
Internet designers are at all times discussing the most effective colours for web sites, as coloration is essential to the extent of a web site’s success.
When creating a web site that’s designed to appease your target market, you want easy navigation, an uncluttered format, and sufficient essential data to maintain your site visitors engaged and returning sufficient occasions to efficiently convert.
But, there’s one side of net design that issues tremendously and but it’s really easy to get fallacious.
We’re talking of web site colours, after all, and solely the right ones will do in your discerning viewers.
“What Shade Ought to I Select for My Web site?”
When asking your self this query, take into account Your model’s brand and possibly the colour of your merchandise for inspiration.
If your organization makes tractors, as an example, these automobiles is perhaps a flashy pink coloration.
Your subsequent job can be to search out different colours that may complement the pink.
No matter you do, spend a whole lot of time on this concern. This isn’t a subject you wish to deal with after which transfer on from. The selection of coloration issues in net design, maybe just a little greater than you may suspect.
How Your Alternative of Web site Colours Can Influence Your Conversions & Gross sales
The typical particular person takes round 90 seconds to kind both a constructive or adverse interplay together with your web site. In line with a research carried out by the College of Winnipeg in Canada, as much as 90% of an individual’s evaluation about your web site relies on colours alone.
Moreover, if yours is an ecommerce web site, you discover it fascinating that just about 90% of buyers cite coloration as their foundation for many product buy choices. Shade additionally helps individuals acknowledge your model. In truth, analysis exhibits that coloration helps with model recognition by 80%.
The right way to Select Shade Combos for Your Web site
The very first thing it’s best to do is search across the net for corporations much like yours. Research their web sites and attempt to decide why the organizations chosen the colours they did.
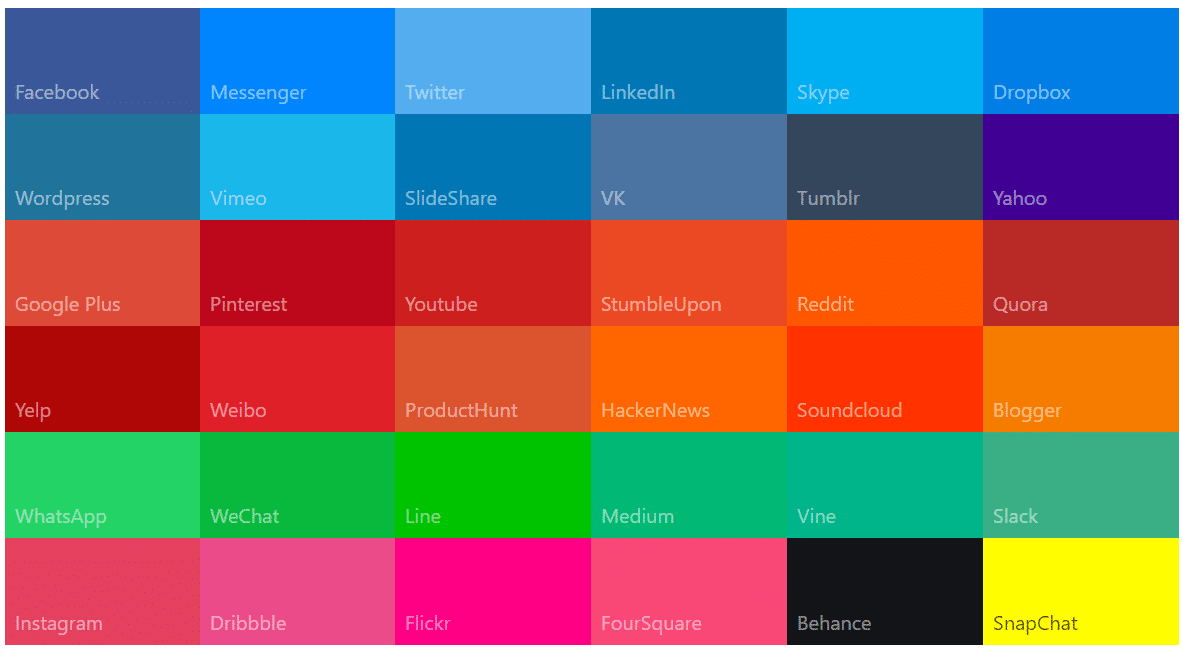
Discover the graphic created by Materials UI, which showcases all the colours utilized by high websites from all over the world.

You may take a whole lot of inspiration from these very websites however figuring out why the businesses selected their respective colours helps.
Earlier than we get to the explanations some net designers use sure colours over others, it helps to grasp the methods colours work collectively for extra concord and higher eye-appealing design.
Use Major Colours to Stand Out
Major colours stand alone on the planet of colours. That’s, these stark blues, yellows, and reds should not created by mixing another colours collectively.
Secondary colours are created by mixing two main colours collectively. For instance, combining blue and yellow make inexperienced similar to pink and yellow come collectively to make orange.
Tertiary colours are made by mixing main and secondary colours. For example, that is the place you get your blue-green combos or red-orange.
Now that you already know the variations between coloration varieties, deal with main colours should you hope to incite motion, significantly for strategic sections of your web site, resembling your calls-to-action.
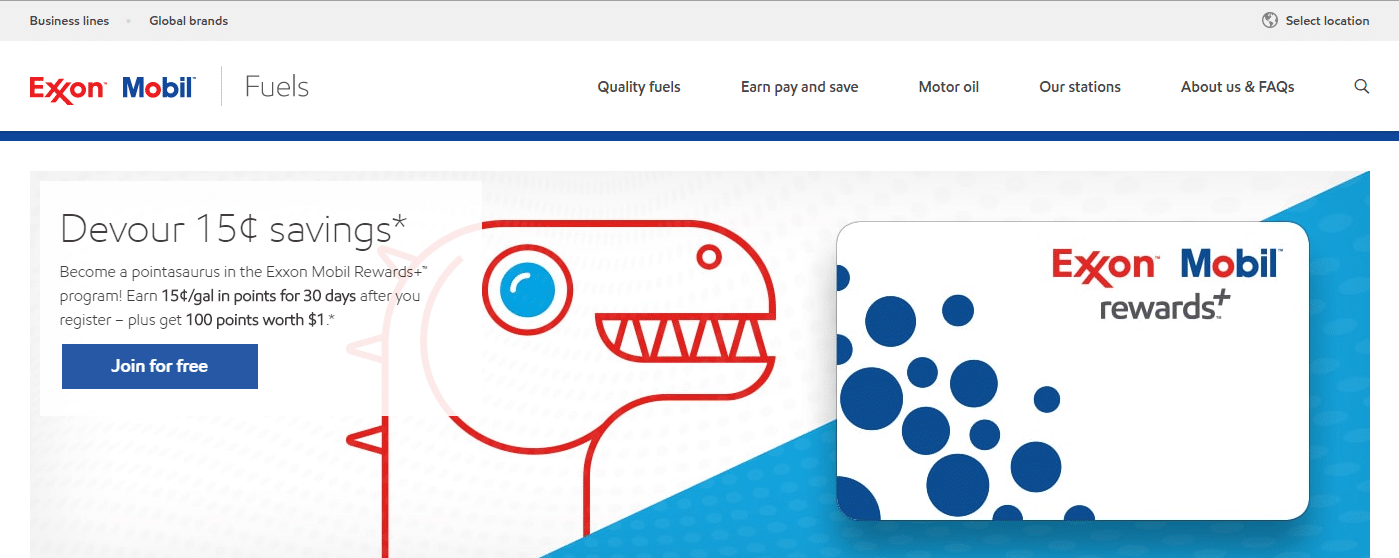
Discover how Exxon makes use of the first coloration blue for its call-to-action button to entice guests to Be a part of for Free.

Use Shade Combos to Convey Shades Collectively
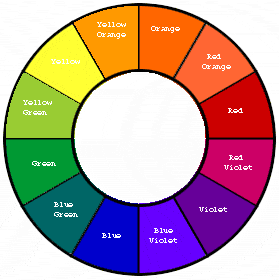
To grasp the idea of coloration combos, you’re inspired to show to the colour wheel.
This festive wanting wheel helps you perceive colours’ relationships with each other and will help you create eye-popping web sites designed for conversions.

Listed here are some methods the colour wheel can be utilized to pick out your web site colours for the most effective outcomes.
Complimentary Colours
Matching your main coloration to its complementary coloration could make your web site extra pleasing to the attention. After getting a coloration picked out, merely draw a straight line throughout the colour wheel to the opposite facet. Examples embody blue and orange and inexperienced and pink.
Analogous Colours
This coloration scheme entails deciding on a coloration on the wheel that’s immediately beside the colour you’ve chosen. For instance, in case your main coloration is blue, deciding on blue violet and blue-green will help to offer your web site a nuanced impact.
Triad Colours
With this scheme, you draw an equilateral triangle out of your prime coloration to 2 others for added aesthetic impact. Preserve three colours between your picks in any respect time. For instance, in case your foremost coloration is blue, then your different colours is perhaps yellow and pink.
Shade is All About Viewers Psychology
Most individuals have a favourite coloration and a few individuals want sure colours over others. Alternative of coloration can truly fluctuate tremendously, relying on an individual’s age, gender, and the place they’re from.
Due to this fact, you could take into account your viewers when deciding on your coloration schemes. Males are inclined to want brighter colours whereas ladies like web site colours which can be softer.
This is only one instance of how your purchaser persona can have an effect on the selection of colours you utilize should you hope to boost your web site’s success.
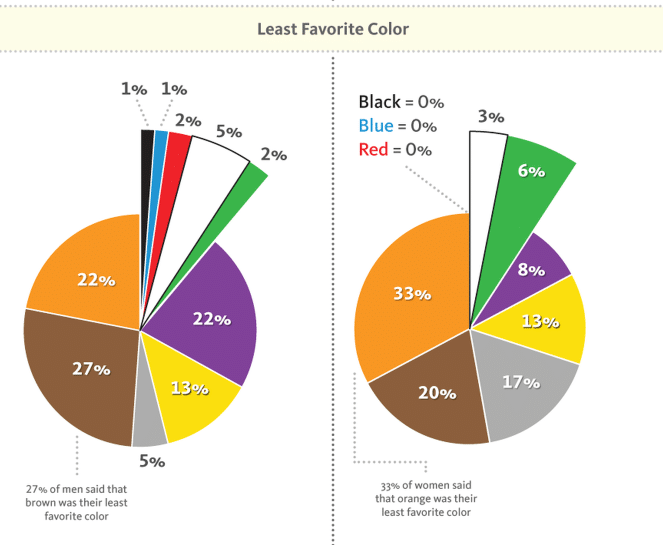
Nevertheless, regardless of which gender you’re concentrating on, and even should you occur to be concentrating on each, in relation to males, 27% stated that brown was their least favourite coloration in comparison with 20% of girls. Take most of these statics under consideration to keep away from turning off your purchaser persona.

The ten Finest Colours for Web sites That Need a Excessive Conversion Charge
With all that data in thoughts, let’s get right down to brass tacks.
Listed here are the assorted colours you may wish to choose in your web site, and why, for extra site visitors, engagement, and gross sales.
White
White is essential for displaying textual content at simply the precise distinction in order to make your web site’s phrases, sentences and paragraphs extra legible and simpler to learn.
With out white house, you may overwhelm your viewers and trigger them to bounce.
The reality is, white can come off as pure and clear, however an excessive amount of can provide your web site a snooty, nearly unfriendly really feel, which is hardly what you need when viewers engagement, repeat visits, and conversions symbolize your final targets.
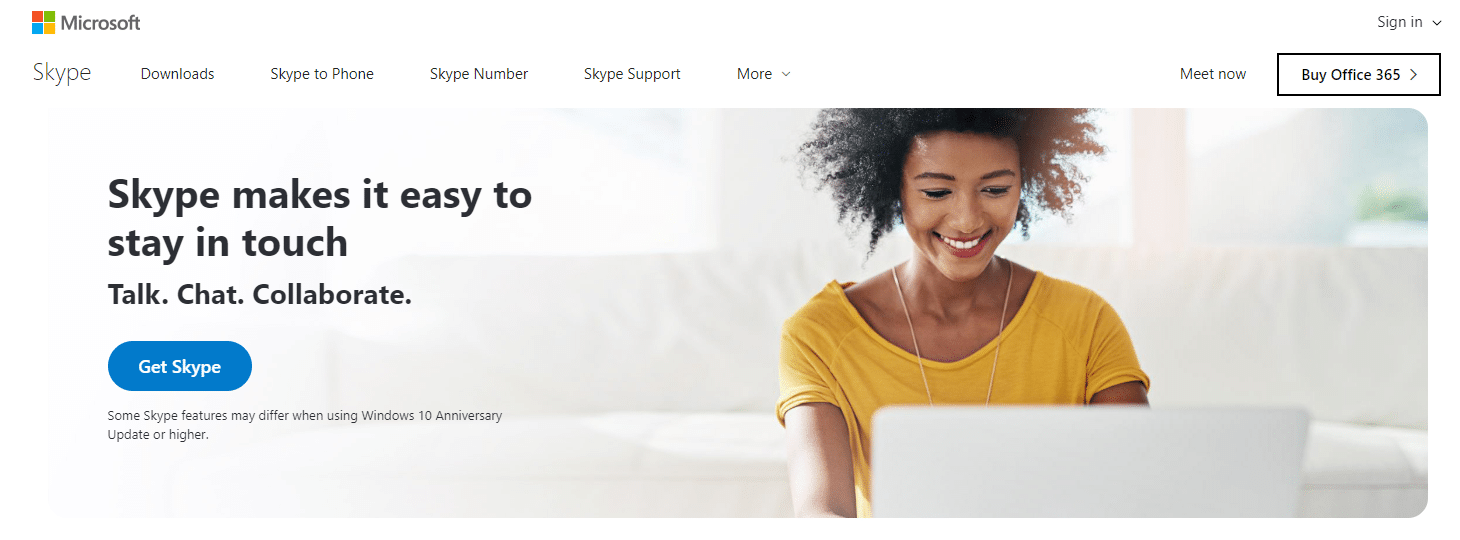
Skype makes liberal use of white house to attract consideration to its headline, imagery, and first coloration blue calls-to-action.

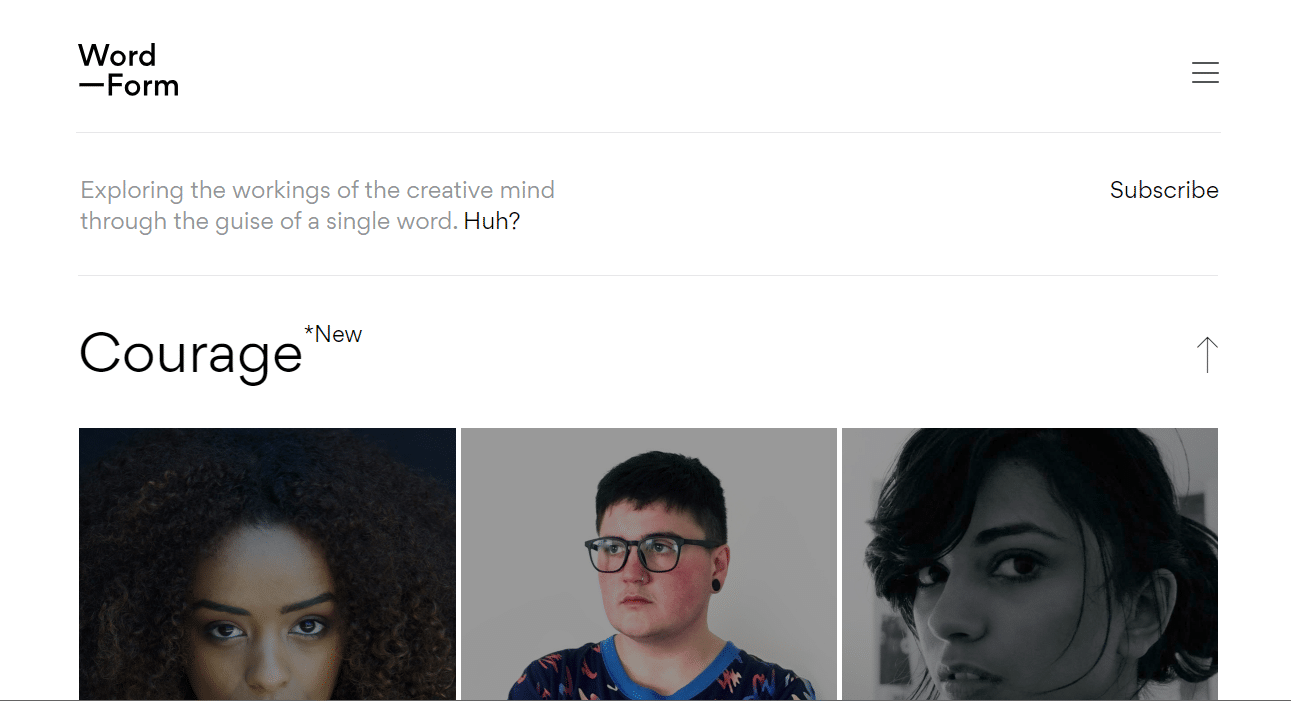
Phrase-Type makes use of white to showcase their skilled pictures, and the design works nicely. It’s easy and straightforward on the eyes.

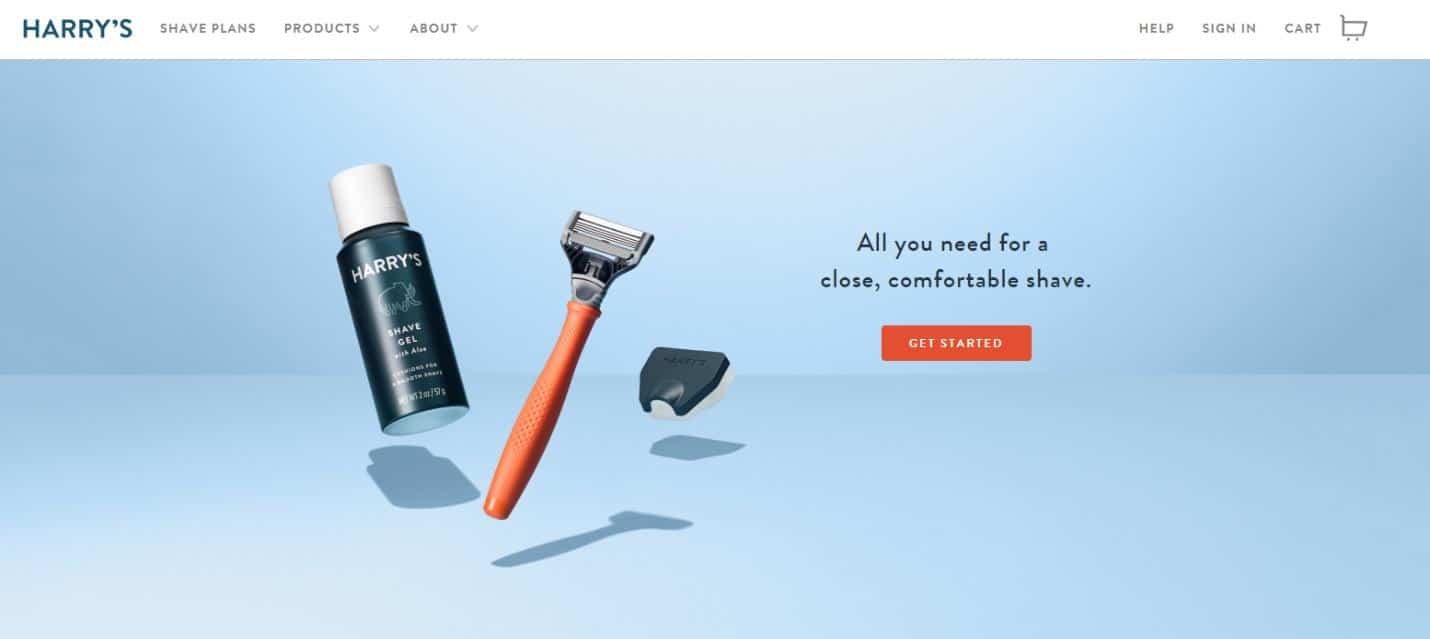
Some individuals may discover the overuse of white excessively boring. If that’s the case in your viewers, think about using the method utilized by razor firm Harry’s.
The web site makes use of white very conservatively within the header to behave as an uncluttered house for the easy navigation menu. The positioning then contrasts the white with a pleasant, soothing blue, which is each attention-grabbing and, nicely, it sort of makes you wish to stick round, browse, and simply possibly purchase.

Supply
Blue
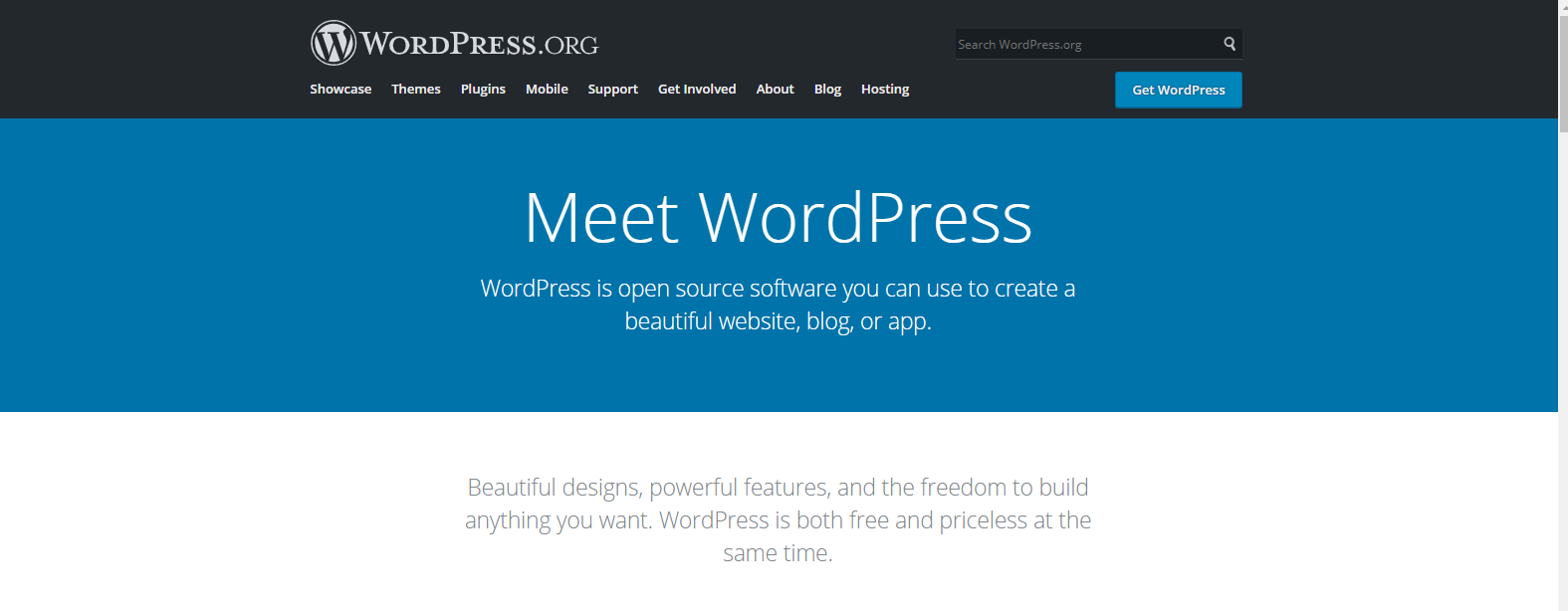
The colour blue is utilized by fairly a number of web sites in varied shades, particularly Fb, Twitter, LinkedIn, Skype, Dropbox, WordPress, and plenty extra.
There’s an important motive for that. Blue is seen as the colour of communication, intelligence, and calm reflection.
It’s sometimes present in company enterprise due to its skill to evoke emotions of safety, security, consolation, and belief.

The colour is enjoyable and, most of all, it makes guests to your web site wish to stay, as a result of like wanting up on the sky, the colour blue merely makes them really feel so darned good.
Black
You may suppose that Black can be related to darkness and coldness, and also you’d be appropriate in a way.
However black utilized in net design may symbolize sophistication, glamor, safety, and effectivity.
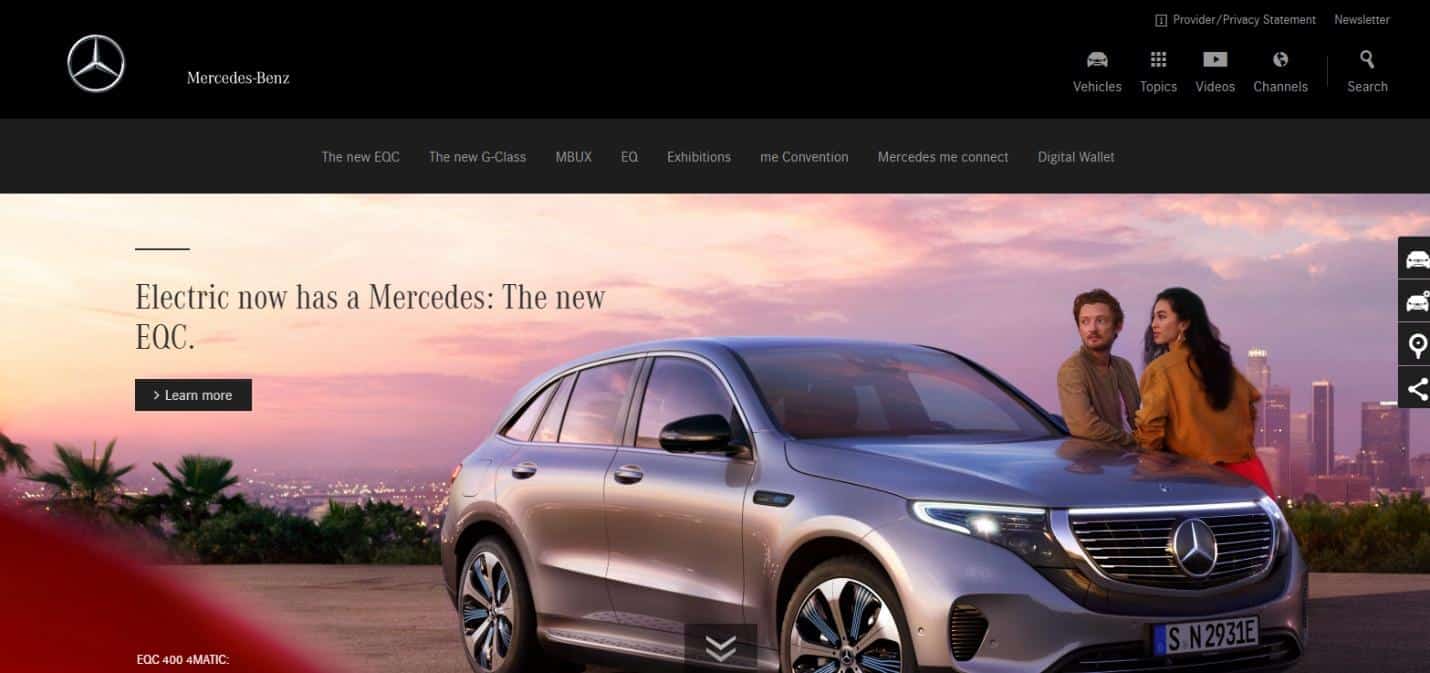
You’ll discover black used closely on energy and luxurious manufacturers like Mercedes-Benz, Beneath Armour, Loreal, Rolls Royce, and loads of others.

Supply
Discover how Mercedes additionally makes use of plenty of grey, which is analogous to black on the colour wheel.
Grey
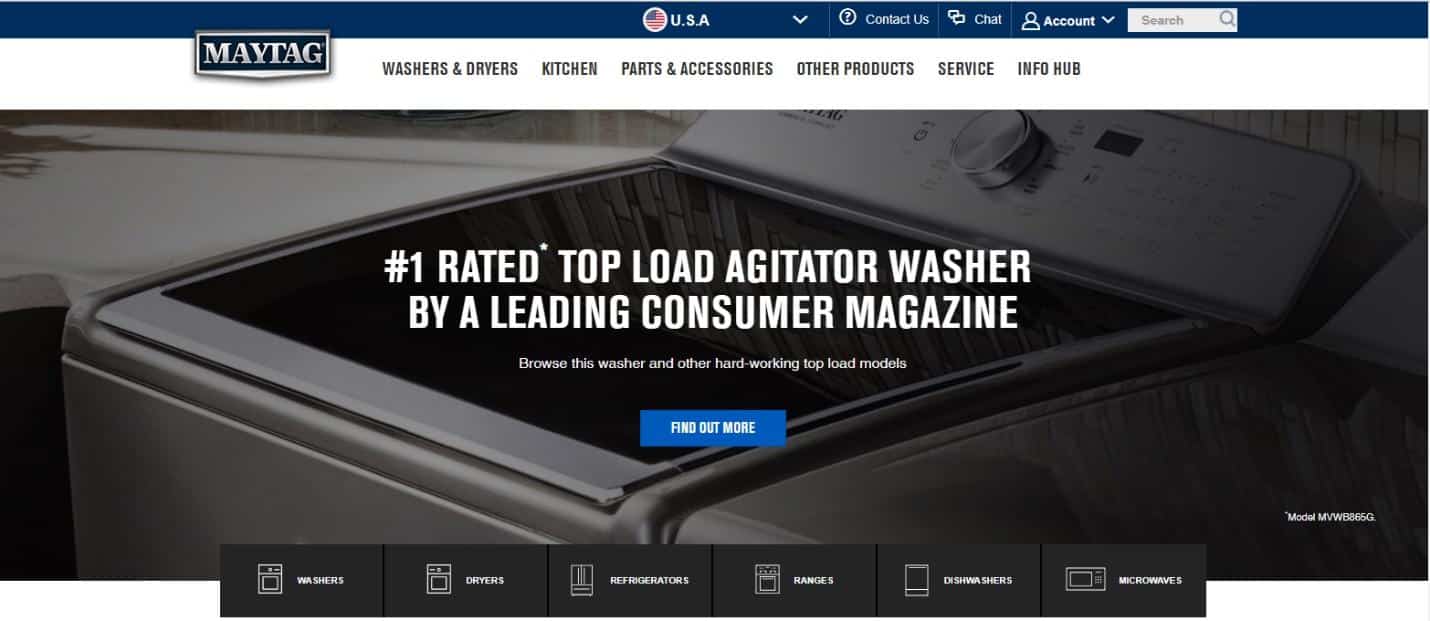
A coloration that represents energy, energy and authority, grey makes for glorious shade that may go together with most colours. You’ll discover that grey is used a ton in net design right this moment. Take Maytag as an example.

Supply
The colour makes use of blue and white, however the grey lends the web site a classy look, which bodes nicely when individuals are on the lookout for high-end and reliable merchandise to purchase.
Crimson
The colour pink evokes energy and stimulation, it’s thrilling and will get individuals to behave. It’s closely utilized by corporations that depend on impulsive buyers.
It’s additionally used to evoke urgency and might be terrific for clearance gross sales.
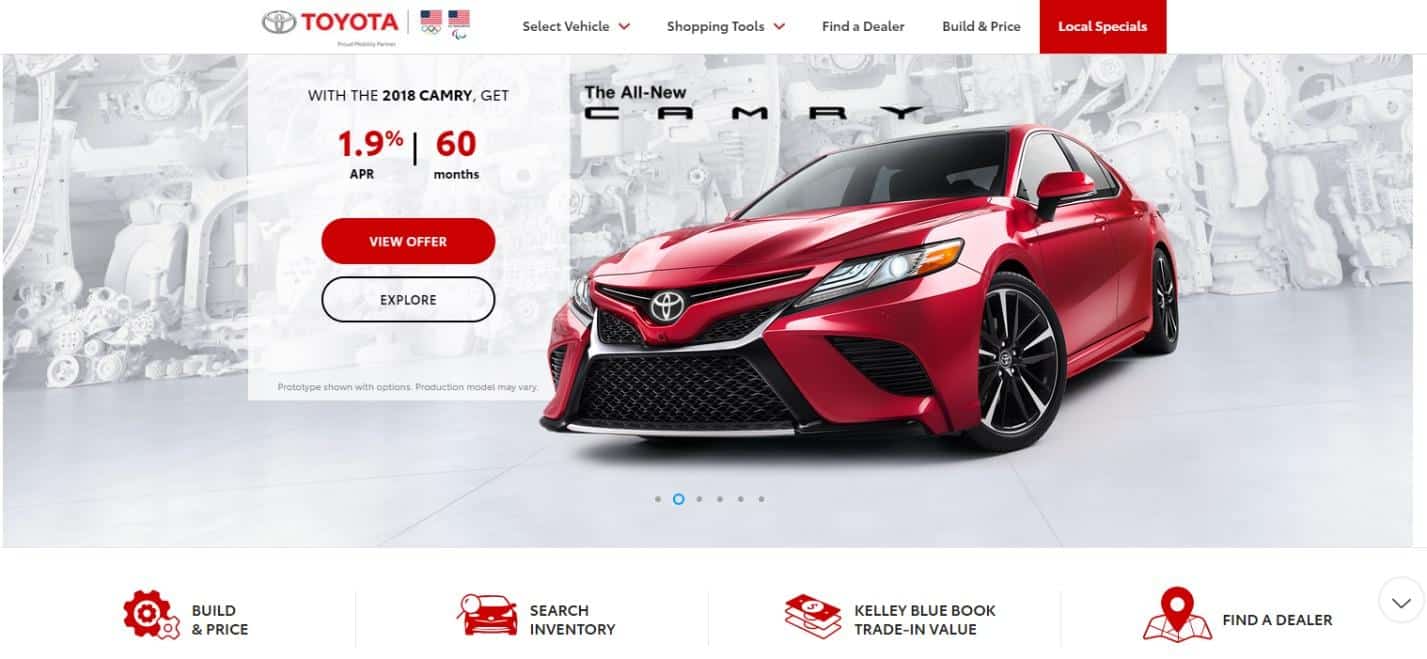
Many web sites, like Toyota and Avis use pink, as a result of it’s heat and energizing. It’s the colour of motion. Whereas an excessive amount of pink might be evident and ugly, pink does make for a superb accent coloration to maintain your web site wanting alive and energetic.
Discover how Toyota makes use of pink in its brand, as textual content, subject icons, and to showcase one among its newest automobile fashions. The remainder is comprised of straightforward white and complicated grey.

Supply
Yellow
The colour of the solar additionally evokes optimism and confidence, transparency, and creativity. It’s thrilling and electrical, however an excessive amount of might be distracting.
The colour Yellow, as a substitute, needs to be used for accents.
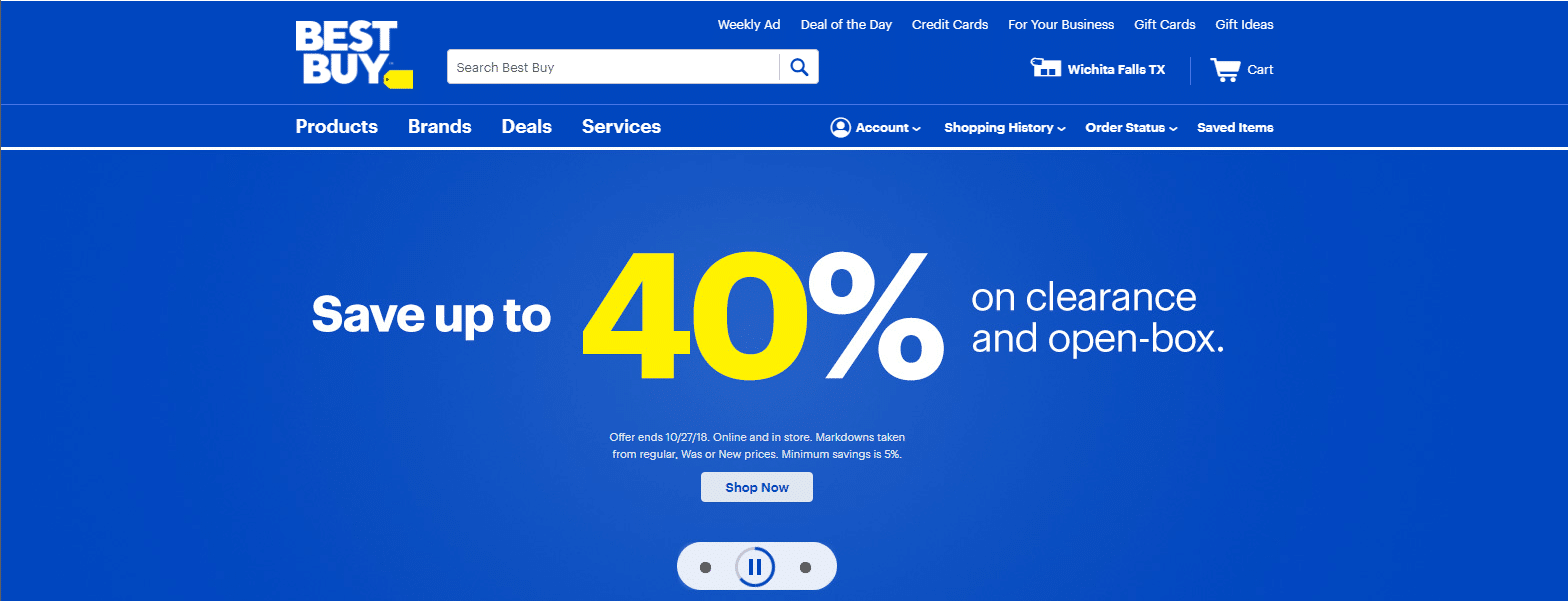
Discover how Finest Purchase makes use of yellow very sparingly, however the impact works nicely for showcasing the financial savings guests can hope to gather by clicking-through to purchase.

Supply
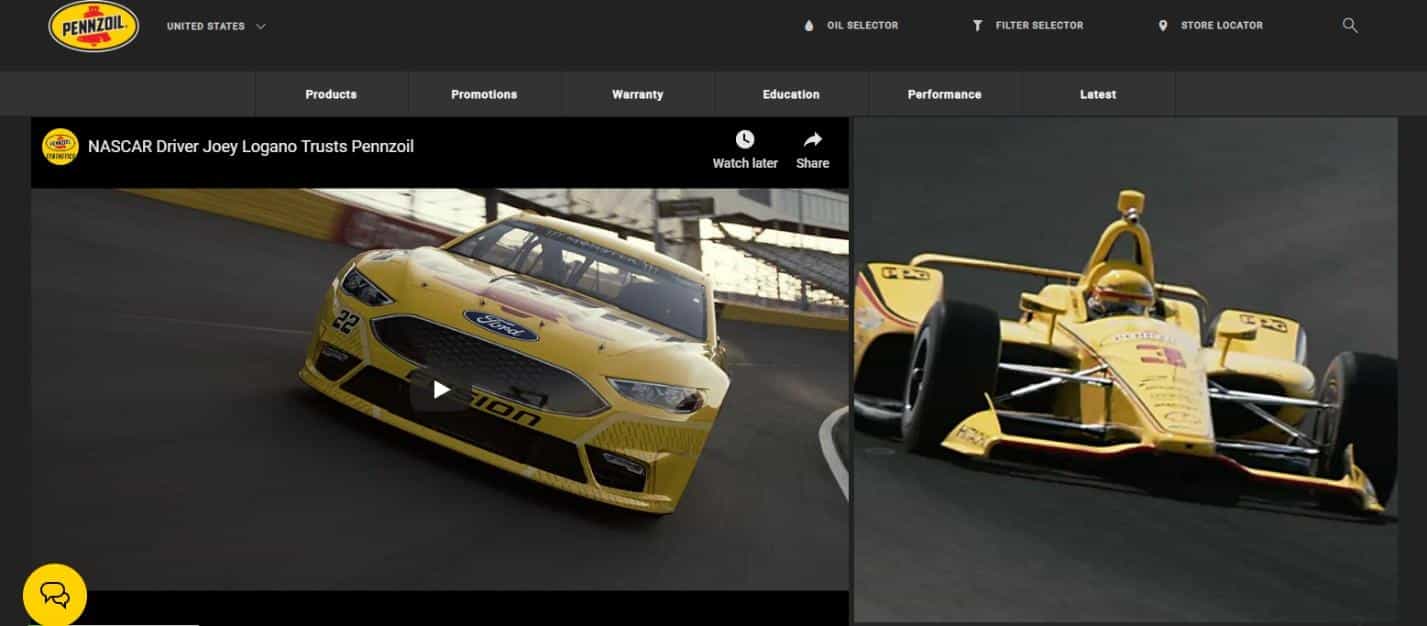
Pennzoil additionally makes good and conservative use of Yellow. Like Toyota, the motor oil model makes use of yellow within the type of an car to accent the opulent black and grey for a stand-out impact.

Supply
Orange
Orange fills web site guests with consolation and heat, and the colour is simply downright pleasant and enjoyable. It additionally will get individuals to behave, and subsequently is superb for calls-to-action that direct guests to Subscribe or Purchase.
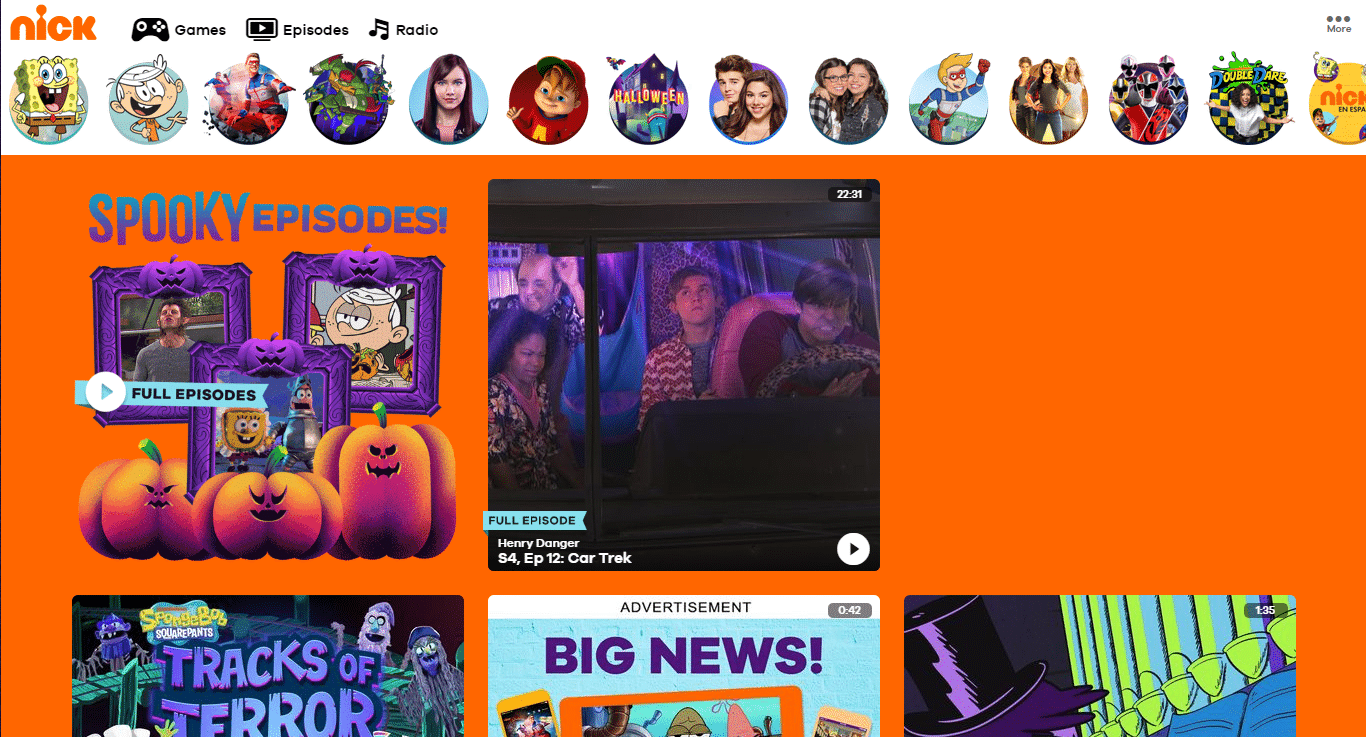
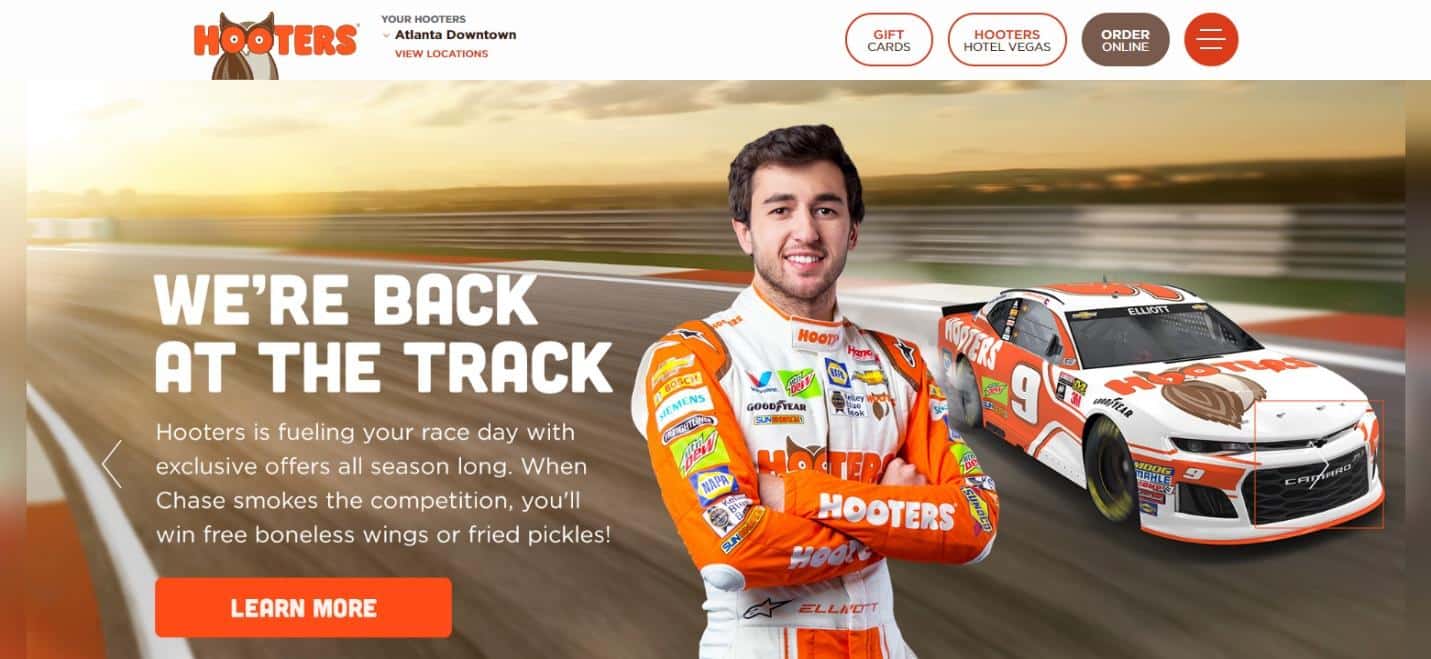
Nickelodeon and Hooters are two examples that make good use of orange to create pleasure and entice motion.

Supply

Supply
Brown
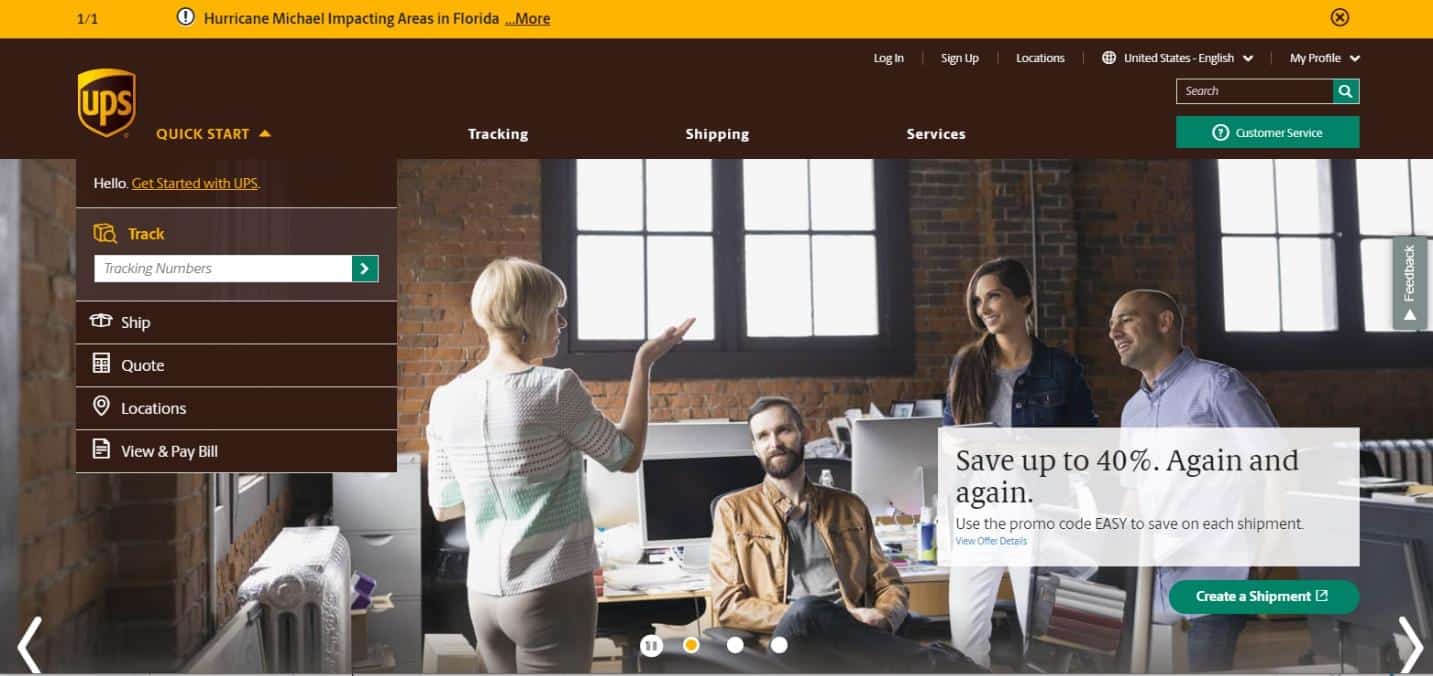
Not many websites make heavy use of brown. As we’ve already mentioned, each genders are inclined to dislike it tremendously. UPS isn’t afraid of that statistic, nevertheless.
The model has grow to be synonymous with its brown vehicles and equally decked-out supply drivers.
Due to this fact, the model makes heavy use of the colour in its web site’s design. Solely correct testing will decide if this coloration scheme is one to emulate in your group.

Supply
Purple
This coloration is usually used to advertise anti-aging merchandise as a consequence of its soothing and calming results. It’s related with royalty, wealth, and success.
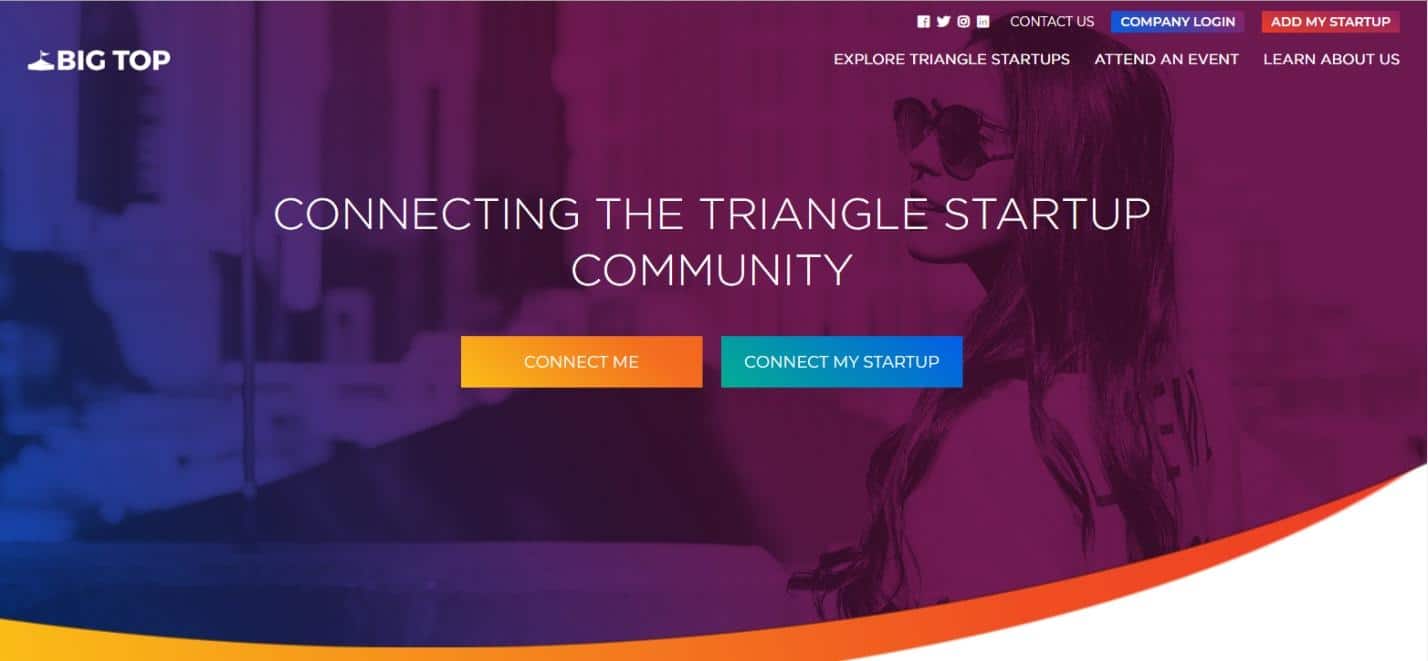
Many manufacturers use purple, like Yahoo, although just a few will make heavy use of it like startup networking service Huge Prime.

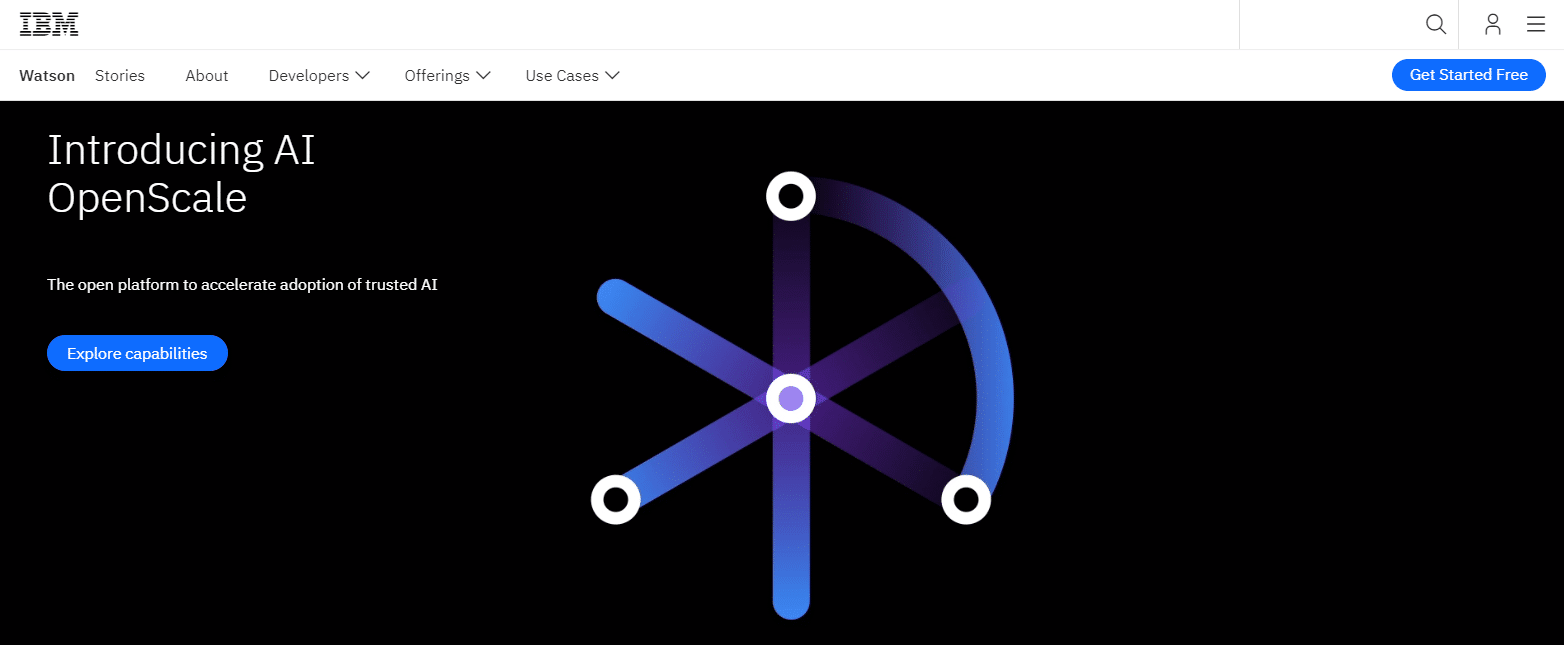
IBM Watson makes use of purple, nevertheless it’s extra of an accent, giving strategy to black, white and blue.

Supply
Inexperienced
This coloration helps individuals really feel harmonious and balanced.
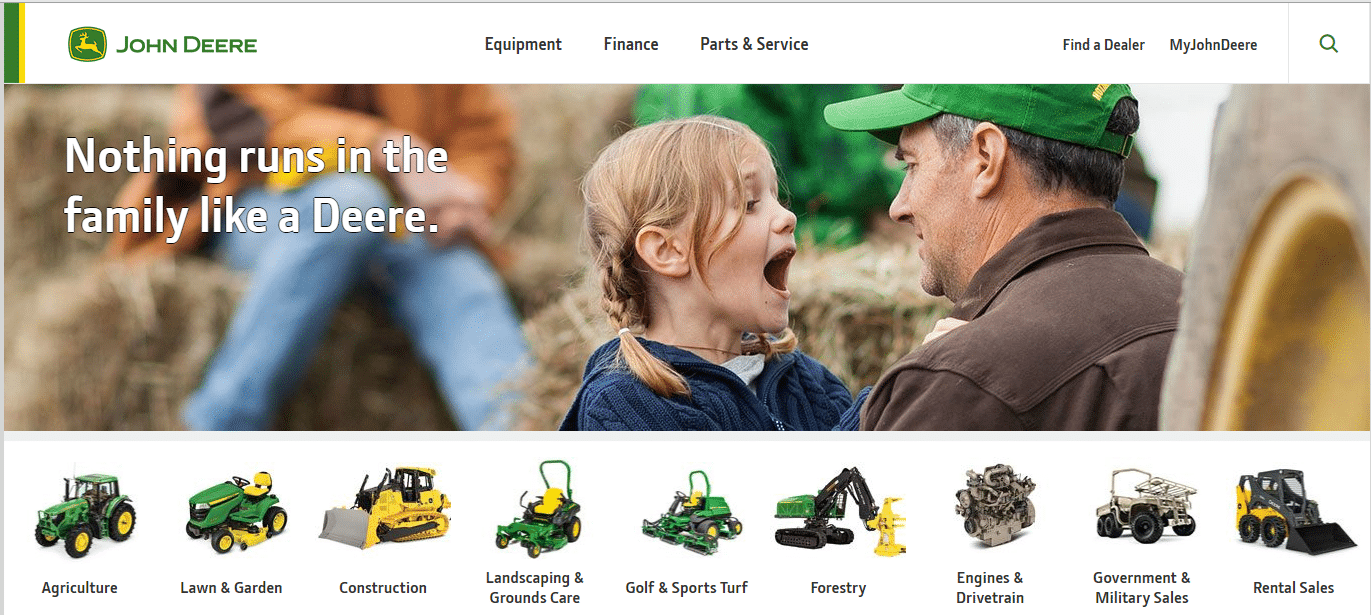
Inexperienced is the colour of equilibrium, peace, and environmental consciousness. If your organization offers with agriculture, inexperienced is perhaps the colour to make use of. Check out John Deere’s web site as an important instance.

Supply
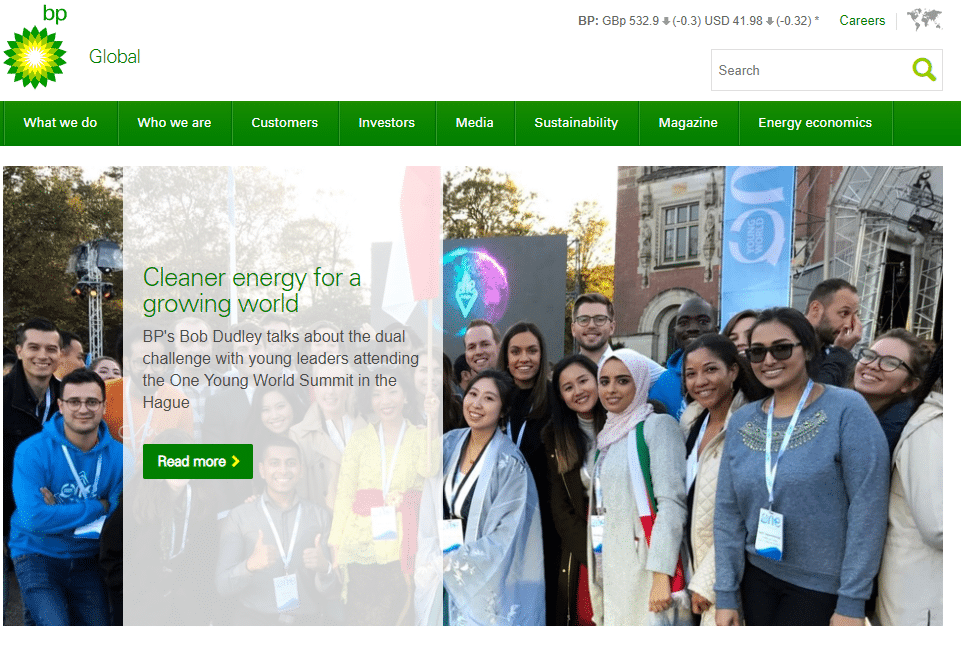
Huge Oil agency BP needs to convey an environmentally-conscientious picture, and subsequently makes nice use of Inexperienced as a distinction to its white background.

Supply
The Secret to Discovering Which Colours Entice and Convert the Most
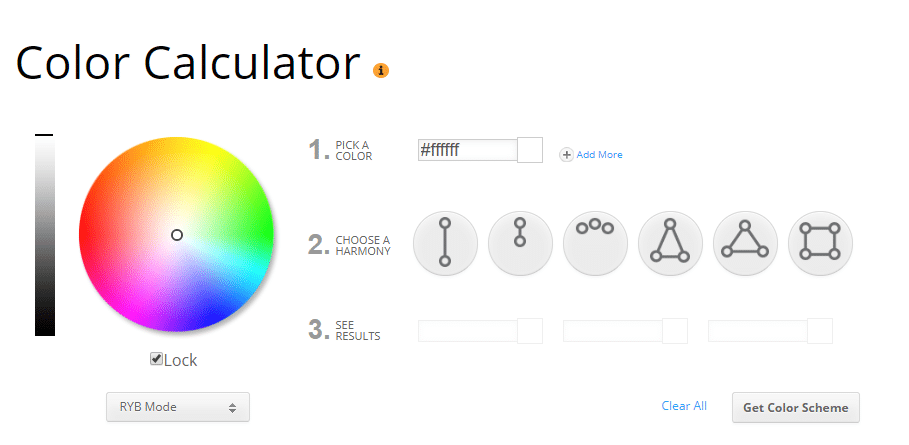
That will help you create the easiest coloration scheme in your web site, use a helpful instrument just like the Shade Calculator supplied by Classes Faculty for Skilled Design.

The instrument makes it simple to find out the precise main, complementary, analogous, triad, and different coloration combos.
Discover those that appear to work nicely, then strive them together with your viewers. Dipping your web site into the move of on-line site visitors is basically the one and finest strategy to see how your viewers responds.
See How Your Customers Work together
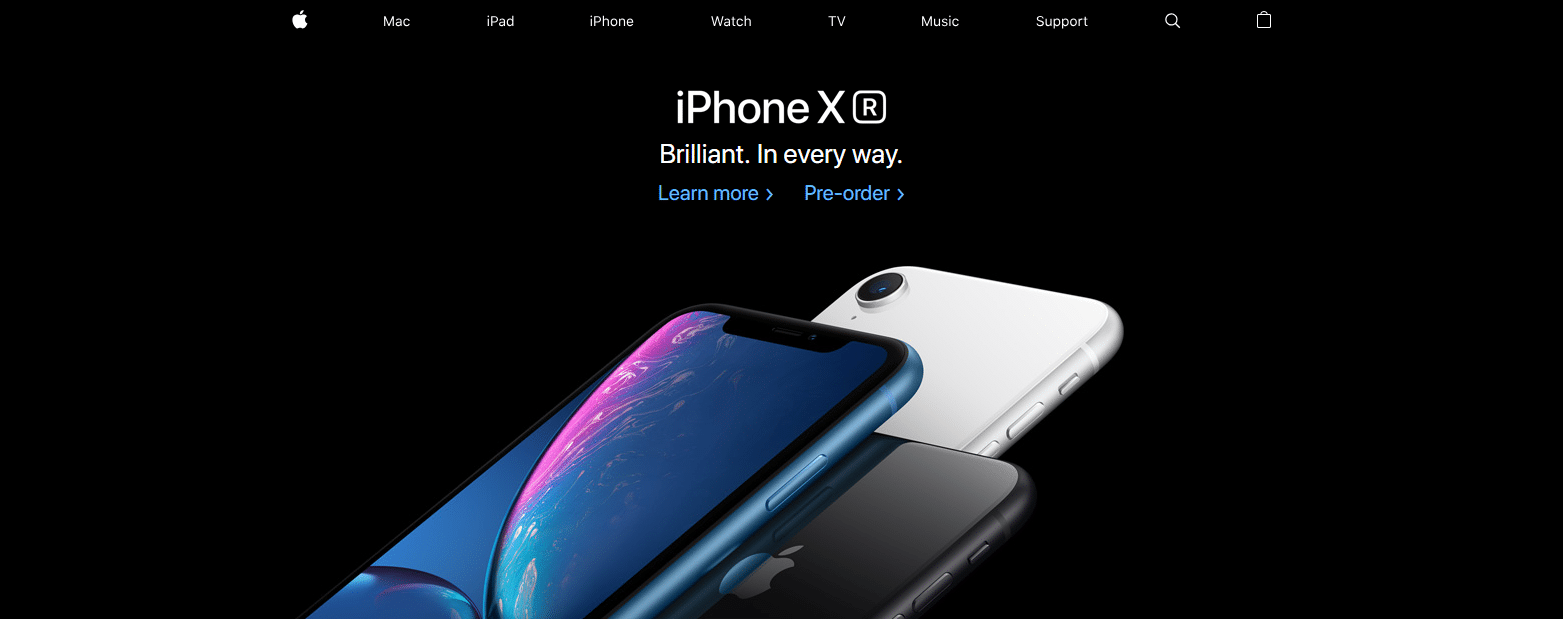
When presenting a newly designed web site to your viewers, go together with easy. Take a web page out of Apple’s e book.
The positioning is apparent as might be. Black background, white textual content with some blue and grey to spherical all of it out. But the web site pops and comes off as fancy. In terms of colours and design, much less is often extra.

Supply
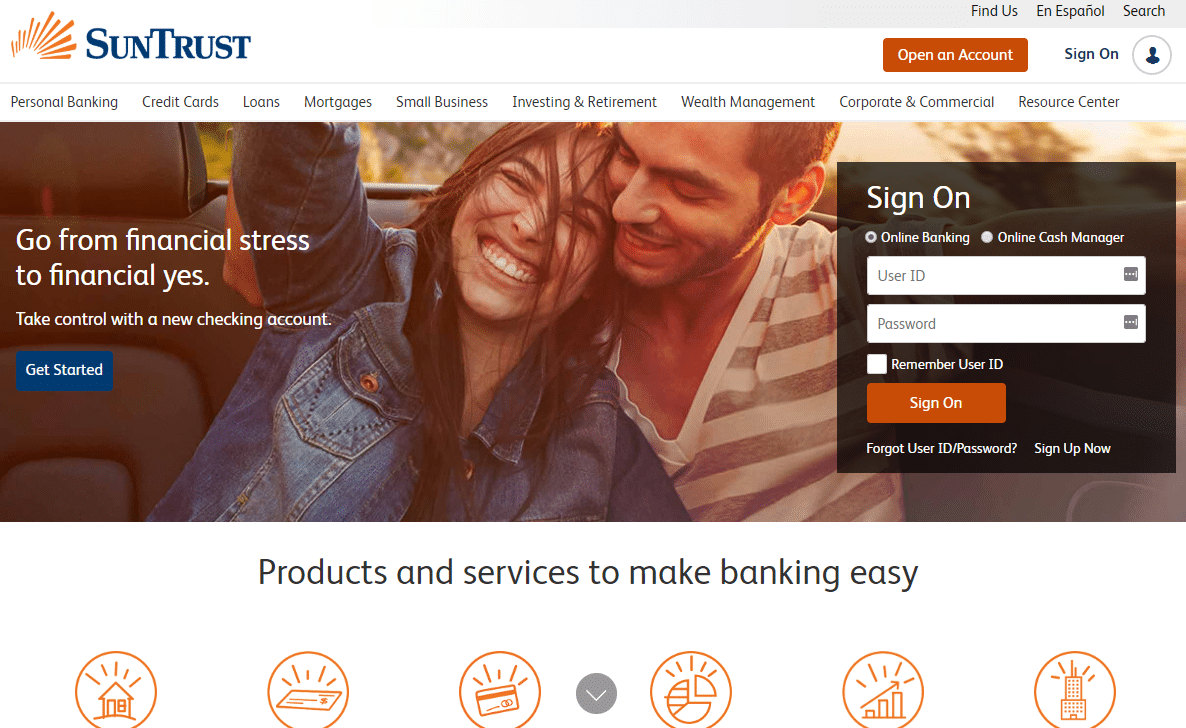
Solar Belief is one other nice instance of a easy web site that makes use of each blue and orange to entice motion however retains all of it easy with plenty of white house.

Supply
A/B Check Numerous Colours & Combos
It’s stated that the colours that stand out are those that get clicked. Whereas this can be true in idea, solely your web site guests really know which colours they like.
For that motive, you might be inspired to check main colours, coloration enhances, accents, and all different coloration selections in between to search out those your viewers reply to most.
Conclusion
Deciding on simply the most effective colours of your web site might be time-consuming, as nicely it needs to be.
Web site coloration selections should not a call to be taken evenly by any means.
Then again, deciding on simply the precise coloration combos when designing your web site might be enjoyable.
Use a coloration creation instrument and mess around with varied schemes till you discover one which makes your web site really stand out.
Your viewers will you should definitely discover.
Nevertheless, proceed to check your web site for finest impact. Quickly, you’ll know simply the precise colours in your web site to make your viewers keep, have interaction, and convert for higher gross sales and income.