The lean motion. We’ve all heard of it. And contemplating its current reputation, it’s most likely a superb factor. However what precisely does ‘lean’ imply?
Right here is my definition: Lean describes a manner of doing one thing with a verified objective in thoughts and with a really clear focus. For lean net design, this implies a relentless concentrate on the precise consumer.
Whereas designers used to have the ability to categorical themselves and their very own creativity with their work, they’re now saved in verify by what’s known as consumer centered design. This doesn’t imply life has gotten any simpler for designers. If something, their work obtained much more complicated.
Person centered design consists of extra than simply aesthetics. It’s about designing a services or products in such a manner that it matches the expectations, wants, and talents of the prospect customers.
Listed here are the 4 nook pillars that it is best to take into account for a lean net design:
1. The consumer
The primary and most essential pillar are your customers. If you happen to don’t know who you design for, how are you presupposed to get your design proper? How are you supposed to satisfy your customers’ expectations in the event you don’t even know what they anticipate?
So get your concepts on the market and ask actual individuals what they suppose. Then, take that suggestions and do one thing with it. If individuals say they wouldn’t use your web site, don’t simply ignore them. As an alternative, ask them why and what you could change so they’d use it.
Verifying your idea along with your potential customers is a necessary step in the direction of creating one thing individuals will love. And that’s the concept, proper?
 It’s essential to know who your audience is and what they’re like.
It’s essential to know who your audience is and what they’re like.
Listed here are some key questions it is best to be capable of reply about your customers earlier than you even take into consideration what your design ought to appear to be:
- Who’re your customers? (Don’t reply this query with who you need your customers to be. You probably have a goal group in thoughts, be sure you discuss to them so you may reply this query with certainty.)
- What are your customers like? (What are their pursuits? What language do they converse?)
- What are their motives to make use of your web site?
- What objectives do individuals have after they go to your web site?
2. The content material
Subsequent, there may be the content material. After getting outlined your goal group and you understand the motives and objectives they’ve when visiting your web site, get began in your content material.
Currently, this has change into extra essential than ever. Content material is king and individuals are searching for prime quality.
Contemplate something you provide in your web site as content material, resembling textual content, video, photographs, interactive parts, or some other info. Ensure, you wrap your content material in a format that fits your goal group.
After creating the content material to your web site, you could construction it in a manner that is smart to your customers. Ultimately, you need them to search out their manner round your web site, so it’s actually about their logic, not yours.
Once more, go on the market and ask your customers how they’d construction your content material.
Listed here are some key questions that it is best to be capable of reply:
- What sort of content material are your guests searching for? (Data? Leisure? Social interplay?)
- What particular content material are individuals searching for?
- How do they search for that content material? (Do they use the your major navigation menu? Or the search possibility? Or do they browse your web site till they journey over one thing fascinating?
- The place do your guests look forward to finding sure content material?
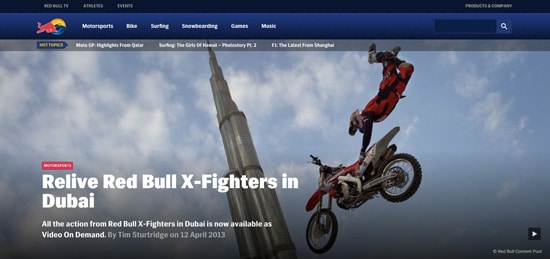
 Redbull invitations you to discover the “world of Crimson Bull” in type of the newest information and many movies and pictures.
Redbull invitations you to discover the “world of Crimson Bull” in type of the newest information and many movies and pictures.
Crimson Bull is the proper instance of how content material could make your model and your web site come alive. Whereas there actually isn’t a lot you could possibly say about an vitality drink, the web site bursts with info and enjoyable content material on their advertising and marketing. The location invitations you to discover the “world of Crimson Bull” in type of the newest information and many movies and pictures.
3. The design framework
The design framework defines how your web site will reply to totally different gadgets. Cellular Web is getting increasingly essential and it is best to have a strong technique find out how to deal with totally different display sizes.
The motives and objectives your customers have after they go to the desktop model of your web site is perhaps utterly totally different after they go to your web site on cellular. Cellular gadgets not solely have restricted display actual property, additionally the context of use is prone to be very totally different from desktop.
You’ll have to set priorities and restructure your content material. Ensure these priorities are in keeping with actual cellular use instances.
Listed here are some key questions that can aid you design your web site for various display sizes:
- In what conditions do individuals go to your web site?
- The place are they after they go to your web site?
- Are their motives and objectives for visiting your web site affected by their whereabouts?
- What do they do whereas visiting your web site?
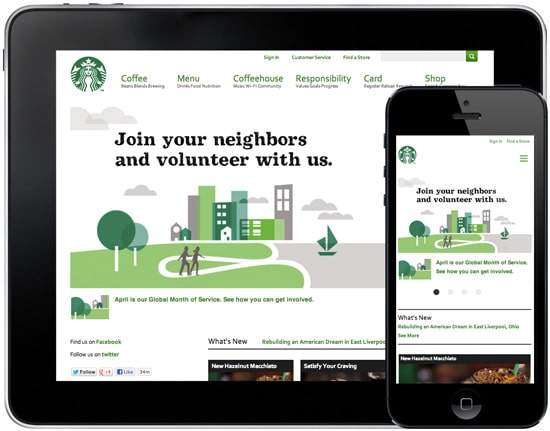
 Whether or not you’re at residence, or on the run the Starbucks web site is clear and simple to make use of.
Whether or not you’re at residence, or on the run the Starbucks web site is clear and simple to make use of.
Starbucks has a responsive web site that adapts completely to any display dimension. Whether or not you sitting on the sofa, searching for their world accountability report, or you’re on the run, determined to discover a retailer shut by, the positioning is clear and simple to make use of. Whereas the desktop web site exhibits all content material intimately, the cellular model is stripped right down to its important content material.
4. The visible design
The truth that consumer centered design is extra complicated than the aesthetic look of a web site doesn’t imply visible design is any much less essential. It may be a strong instrument to draw your guests’ consideration and to attract them in. Additionally, it permits you to information your guests by means of your web site.
Design parts, resembling coloration, photographs, and typography could be very helpful for creating a singular ambiance in your web site and getting your guests emotionally engaged.
Feelings are a strong asset in net design as they aid you to bridge the hole between the technical nature of the Net and the accessible, user-friendly and private expertise that we anticipate on an internet site right now.
Ask your self these key questions that can assist you get probably the most out of your visible design:
- What appeals to your customer?
- What draw’s your guests consideration?
- What private needs do your guests have?
- How are you going to get your guests emotionally engaged?
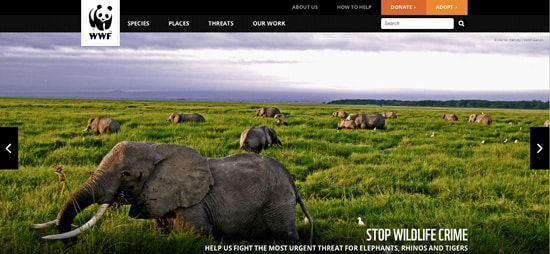
 The pure magnificence that’s portrayed on the WWF homepage is extra highly effective than any phrases.
The pure magnificence that’s portrayed on the WWF homepage is extra highly effective than any phrases.
WWf makes use of a choice of alternating massive photographs so as to add drama on their homepage. These photographs not solely draw our consideration, additionally they set off our feelings. The pure magnificence that’s portrayed right here is extra highly effective than any phrases. The remainder of the design could be very clear, providing little distraction from the content material. Colours are used sparsely and solely as spotlight or to information the customer.
Take heed to your customers
The important thing of lean net design is that you simply learn to take heed to your customers. That is essential all through your complete design course of and likewise after your web site goes dwell. The Net evolves frequently and so ought to your design. Be sure you keep open for suggestions and try for fixed enchancment. Your customers will admire the hassle and they’re going to acknowledge it with loyalty and a constructive phrase of mouth.
Listed here are some key questions that it is best to hold asking your guests:
- Can you discover every thing?
- Are you lacking something?
- Do you might have recommendations for enhancements?
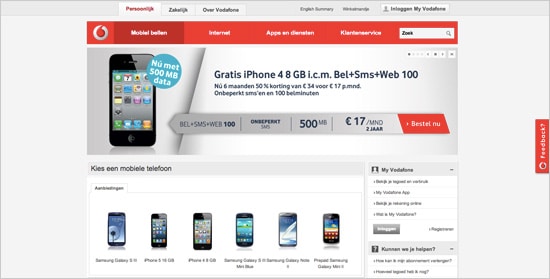
 Vodafone.nl ask their guests for suggestions, exhibiting that they’re involved with bettering the web site.
Vodafone.nl ask their guests for suggestions, exhibiting that they’re involved with bettering the web site.
An excellent instance is Vodafone.nl, the Dutch Vodafone web site. They provide their guests a relentless suggestions mechanism on their web site. Much more, they show that they’re open for suggestions and anxious with bettering the usability and the consumer expertise of the positioning.