conditions. Probably the most we are able to say is that they maintain for the situations wherein they occurred: on this web page design, on this web site, with the viewers that seen it.”
Different checks revealed comparable flaws. In a single case, a inexperienced button was examined in opposition to a button that might barely be seen. Unsurprisingly, the inexperienced button in that examine confirmed a superior conversion fee.
That’s why, even with research, there’s no one-size-fits-all reply to the query. It’s all about what works finest for every particular person web site.
Right here’s a tenet, although: discover a button shade that stands as a distinction to the web site. That approach, it’s simple to detect and your prospects aren’t wanting in every single place looking for the “Order” button. Within the checkout course of you need buttons to be massive, clear and easy. You need the background to be plain and freed from distraction.
Nonetheless, the contrasting shade ought to nonetheless complement the general shade scheme. In case your shade scheme is mild blue and white, perhaps you’ll discover {that a} darkish blue button works nicely. Whereas a shiny crimson button would stand out, it would truly be seen as a nuisance as a result of it clashes together with your design.
Cut up Testing
As with so many different points of digital advertising and marketing, depend on cut up testing to provide the optimum resolution in the case of button shade choice in your checkout course of. Since there are greater than two colours that you need to use, although, you may must depend on a number of iterations of cut up testing to seek out the one which converts the most effective.

All the time be testing
Begin by narrowing the sector of potential name to motion button colours down to some choices which are in keeping with your theme or current a major distinction. Watch out not to decide on a shade that may have a adverse connotation to folks in your goal market, in the event that they’re from a special tradition. From that time, conduct a wide range of cut up checks that appear like an NCAA bracket event. Decide the winner from the primary two checks to go head-to-head in opposition to the winner from the second set of checks, and so forth. Crown one shade the champion and use that in your name to motion button shade.
All Different Guidelines Nonetheless Apply
Colour itself isn’t going to avoid wasting you. In the event you don’t have a compelling copy that rapidly informs the customer about the advantages of your services or products, then it gained’t matter what shade scheme you choose. You’re nonetheless going to have a restricted conversion fee.
Your shade design is just one a part of your advertising and marketing tasks. Make sure to give the opposite components the eye they deserve.
Wrapping It Up
The colours you select in your checkout course of or touchdown web page will make a distinction in your conversion fee. Nonetheless, the precise colours that work finest in your web site rely on its theme and the tradition of the folks in your goal market. With some cut up testing and a little analysis on the which means of colours, you may create a design that’s positive to show curious onlookers into paying prospects. My details can be to:
- Match the colour scheme to the remainder of your web site
- Have a background freed from distraction
- Don’t use colours which have a adverse connotation within the tradition
- Be sure to calls to motion are giant and above the fold
- Preserve simple to succeed in faucet targets for cell
- Cut back distraction and apply simplicity as a lot as potential
As a ultimate although, consider the Amazon checkout course of. Easy, orange buttons that you just can not miss. Oh, and what’s the brightest possibility on the app? “Purchase Now with One Click on.”
About The Creator
John Lincoln is CEO of Ignite Visibility and a digital advertising and marketing instructor on the College of California San Diego. Lincoln has labored with over 400 on-line companies and has generated hundreds of thousands in income for purchasers. He’s a famous creator on Search Engine Land, Advertising and marketing Land, Search Engine Journal and Entrepreneur Journal and has been featured on Forbes, CIO Journal, Good Morning San Diego, the Union Tribune and extra.