There are numerous components to an internet enterprise. There’s the web site and a often up to date weblog. There’s a gross sales funnel, advertising, social media, promoting.
You title it.
However all of that is in useless in case you’re not getting sufficient folks to purchase from you.
So that you collect your workforce on Skype and begin strategizing. You all conclude it’s time to spice up your gross sales by 30%.
The query is how do you do it? Do you spend money on promoting? Or do you spend extra time in strengthening your relationship together with your viewers by social media?
Sarcastically, you may most likely get a big increase with none of those.
In terms of optimizing your web site for conversions, visible components in your web page play an enormous function. By visible, I imply shade, photographs, cues and their placement in your touchdown or checkout pages.
Right here’s the way to ship your conversion charges by the roof with easy visible tweaks.
1. Name-to-Motion Button
Name-to-action buttons are one of many easiest issues you may split-test. Actually, you may examine 6 variables to check in your buttons right here. Probably the most necessary is the colour of your button.
We lately launched a brand new touchdown web page for Visme, an app to create interactive displays and infographics.

On this case, you’ll discover the CTA button stands out from the remainder of the web page. When you’re uncertain about whether or not a CTA button stands out nicely, simply squint.
Critically. When you let issues get blurry, your CTA ought to nonetheless stand out. Let’s have a look at the picture above, blurred. As you may see, it passes the squint take a look at simply.

One other factor you may attempt is to extend the scale of your button.
Usually, viewers have an “F-shaped” eye-pattern that you just wish to cater to. Within the case of Visme’s web page above, a viewer will have a look at the emblem first (left nook), the login button subsequent (far proper nook) and are available again to the CTA button.
Which is nice for extra sign-ups.

So my level? Place and design your CTAs in a positive method that makes your guests take motion.
2. Hero Picture or Mascot
When you’ve been in on-line enterprise for some time, you already know MailChimp.
You can not simply ignore their mascot, the chimp. They use soothing colours and a memorable mascot to makes an impression, making the model “memorable.”

One other nice instance is Social Media Examiner’s hunter/scout. You possibly can’t simply ignore him.

Mascots will be a good way to make a visible impression in your prospects.
However even in case you don’t have a mascot, that’s OK. You possibly can at all times use an efficient hero picture to drive motion.
Your hero picture is a main inventive factor of your web page that works to strengthen your headline and values proposition.
It ties in intently together with your advantages and drives folks to click on that button or enter their electronic mail.
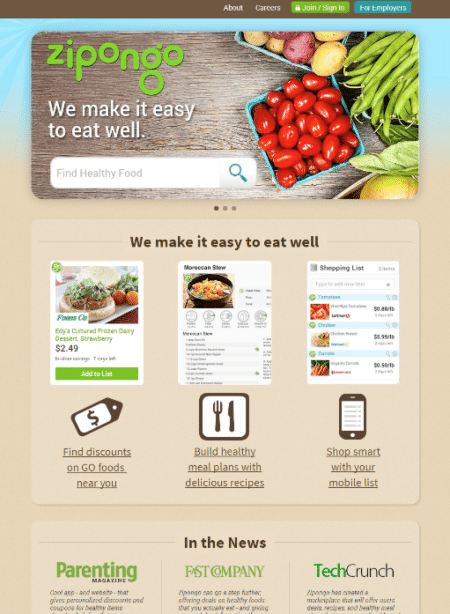
Let’s have a look at an instance of Zipongo.

The hero picture on the highest is contemporary as a well being meals market. It instantly grabs my consideration.
Then again, are you able to be 100% clear what this web page does? What does “We make it straightforward to eat nicely” imply?
Do they imply they’re a well being monitoring app? I’m not positive.
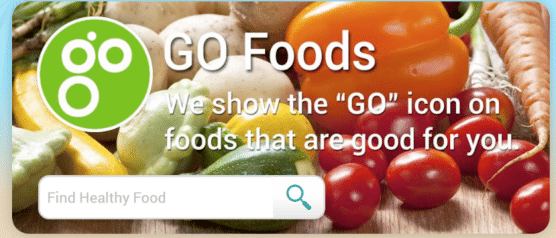
Right here’s a snapshot of one other slider picture.

This one makes it a bit clearer and the hero picture remains to be contemporary and engaging. Go Meals will inform you which meals are good so that you can purchase.
Subsequent, I’m going to their About web page, and now I perceive it is a customized meal planner app that gives grocery reductions.
The lesson? Your hero picture can solely achieve this a lot by itself. It has to work with different components, corresponding to your headline and values proposition. So don’t ignore these.
3. Colour Psychology
You’ve most likely heard about it—orange is for confidence, blue/inexperienced is for dependability, and blah, blah, blah.
Colours don’t at all times work that manner. When finding out shade psychology, don’t overlook to take the context into consideration.
Be sure you get the precise “really feel” for the colours in your web page. A shade that converts higher on your competitor gained’t essentially do the identical for you.
It’s a must to think about the background and foreground colours, in addition to different key components in your web page, corresponding to your copy.
Colours are massively depending on private selection of a customer, tradition, upbringing and the context they’re utilized in.
This makes it necessary that you just do A/B testing each time you’re making an attempt a brand new CTA button shade or a brand new background shade theme on your web page.
So, in brief, brilliant yellow doesn’t have to imply “completely satisfied.” Sure, if it’s mixed with a smiley face, it denotes happiness. But when it’s used as a background of your web site, nicely, it means you want some fundamental person interface lessons.
Persons are at all times shopping for a selected desired feeling, not only a product. If you’re a Harley Davidson fanatic, you’re primarily shopping for the feeling of ruggedness, devil-may-care perspective and freedom.
In the event that they began making pink bikes tomorrow, would you continue to purchase? Not likely, as a result of what they’d be promoting wouldn’t “match” the model persona. Your perceived worth about them will utterly change.
What’s extra, a examine exhibits we desire some colours over others merely primarily based on the names. Mocha, for instance, will win over brown, though each are just about the identical within the shade spectrum.
Backside line? Do quite a lot of testing earlier than settling in for “the” proper shade on your model.
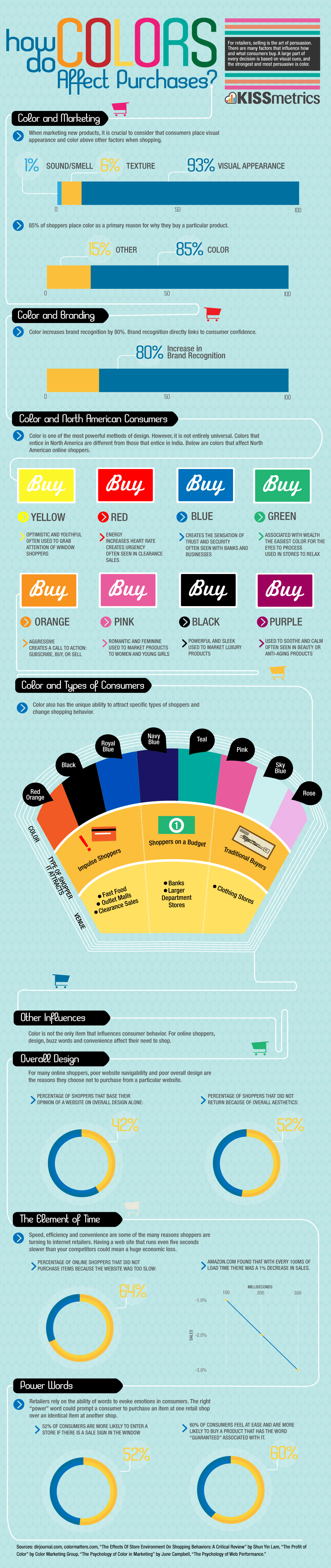
Take a look at this Loopy Egg infographic for extra analysis on model colours. The next infographic from KISSmetrics can even assist:

4. Distinction
I’ve touched this level earlier than, nevertheless it bears repeating. Your most necessary components, corresponding to a CTA button or a signup kind, should stand out as a sore thumb in your web page.
You possibly can simply discover out whether or not you move this take a look at by blurring your touchdown web page after which checking in case your essential factor nonetheless stands out.
Why? It’s all about incorporating distinction into your design.
On Visme’s touchdown web page, we noticed the colour inexperienced stood out like an oasis in a desert. That’s what you need.
That is primarily based on the psychological precept often called “Isolation Impact.” Primarily, an merchandise that stands out greater than others will likely be extra acknowledged and remembered.
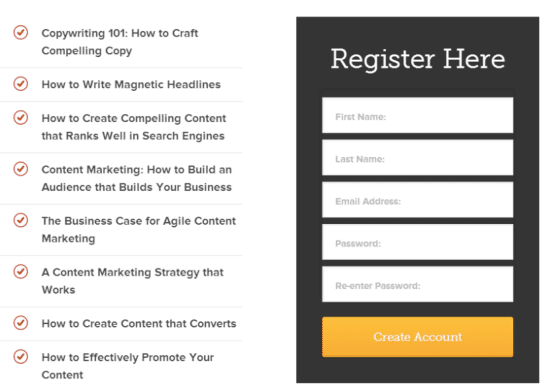
Right here’s an instance of how Copyblogger makes use of this precept.

The “Create Account” button is in distinction with the remainder of the web page, thus driving a customer’s consideration to it.
5. White Area
The very last thing you need is for a customer to be able to click on “Purchase Now” however not have the ability to discover that button!
To keep away from such issues, ensure you use the correct quantity of white area round your components.
Keep in mind, whitespace doesn’t need to be white or stable in shade. It’s simply the area between your objects—and it’s an efficient option to emphasize your CTA and headlines.
Persevering with with Copyblogger’s instance, try their minimalist design. That doesn’t harm the person expertise. It solely makes it higher. They don’t seem to be afraid to make use of plenty of whitespace on their web site.

6. Inventory Images
There are nonetheless many entrepreneurs utilizing hideous inventory photographs. Inventory photographs had been a rage maybe a decade in the past, however slowly, they’ve come to a gradual loss of life.
Right here’s an instance I discovered this in a fast Internet search.

Unhealthy inventory photographs with males in fits and ties and girls in company put on, with white and blue shade themes will at all times shout “faux.”
Don’t get me unsuitable—not all inventory images is as dangerous. You possibly can nonetheless purchase good inventory photographs. Get actual human feelings within the image to make it extra participating.
This one’s significantly better than males shaking palms.

7. Directional Cues
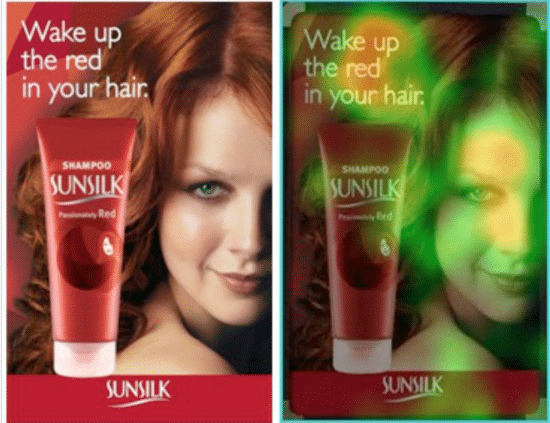
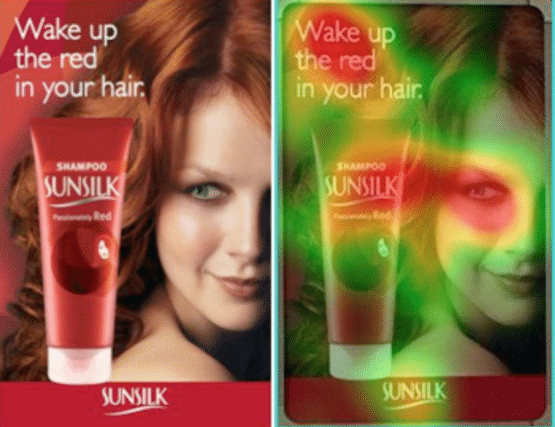
A examine carried out on Sunsilk shampoo confirmed that eye monitoring is simply too necessary to disregard.
Take into account the beneath photographs for instance:


When the primary picture was examined utilizing a warmth map, only some folks appeared on the product. They appeared straight forward on the headline.
However when the lady’s gaze was modified, outcomes had been stunning. She was now trying on the product—offering a directional cue to customers—which made a lot of the guests comply with her gaze.
In brief, they appeared on the product now.
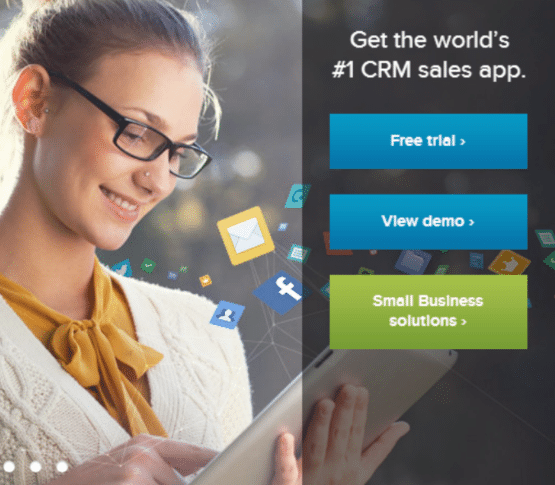
Directional cues will be specific too. Assume arrows and pointers.
Salesforce does it very subtly on their web page subsequent to the copy on the CTA. Do you see small arrows subsequent to Free trial, View demo and Small enterprise options?

Your Flip!
touchdown web page converts—easy as that. You don’t want flashy bells and whistles. Simply maintain the above pointers in thoughts when designing your web page.
People are wired visually, and we love a visible deal with. Arrange the weather in your web page nicely and also you’ll discover the distinction.
What are your ideas? Did I miss something? Inform me within the feedback beneath.