Do you know particular colours trigger folks to really feel and reply in several methods?
Do you end up overwhelmed by the variety of potential web site shade palettes? Not realizing which one to decide on?
Everybody has favourite colours.
However a talented designer understands the significance of evaluating a shade scheme primarily based on the model. The meanings of the colours. And the services or products being promoted.
Colours truly trigger emotional responses primarily based on the palette you employ.
Good shade selections take cautious planning.
They’ll affect how a customer interprets what they see as a lot as a web site’s format and typography — and, when completed nicely, they will have a optimistic influence on every customer’s analysis of the model as a complete.
On this article, we’ll check out why deciding on the suitable colours to your web site issues, in addition to 23 totally different shade palettes from actual websites which can be efficient in grabbing guests’ consideration.
Why Is Your Shade Scheme So Vital?
Earlier than we bounce into the method of choosing a shade scheme to your web site, it’s vital to grasp precisely why your web site shade scheme issues a lot.
In spite of everything, you may be pondering that it’s the content material that actually issues. And that’s true, but it surely’s not every little thing.
Individuals love content material. They’re drawn to contemporary voices and engaging data, however it’s a must to seize their consideration first. That’s the place web site shade palettes come into play.

When you select the suitable web site shade scheme, you get the chance to drastically enhance your guests’ expertise along with your content material.
Right here’s how:
1. Create model recognition
Your web site is basically your organization’s house on-line.
Which means it must be an correct illustration of your model. And past that, it must be memorable sufficient that customers will return after their first go to.
In spite of everything, a lot of your guests gained’t be able to make a purchase order or different main conversion throughout their first go to — and they should bear in mind your organization with the intention to come again and take these actions.
Fortuitously, shade will increase model recognition by 80%.
So, if your organization already has a longtime shade scheme, it’s important to incorporate this in your web site’s design. It will make it a lot simpler for guests to right away join it with different locations they’ve seen your model.
Plus, in case your shade scheme is constant throughout your complete web site, they’ll know they’ve come to the suitable place after they return, whatever the precise web page they land on.
Past telling customers who your organization is, your internet design additionally performs a serious position in customers’ snap judgments about your model.
In response to one survey, 94 % of respondents named internet design among the many major drivers of web site first impressions.
In fact, internet design entails way more than simply shade.
However on condition that shade is likely one of the most blatant parts in your web site, and one of many solely ones a person can discern inside these preliminary 50 milliseconds, your palette could make or break a person’s evaluation of your organization.
2. Form how guests really feel about your web site
To a sure extent, the explanation for that is clear.
In spite of everything, shade is likely one of the best facets of a web page to “perceive.” It may be assessed virtually instantaneously and doesn’t require guests to judge copy or different messaging.
But it surely’s additionally vital to contemplate the position that the psychology of shade performs in these snap judgments.
Many firms make the most of these connections, as illustrated by the logos within the following chart.

For instance, manufacturers that wish to create a way of creativity and creativeness have a tendency to include purple into their imagery, whereas manufacturers that wish to set up a way of stability and calm lean towards black and white.
This ties straight into the “character” you need your model to have.
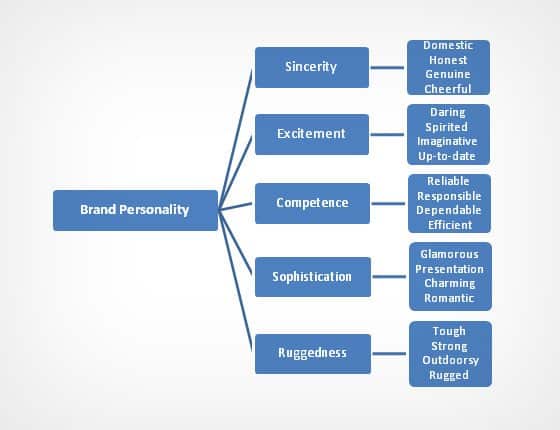
In a single research on model character, psychologist and Stanford professor Jennifer Aaker concluded that 5 core dimensions play a task in a model’s character:

Manufacturers can generally combine traits, however for essentially the most half, their “character” is centered totally on one. An organization that sells tenting gear, for instance, would determine with “ruggedness,” whereas a style model would possibly intention for “sophistication.”
And as you’ll be able to see within the emblem chart above, shade can play a serious position in displaying shoppers what your model’s character is like.
Though most might not consciously notice that an organization’s crimson emblem is designed to create a sense of pleasure, it may well nonetheless do precisely that.
And whereas every shade can serve to create a particular feeling or response, sure colours are higher selections than others for almost all of manufacturers and web sites.
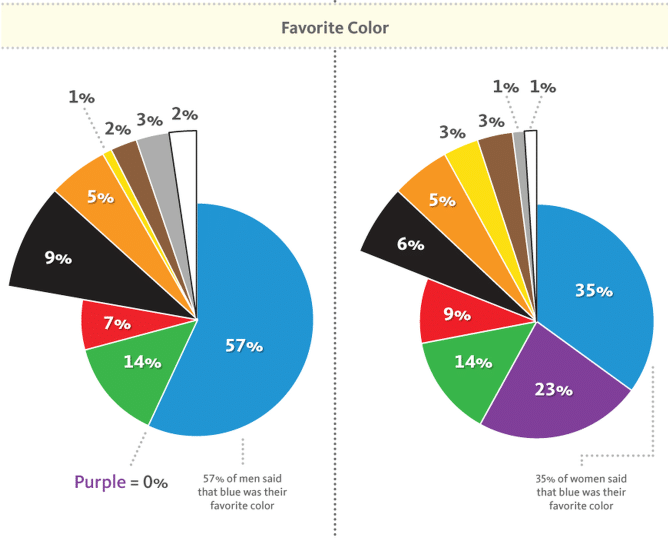
For instance, blue is commonly thought of the most secure selection. That is, partly, as a result of it’s the most typical “favourite” shade among the many majority of the inhabitants.
In actual fact, 57% of males and 35% of girls say it’s their favourite shade.

So, if you wish to enchantment to a large viewers, this might be an incredible selection to your web site. In actual fact, this may be why a few of the most-visited websites right this moment, like Fb and Twitter, use it for his or her logos and branding.
It’s additionally price noting that blue can be generally related to emotions of belief, authority, and reliability.
However that doesn’t imply it’s the only option for each web site. All of it depends upon the sensation you wish to convey to your guests.
For instance, in case your model facilities on well being and wellness, inexperienced might be a greater possibility for creating that affiliation. And if you wish to get your guests excited and drive them to take motion shortly, crimson might be more practical for serving to you accomplish that aim.
So, as you choose colours to your web site, think about the emotional reactions they may drive in your guests.
For instance, in the event you’re attempting to create a way of tranquility to your yoga studio’s web site, crimson may not be the only option — and it’s finest to know that earlier than you make investments severe cash into your design.
3. Develop a way of order
Apart from the emotional responses the person colours you select would possibly evoke, it’s additionally essential to contemplate the way in which the colours in your web site work together with each other.
One of the best ways to do this is by just a few primary rules of shade idea.

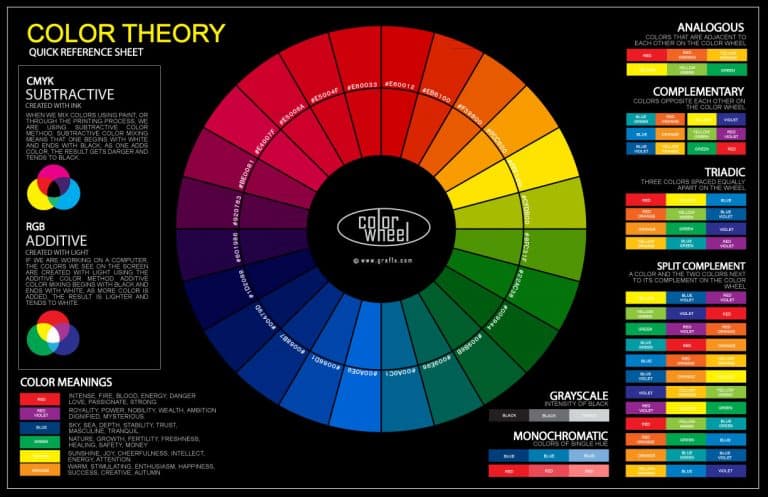
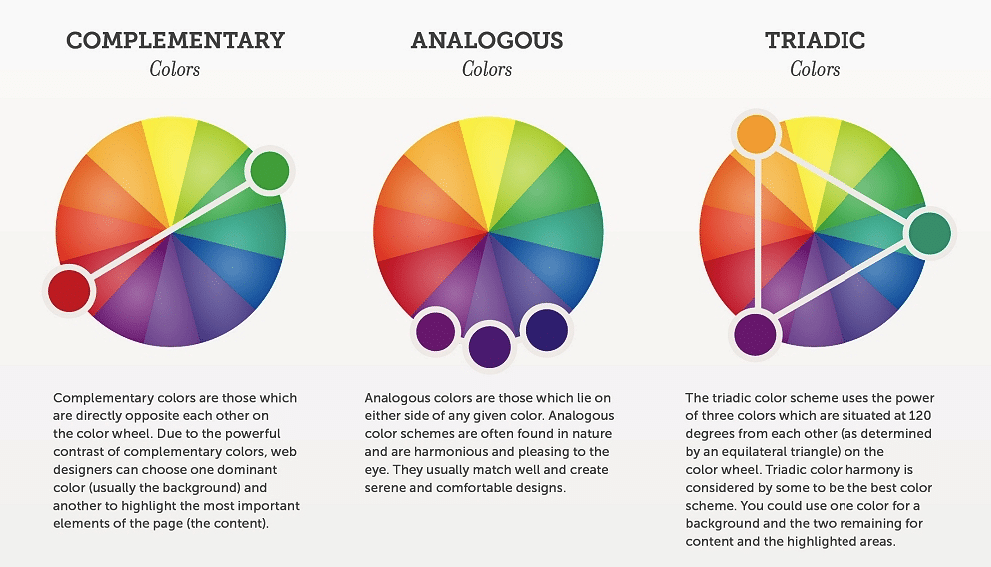
When you’ve ever taken an artwork class or checked out any design-related assets, you’ve in all probability seen one thing much like the colour wheel within the graphic above.
The commonest idea illustrated inside this wheel is the connection between major colours (crimson, yellow, and blue), and the secondary and tertiary colours which can be shaped by mixing them collectively.
However past that, this wheel may also help you create shade concord or a visually pleasing association of colours. A harmonious internet design palette may also help you determine a way of stability and order.
There are three widely-accepted forms of shade schemes you should utilize to determine this sort of concord: analogous, monochromatic, and complementary.
An identical shade scheme is made up of colours that fall side-by-side on the colour wheel. This is likely one of the most troublesome palettes to do nicely because the colours can simply overpower each other.
That being mentioned, analogous shade schemes are additionally a few of the most vibrant.
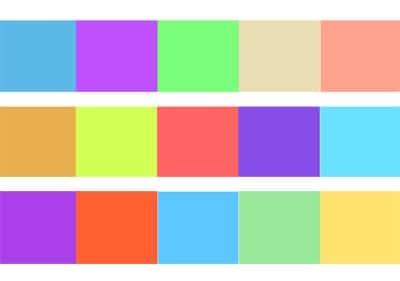
So, if you wish to create a colourful, visually fascinating web site, you would possibly do nicely with a palette much like the next three examples:

A monochromatic shade scheme falls on the alternative finish of the spectrum from the earlier sort. Because the identify implies, it’s made up of 1 important shade, however the depth and lightness of the shades differ.
These palettes are a few of the best to create and the “most secure” to implement as a result of various shades of the identical shade not often ever conflict or really feel too busy.
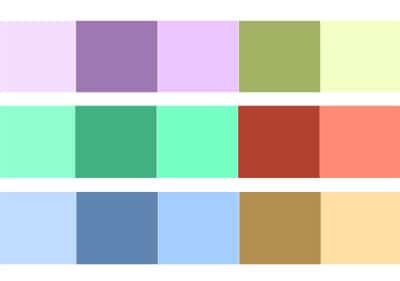
So in the event you’re going for a comparatively easy look in your web site, a monochromatic shade scheme like these three may work nicely to your model:

Lastly, a complementary palette falls someplace between analogous and monochromatic schemes by way of selection.
It’s composed of colours that lie straight reverse of one another on the colour wheel. So whereas it entails extra colours, these colours naturally complement one another and gained’t overwhelm guests.
If you wish to embrace some selection in your shade scheme with out making your web site seem too busy, a complementary shade scheme like considered one of these might be the right selection:

In fact, these three aren’t the one forms of shade schemes you’ll be able to create. In actual fact, the perfect palette varieties differ primarily based on who you ask.
A triadic shade scheme is likely one of the important choices.

This shade scheme entails utilizing three colours which can be located 120 levels from each other on the colour wheel. Within the graphic above, these colours are orange, inexperienced, and purple.
As you choose your colours, do not forget that the kinds listed above aren’t definitive guidelines. They may give you a basic thought of the general really feel you need your web site to have, however they’re on no account the one methods to create a palette that works to your model.
No matter the kind of palette you go together with, you should utilize it to create a hierarchy of crucial content material on every of your pages.
4. Make sure parts stand out
As I discussed within the earlier part, an outlined shade web site palette may be useful for signifying that sure parts are vital.
You may maximize this influence by protecting the Isolation Impact in thoughts as you identify find out how to use your shade scheme in your pages.
The overall thought behind this psychological precept is that the extra an merchandise stands out, the extra possible it’s to be observed and remembered.
Guarantee that the colours you select provide the means to make sure calls to motion stand out in your pages with out clashing with the remainder of your design.

This strategy is in keeping with most shoppers’ preferences, too.
In two research, Aesthetic Response to Shade Mixtures and Client Preferences for Shade Mixtures, researchers discovered that whereas shoppers favor shade combos with related shades, additionally they favor palettes with a extremely contrasting accent shade.
The primary research confirmed that “pair choice and concord each improve as hue similarity will increase.” However, “though pairs with extremely contrastive hues are typically judged to be neither preferable nor harmonious, figural shade choice scores improve as hue distinction with the background will increase.”
Within the second research, researchers discovered that, “folks typically like to mix colours which can be comparatively shut or precisely match, with the exception that some folks spotlight one signature product element through the use of contrastive shade.”
So though your accent shade ought to have a robust distinction, it’s okay — and even preferable — if the remainder of your palette is made up of comparatively related shades.
Because of this creating internet design palettes that embrace one sturdy, attention-grabbing accent shade is just not solely efficient for isolating sure parts however can be an effective way to create a mixture that a lot of your guests will like.
5. Simplify design-related selections
With regards to working a web site or a enterprise (or each!), it’s at all times a good suggestion to search for methods to simplify primary processes.
In spite of everything, the much less time you spend on primary duties, the extra time you’ll need to spend on processes and selections which have a much bigger influence in your success.
And establishing internet design palettes is an effective way to chop down on the time it takes to create new pages. When you will have a longtime shade scheme, you make primary design selections a lot simpler, each for your self and to your designers and builders.
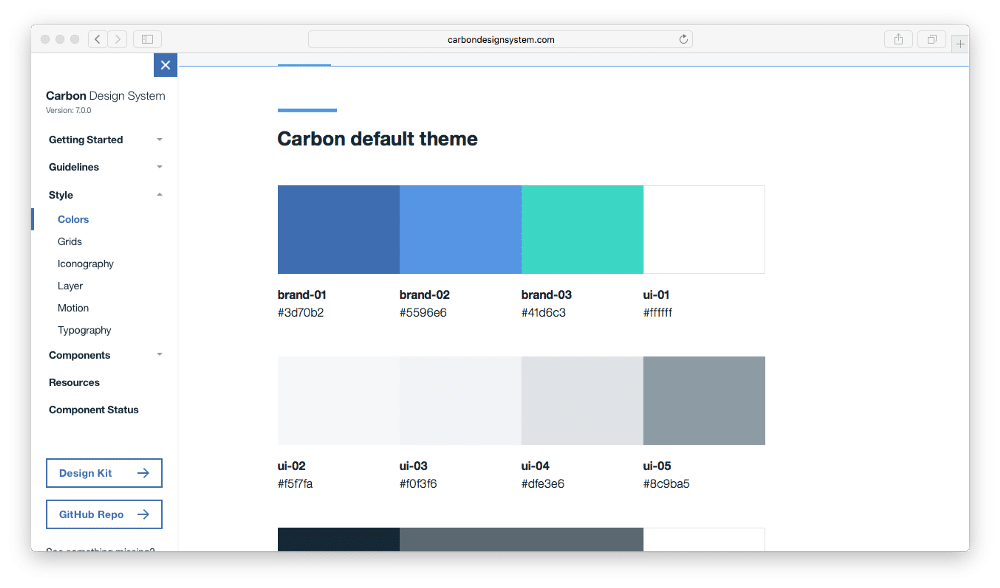
That is very true in the event you take the time to doc your palette in an easy-to-use means like this enterprise did:

If you create a user-friendly doc of your palette, you manufacture an at-a-glance useful resource with all the doable choices for every component.
This fashion, in the event you (or your designers) are having bother figuring out which shade to make use of for a CTA button, you’ll be able to merely reference the doc for an entire checklist of your choices.
So as a substitute of racking your mind for all the numerous potentialities, you’ll be able to select from a pre-set checklist of colours. And as soon as you choose just a few to make use of or check, all the HEX and RGB codes are already proper in entrance of you.
What number of colours must you incorporate?
All of it depends upon the complexity of your design and the forms of shade combos. For example, in the event you’re utilizing a monochromatic internet design palette, you would possibly want seven or much more shades of that shade to seize sufficient selection on the display.
You’ll wish to specify colours for particular components of your web site, comparable to textual content, backgrounds, hyperlinks, hyperlink hover colours, CTA buttons, and headings.
How you can Select a Web site Shade Scheme
When you’re unsure find out how to choose the perfect internet design shade palettes, take a look at this video I created. It walks you thru sensible ideas for selecting a web site shade scheme.
Ideally, web site shade palettes mirror a enterprise’s values, beliefs, and goal. Loud colours can point out a much less formal ambiance and extra pleasure, whereas subdued colours lend a extra subtle or formal be aware to the enterprise.
However that’s not at all times straightforward to translate if you’re looking at hundreds of potential shade combos. Let’s have a look at 23 nice web site shade palettes that may aid you improve engagement.
16 Nice Web site Shade Palettes To Improve Engagement (2020)
The next websites use numerous web site shade palettes to nice impact. They’re rigorously chosen for the feelings they evoke and the sentiments they convey.
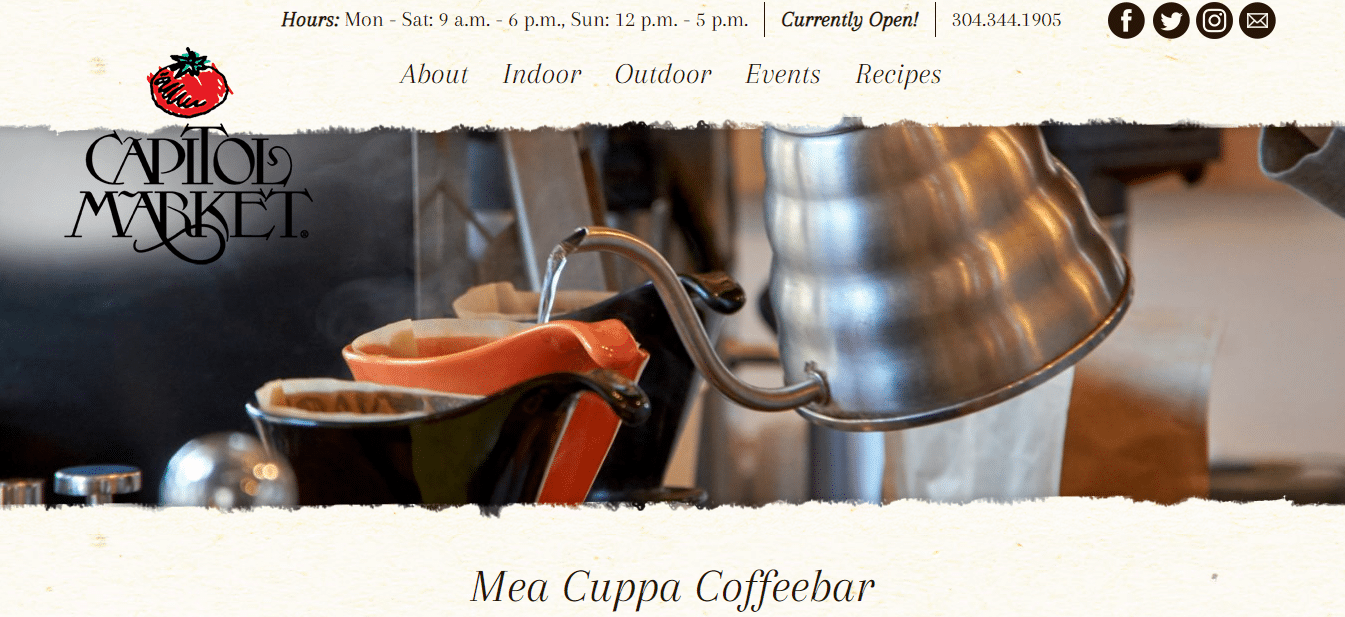
1. Mea Cuppa

The Mea Cuppa web site makes use of an eye-pleasing shade palette that includes a few jewel tones (ruby and emerald) for max vivacity, however in any other case depends on a impartial, monochromatic palette of browns and greys.

The net design palette evokes a espresso store really feel and is mirrored within the web site’s hero picture, which creates cohesion.
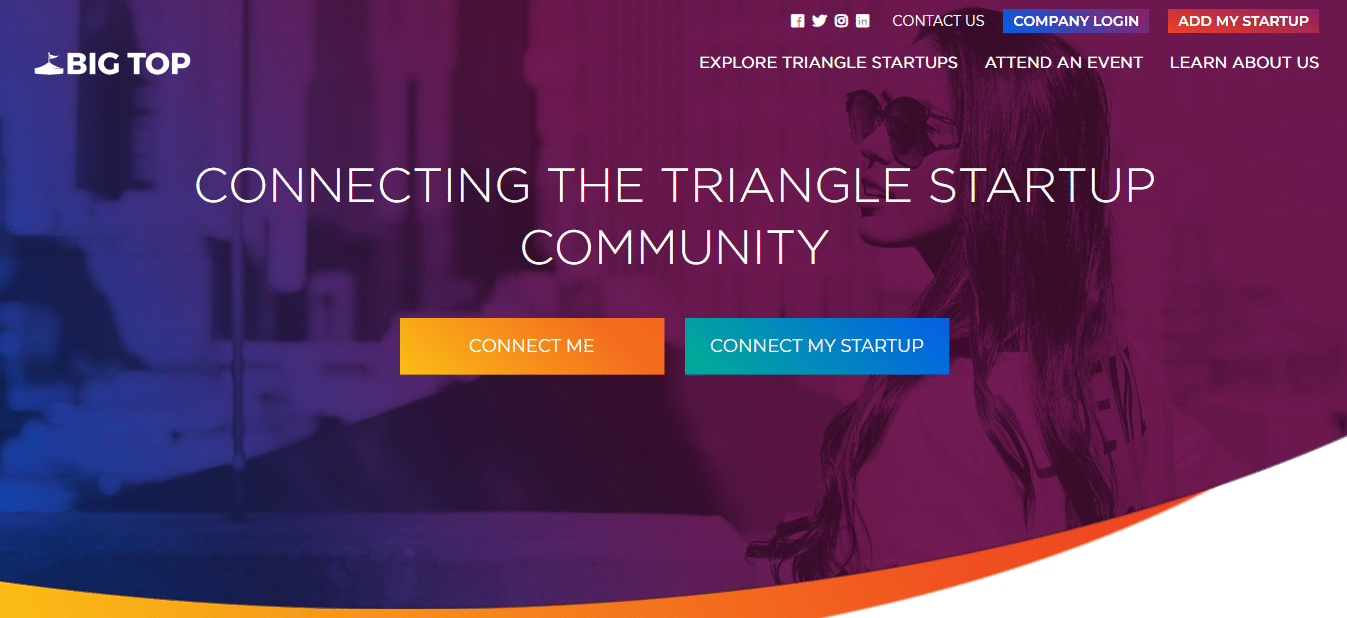
2. The Huge High

BigTop is a neighborhood that focuses on serving to startups community. The location makes use of an uncommon however extraordinarily attention-grabbing mixture of jewel tones that vary from purple and blue to brilliant orange and yellow.

The first colours are all cool colours, which makes the hotter colours pop. You’ll discover within the homepage screenshot that the orange and yellow CTA grabs your consideration earlier than the rest.
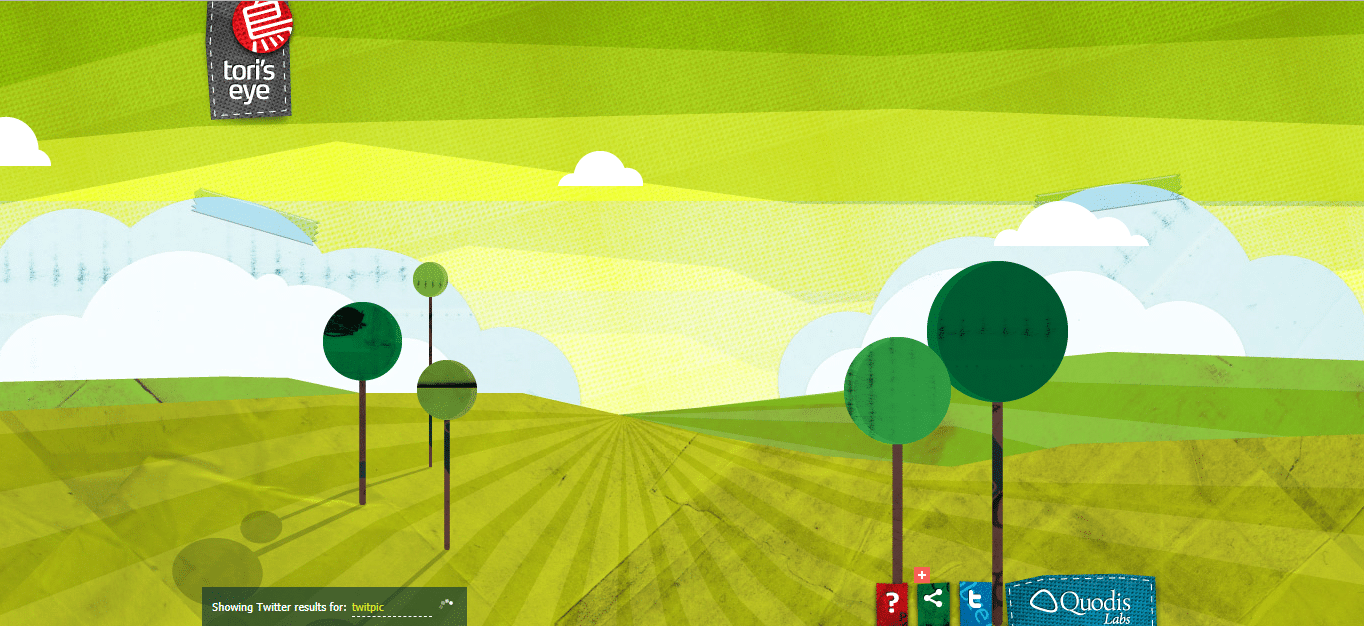
3. Tori’s Eye

Our third instance comes from Twitter visualization device Tori’s Eye. It is a nice instance of a largely monochromatic shade scheme. Right here, we see the consequences of a easy but highly effective shade palette centered round shades of inexperienced.

This shade scheme is commonly straightforward to tug off, as one shade of a shade will virtually at all times work with one other shade of the identical shade.
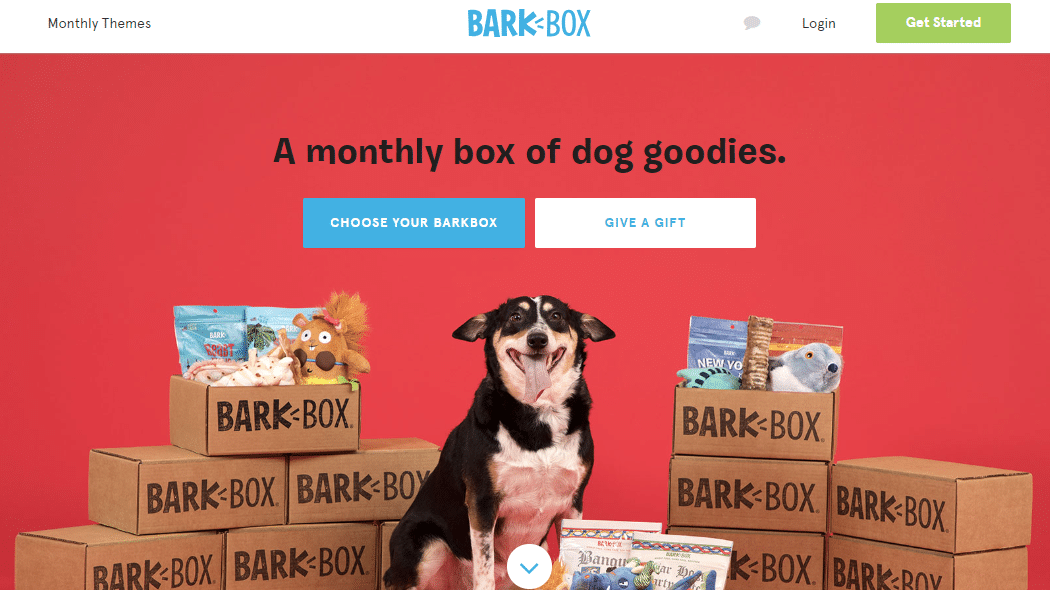
4. BarkBox

The dominant pink shade on the BarkBox homepage is repeated all through the location in several shades. It contrasts fantastically with the blue shade that’s used within the logos and CTAs all through the location.

Utilizing complementary colours to attract guests’ consideration the place you need it may well assist enhance any web site shade palette.
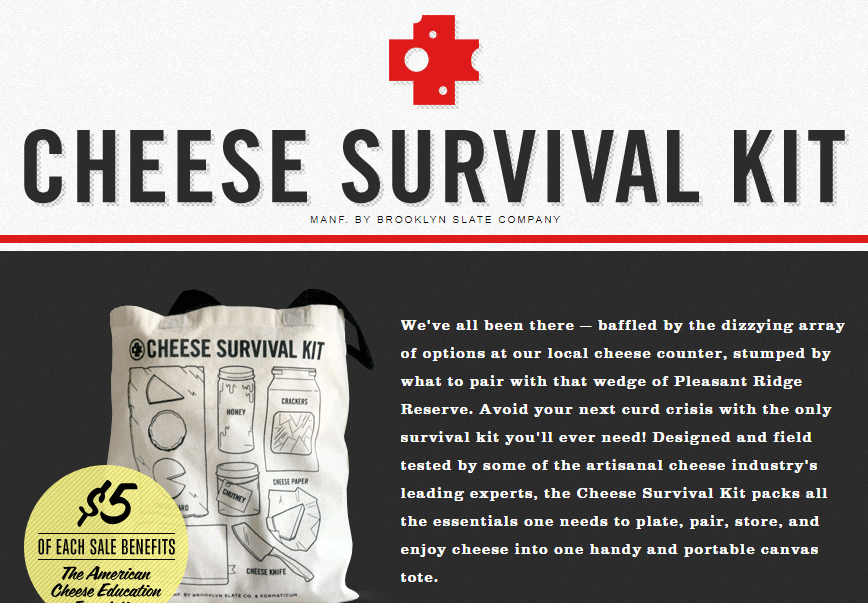
5. Cheese Survival Package

Pink is a particularly well-liked shade for a web site shade palette. It will probably convey a wealthy mixture of feelings, which makes it very versatile. It’s significantly highly effective when utilized in small doses, as you see on the Cheese Survival Package web site.

The crimson is tempered with extra impartial colours, and the blue helps pack a punch for CTAs and different areas the place the enterprise desires to attract the customer’s eye.
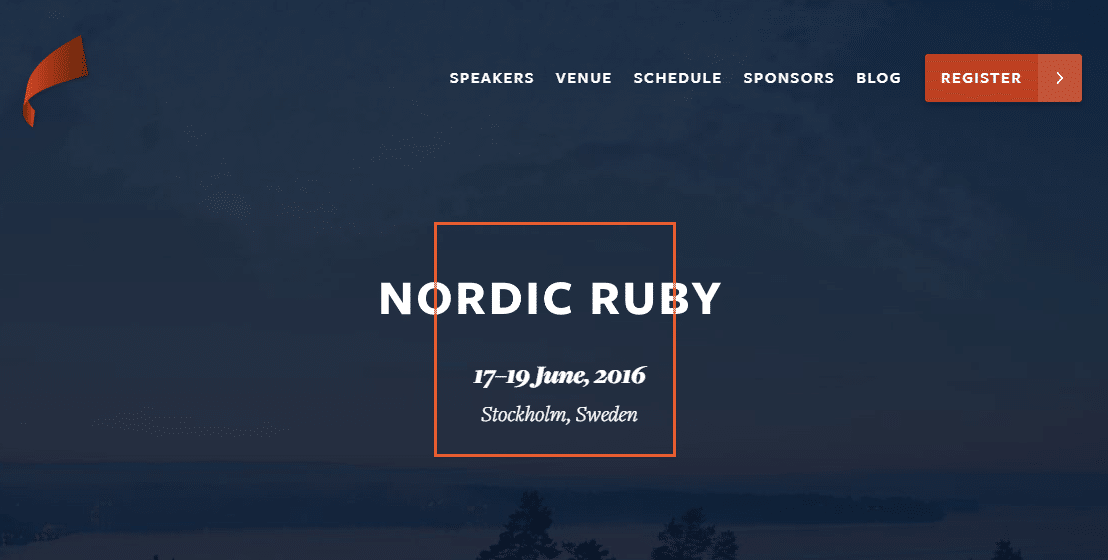
6. Nordic Ruby

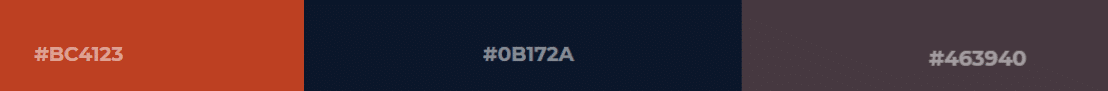
Nordic Ruby, a convention in Stockholm, has an exquisite web site designed in wealthy jewel tones. The colours chosen for this web site shade palette lend it sophistication and set it aside from much less impactful designs.

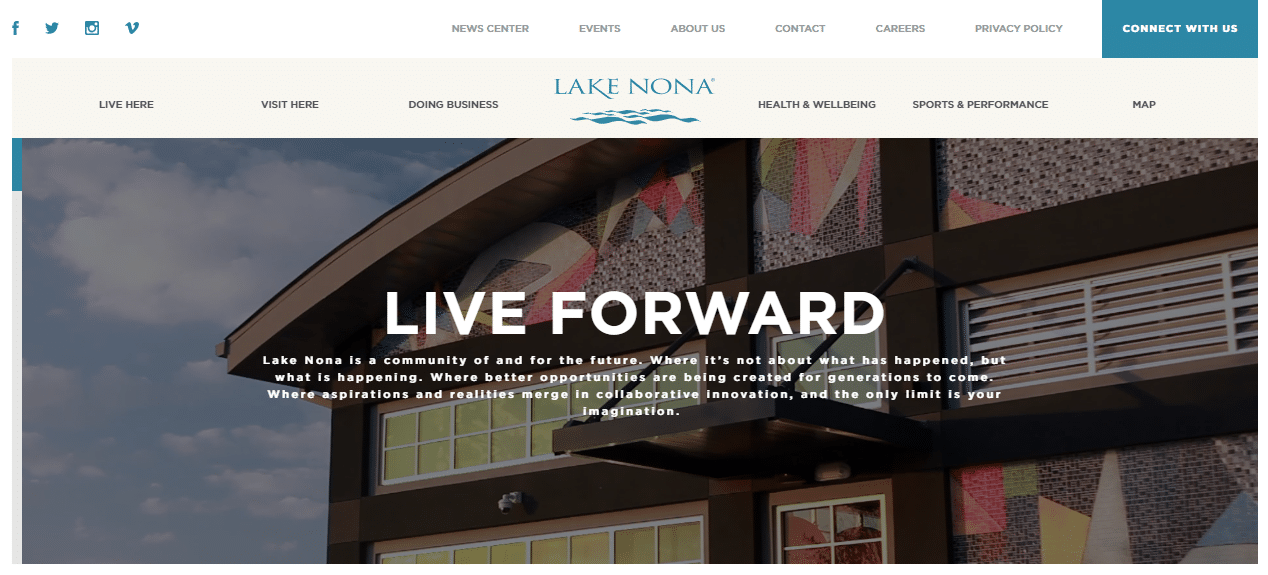
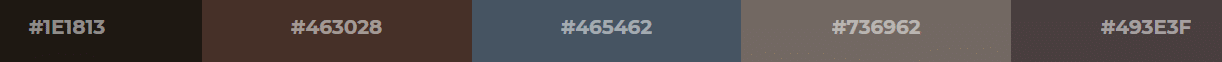
7. Lake Nona

Lake Nona is a web site for a particular place — particularly one close to the water. Consequently, it’s not shocking to see a blue shade represented right here. The opposite impartial colours let the blue stand out properly.

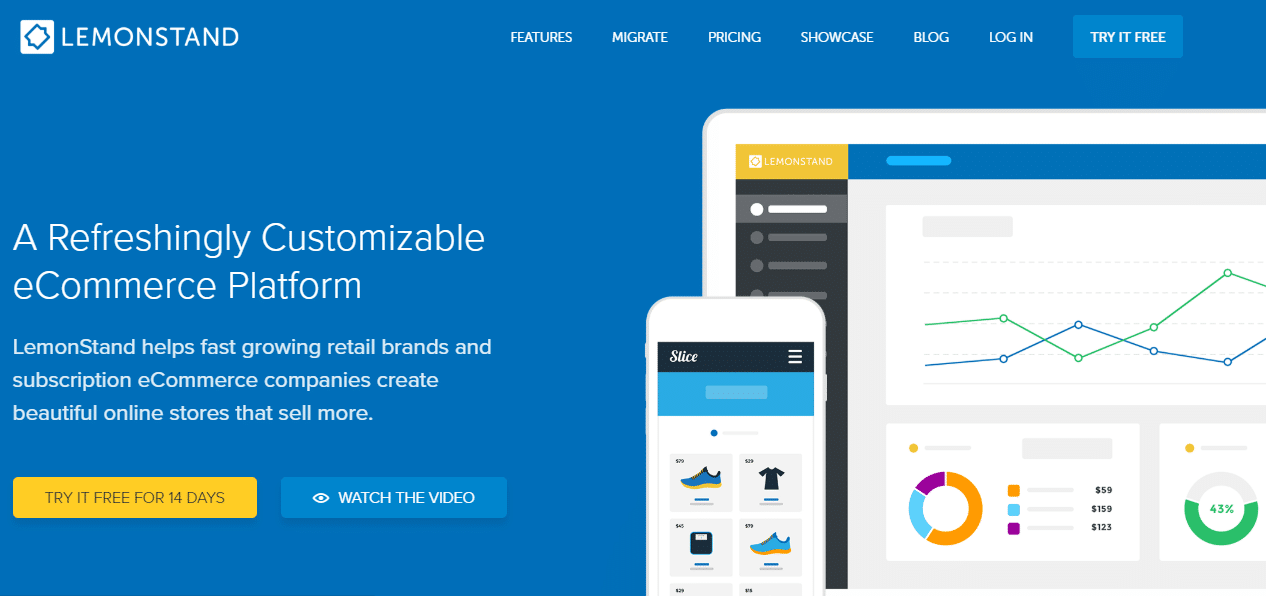
8. LemonStand

Once more, there’s no shock that an organization named Lemon Stand would have yellow in its web site shade palette. The blues and grays pair properly with the yellow and assist mood its brightness.

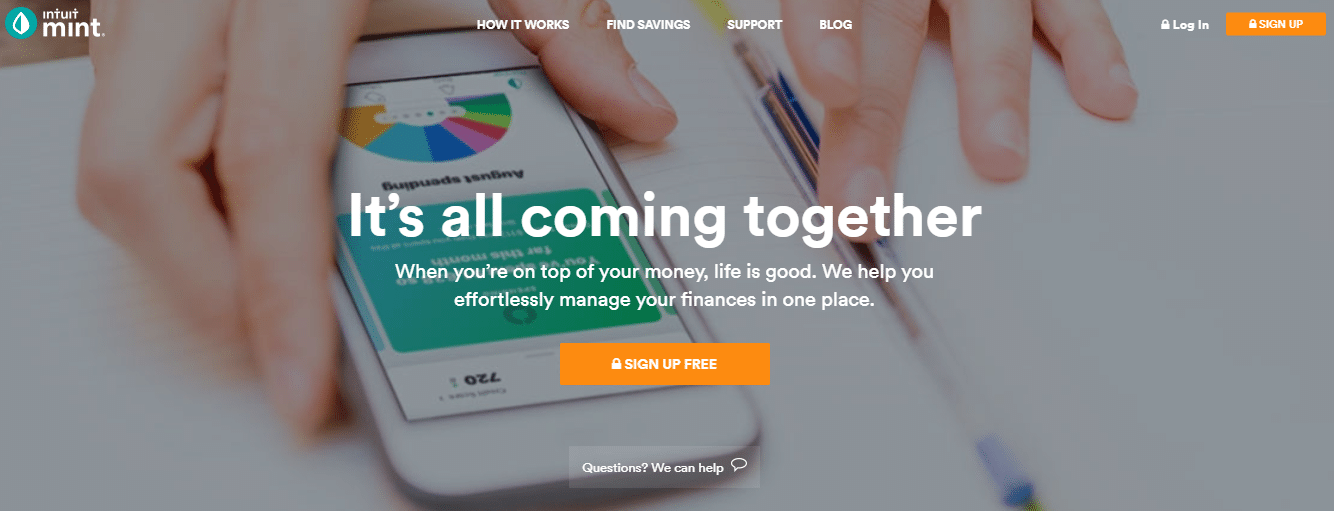
9. Mint

Mint is a web site devoted to finance, so the usage of greens and blues are good selections. They assist convey calmness, peacefulness, and belief. Impartial shades within the brown household make it an general earthy shade palette that soothes the senses.

10. Odopod

Odopod goes with the monotone shade palette, however helps keep away from trying boring with a gradient on its homepage. The big typography gives wonderful distinction, and it’s apparent the place they need you to click on.

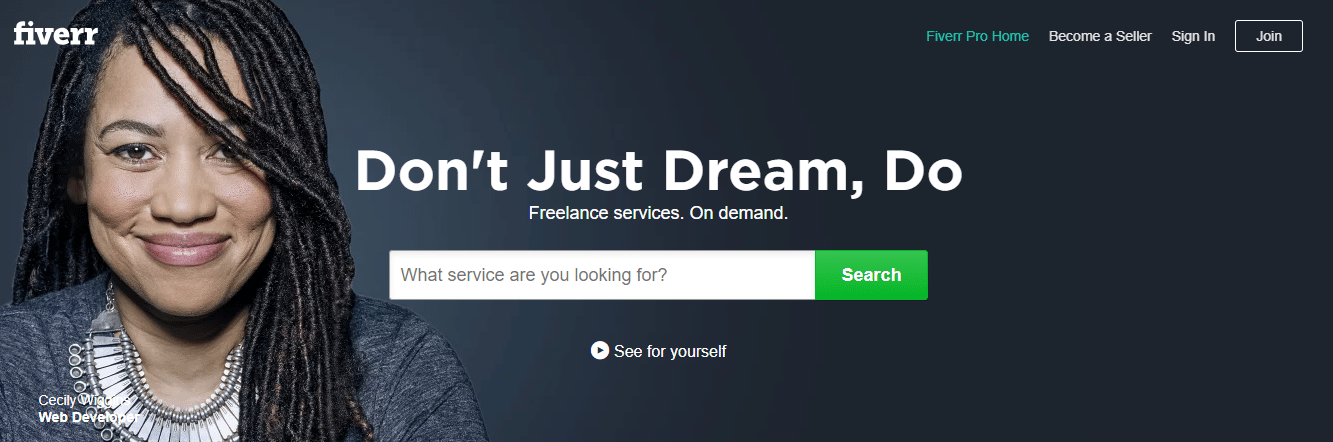
11. Fiverr

You would possibly discover that many firms reserve a particular shade — within the case of Fiverr, inexperienced — completely for CTAs. It doesn’t seem elsewhere on the location. In actual fact, it wasn’t even picked up by ColorFav as a result of it’s dominated by the extra impartial colours.

12. Digital Pictures Faculty

You’ll count on a enterprise centered on the graphic arts to have a commanding web site shade palette, and Digital Pictures Faculty doesn’t disappoint. The colourful colours assist draw the viewer in. And, identical to Fiverr, the orange used within the CTA doesn’t even seem on the location’s palette as a result of it’s used sparingly for influence.

13. Ahrefs


Ahrefs is an instance of a web site that makes use of its shade palette liberally. A darker blue serves because the dominant shade, however variations of it exist all through the location. The identical goes for the orange, pink, and teal colours.
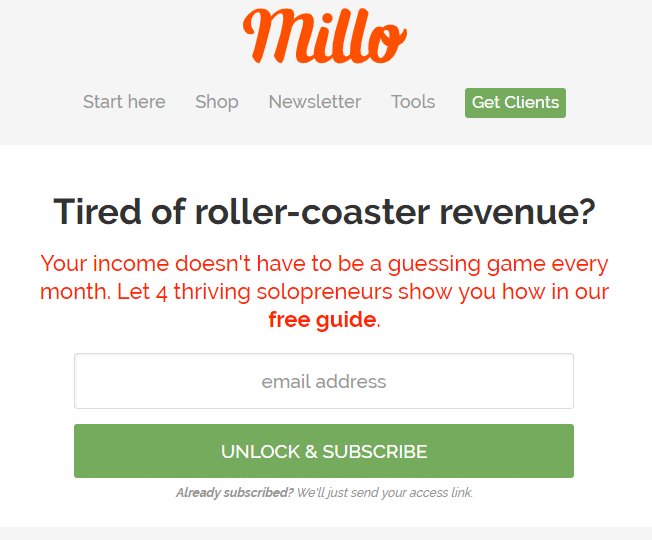
14. Millo.co

Millo.co makes use of a quite simple web site shade palette, and it’s higher off for it. We all know precisely the place to look after we go to a web site like this.

15. Brian Gardner

Some firms and people take the monochromatic shade palette to the intense. Brian Gardner, internet designer, makes use of a black and white shade scheme that works completely. It’s primarily based on his model of minimalism, so it displays his values and beliefs.

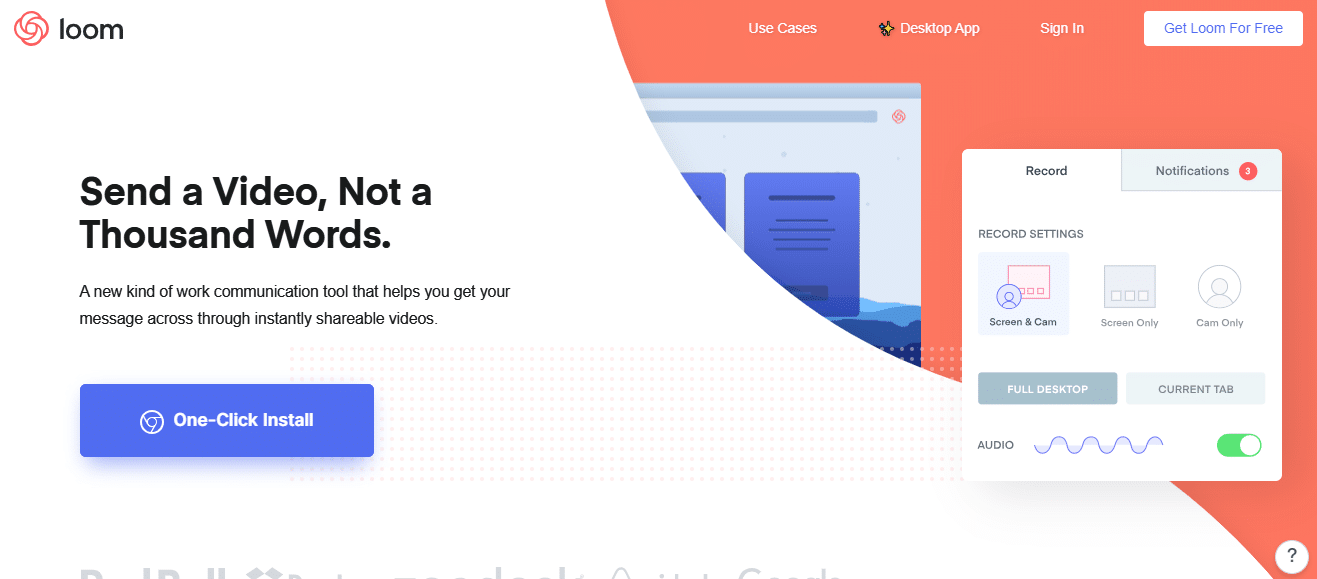
16. Loom

Gentle colours can work nicely if you wish to put the customer comfy. Loom employs liberal doses of salmon and child blue. It really works nicely, particularly with the darker blue shade obtainable for CTAs and different vital parts on the web page.

A Helpful Checklist of Assets for Choosing the Good Web site Shade Palette
Listed here are 18 shade palette assets to set you up with the right palette to your web site.
First, do you want inspiration?
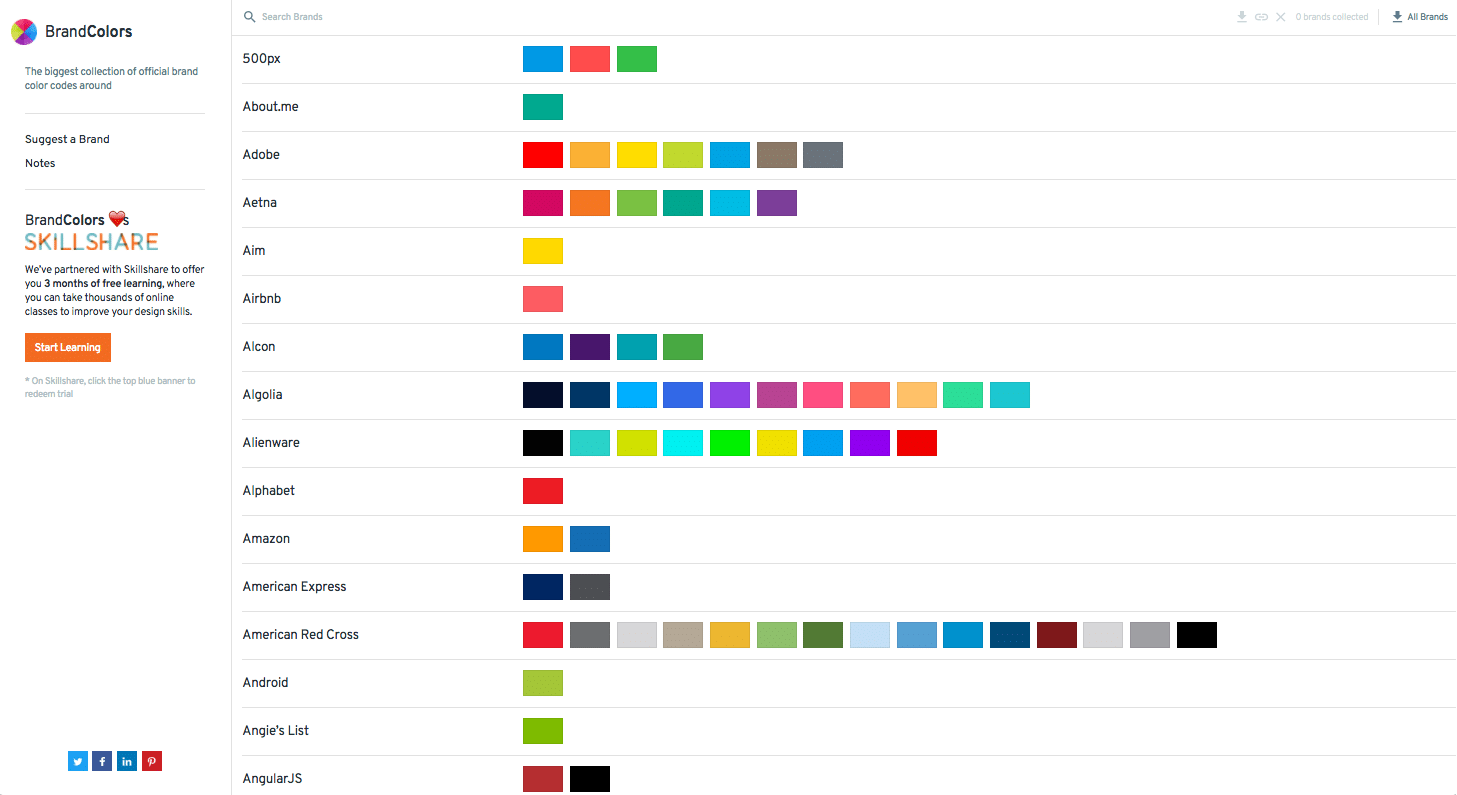
1: BrandColors

BrandColors exhibits you ways main manufacturers use shade to distinguish their companies, inform their model tales and let their prospects know what they stand for. You may scroll alphabetically by means of an inventory of firms, nonprofits and startups, or search by model identify.
Searching for a readymade palette?
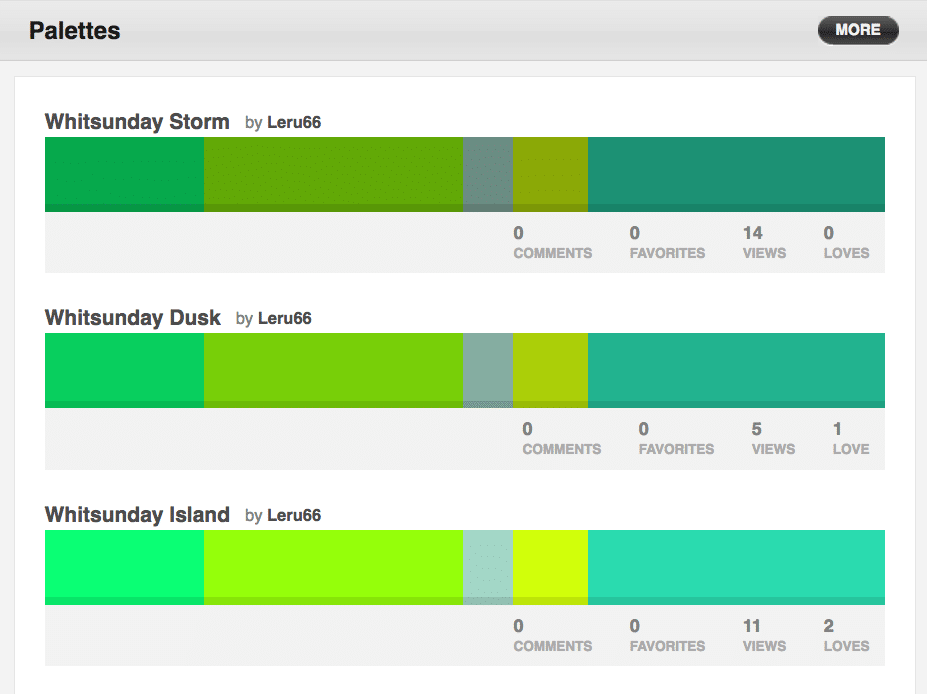
2: ColourLovers

ColourLovers is a discussion board web site for palette design, with virtually 2 million palettes submitted by its customers. You may hunt up ‘palettes that embrace this shade,’ browse, or observe designers. Typically, you’ll discover variants of the identical palette, supplying you with hue and saturation choices prepared made.

(Full with whimsical names.)
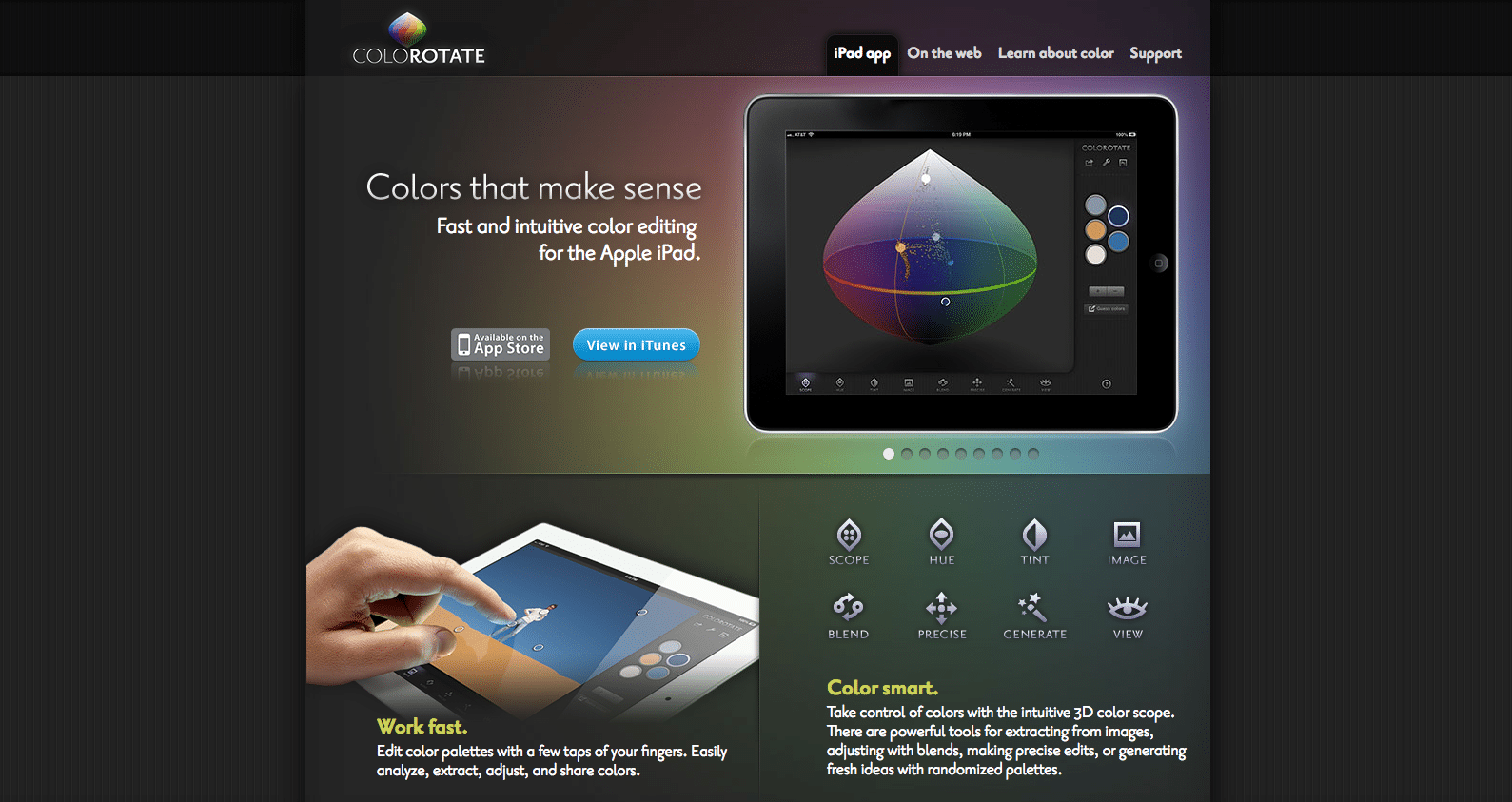
3: ColoRotate

ColoRotate comes with a library of shade schemes you’ll be able to browse, choose from and modify. If you wish to construct your individual from scratch, you’ll be able to, with a 3D shade device. And you should utilize the scheme you created straight in PhotoShop or Fireworks, with the ColorRotate plugin and iPad app.
Match Your Branding
However what if you have already got pictures, logos or branding that your web site colours need to match?
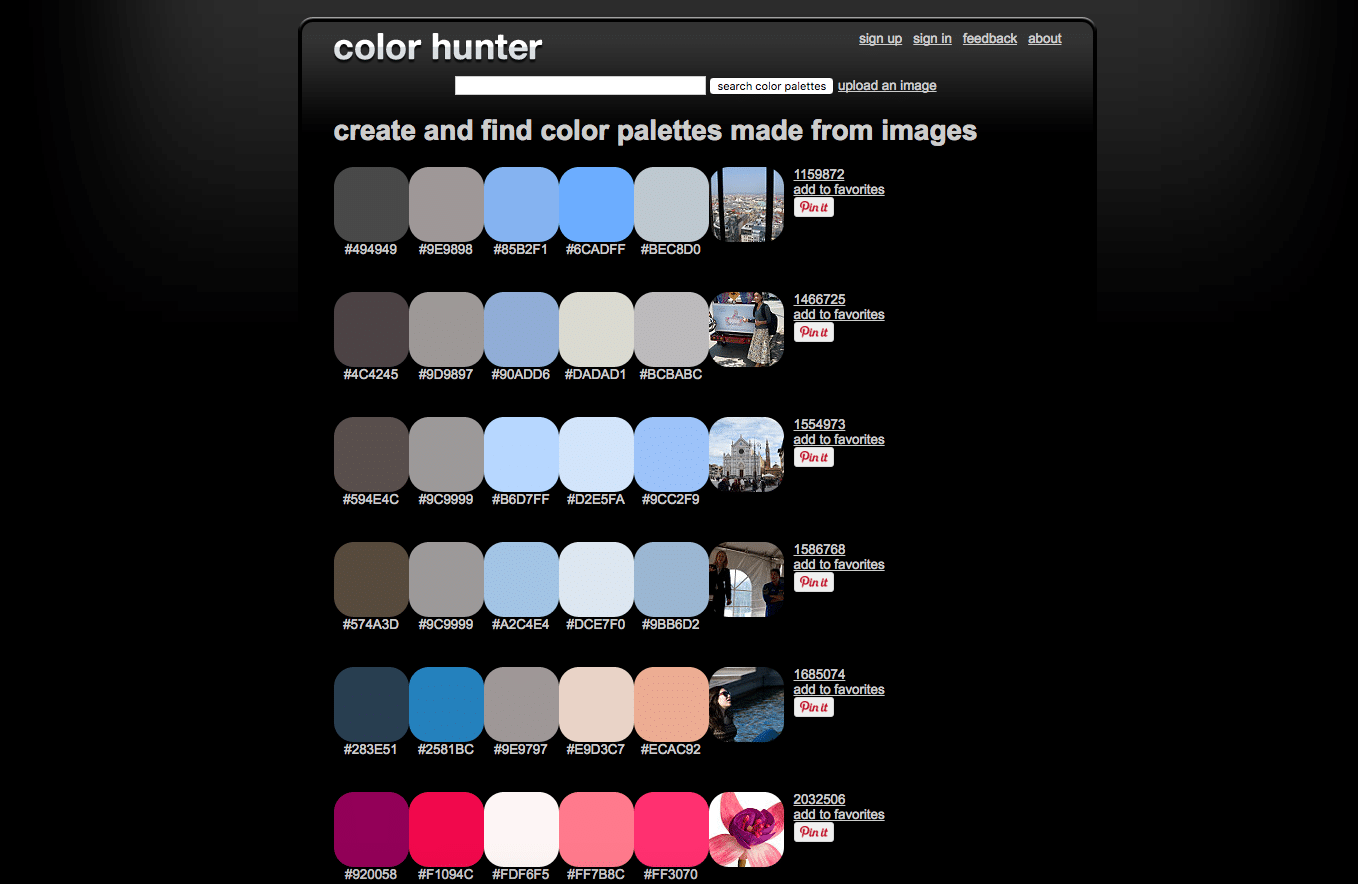
4: Shade Hunter

Shade Hunter isn’t a device with an enormous vary of performance, like a few of the all-in-one powerhouses on this checklist. As an alternative, it’s a stable answer for one factor: monitoring down a selected shade. Go to the location, then drop a picture in and the device will create a palette for you from the picture. It is a stable solution to create shade palettes round pictures you want your web site to harmonize with, and it’s also possible to use it to reverse-engineer the palettes of web sites you just like the look of.
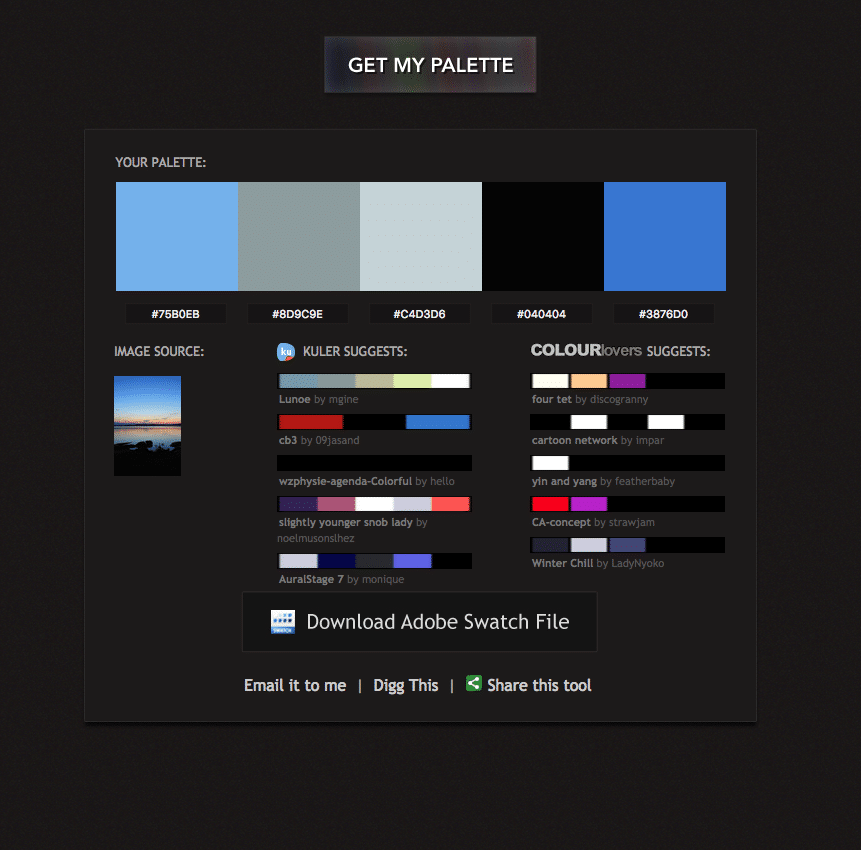
5: Pictaculous

Pictaculous generates shade palettes from images – add a photograph, and Pictaculous will counsel colours to match it. In addition to providing you a palette primarily based on the picture you add, Pictaculous will supply ready-made shade schemes that match.
These instruments will generate complete shade palettes.
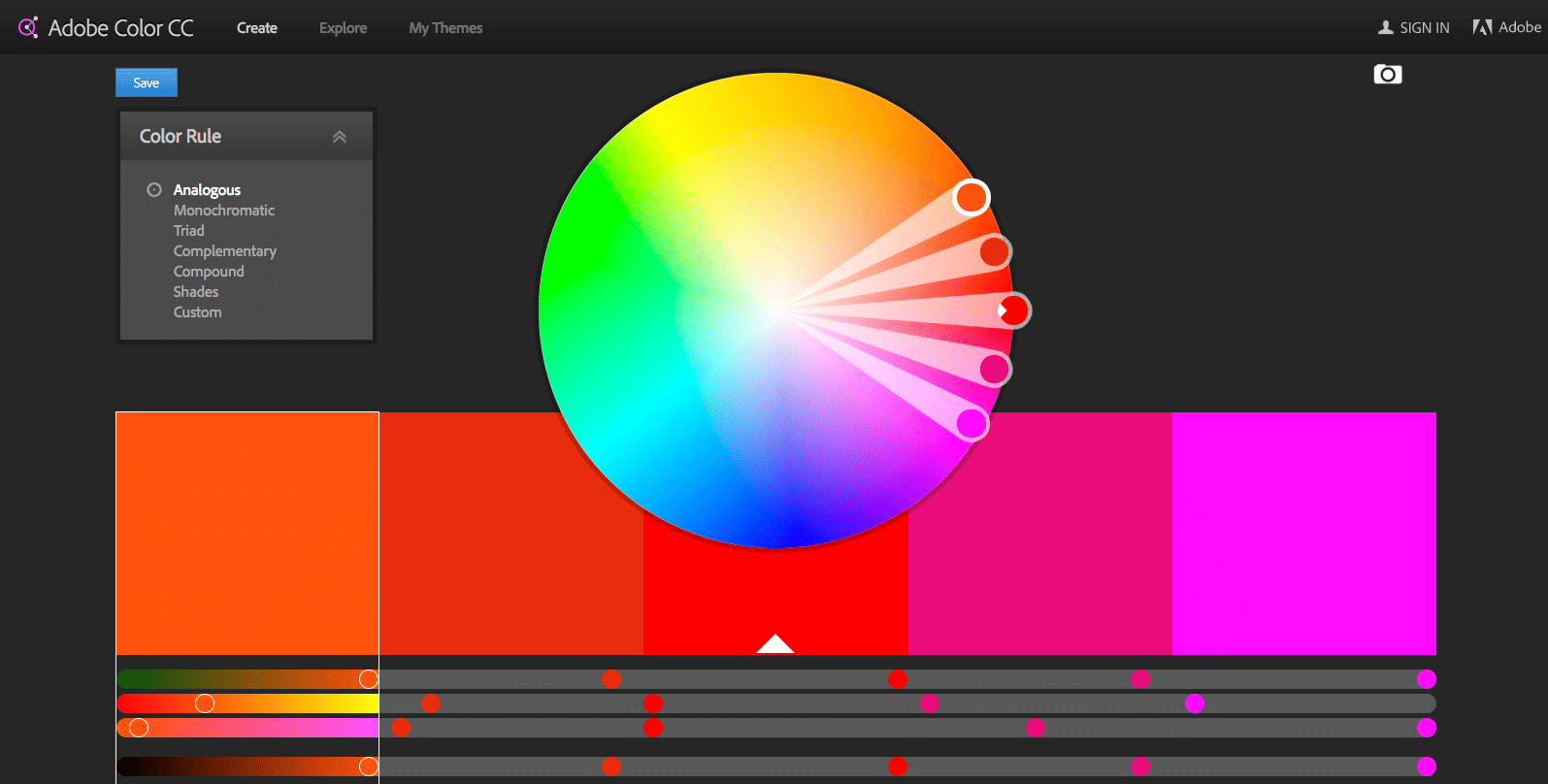
6: Adobe Shade CC Shade Wheel

This device was once generally known as Adobe Kuler, and it began out as a primary shade comparability web site. Now, it’s a full-power shade palette development system. It enables you to check out, evaluate and save shade combos primarily based on a shade sphere. You may select forms of palette and generate five-color palettes with numerous ranges of enter from the device together with absolutely customized and near-automatic.
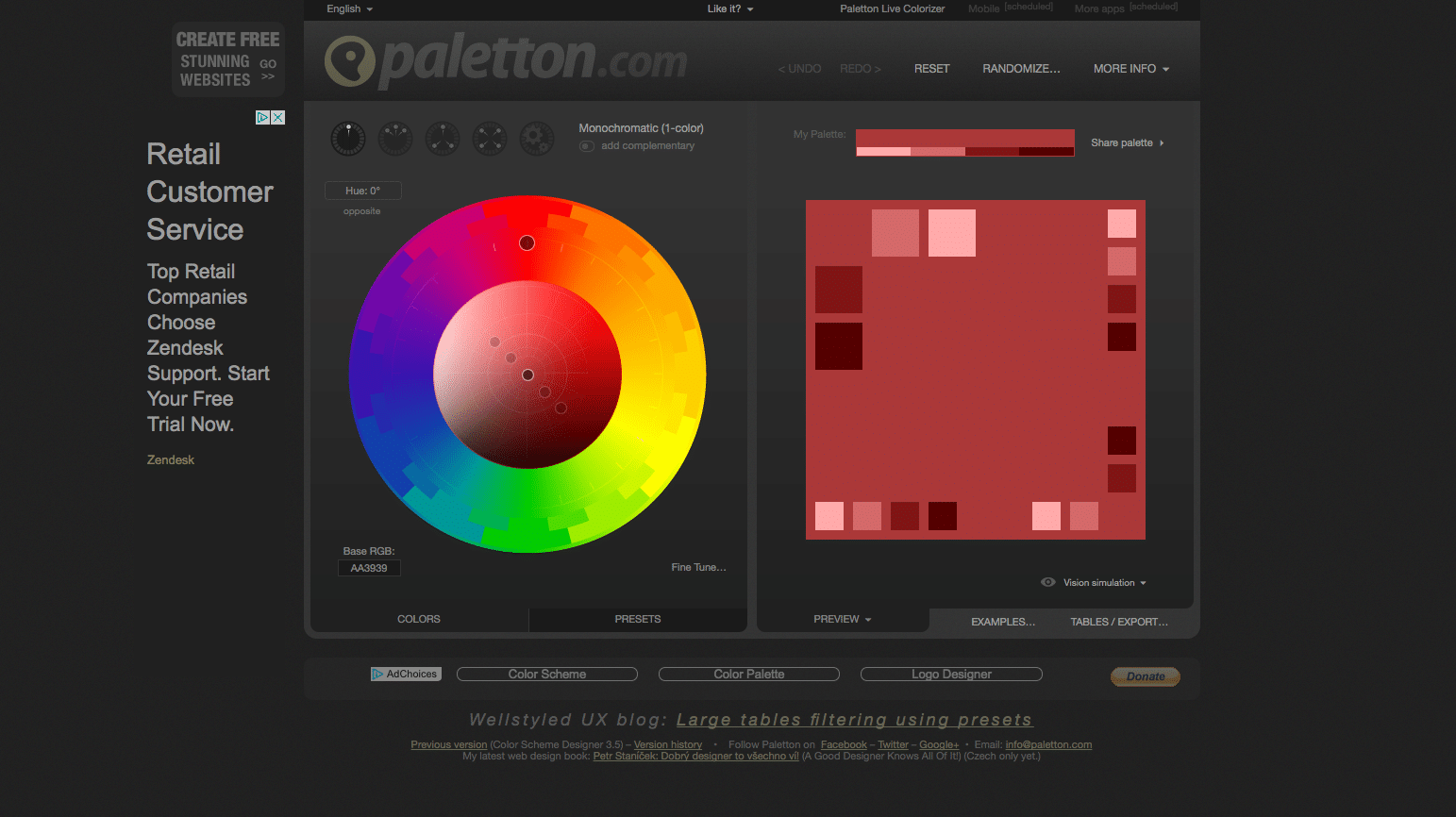
7: Paletton

Paletton enables you to construct a shade palette quick. Choose the scheme you’d like: mono, complementary, triadic, tetradic, analogous or accented analogous. Then, if you change one shade within the scheme, the others change to match it.
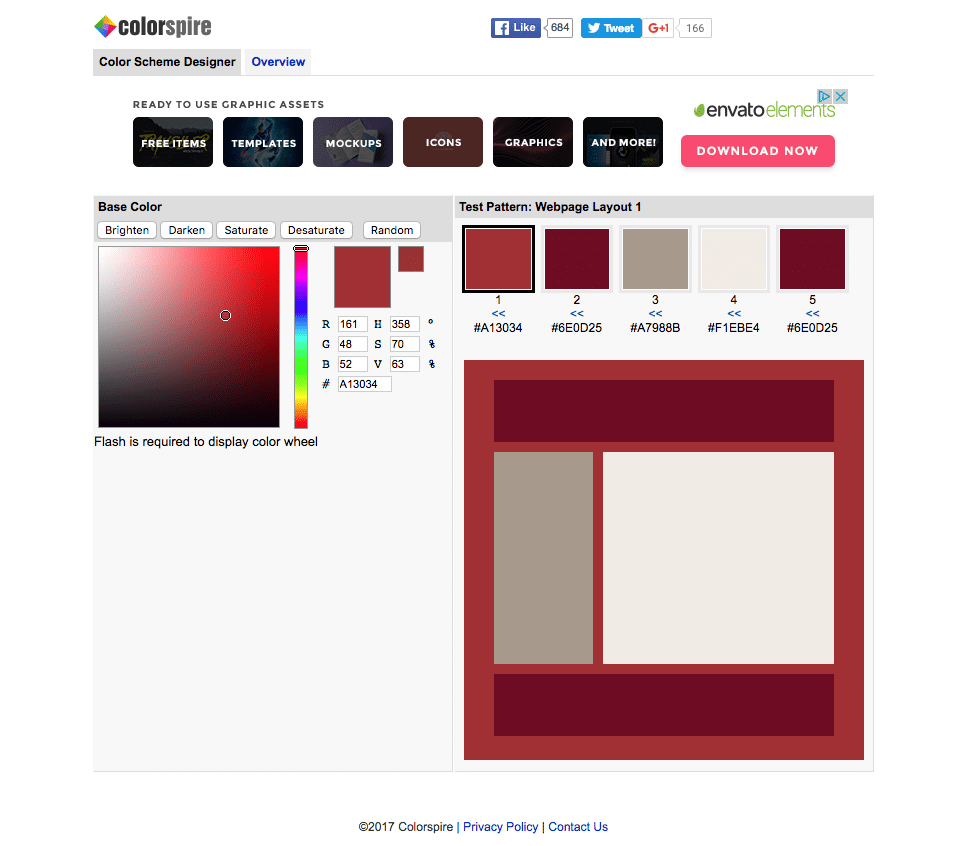
8: Shade Spire

Shade Spire builds you a shade palette from a single shade. You choose a beginning shade, and Shade Spire suggests a palette of colours to make use of together with it. It additionally gives a preview, letting you see how the colours it recommends would look in a pattern web site.
9: MudCube Shade Sphere

(Supply: http://htmlcolorcodes.com/assets/best-color-palette-generators/)
MudCube’s Shade Sphere is a Chrome plugin that helps you harmonize colours, management for colorblindness and determine hex codes. It’s also possible to export shade schemes straight into Illustrator, PhotoShop and CoIRD.com.
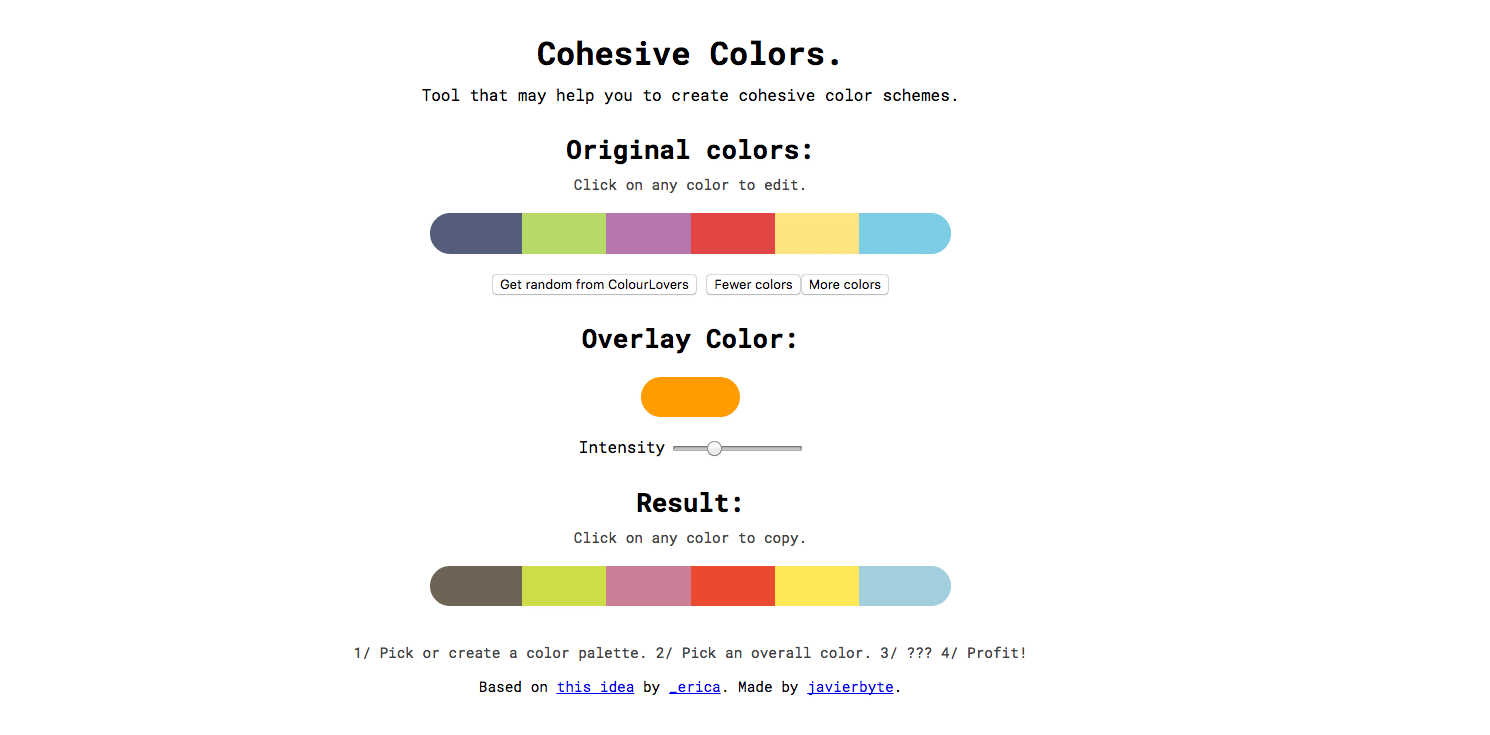
10: Cohesive Colours

Cohesive Colours takes your present palette and allows you to manipulate it, including an overlay tint within the shade of your selection and producing a brand new palette from an present one shortly and simply.
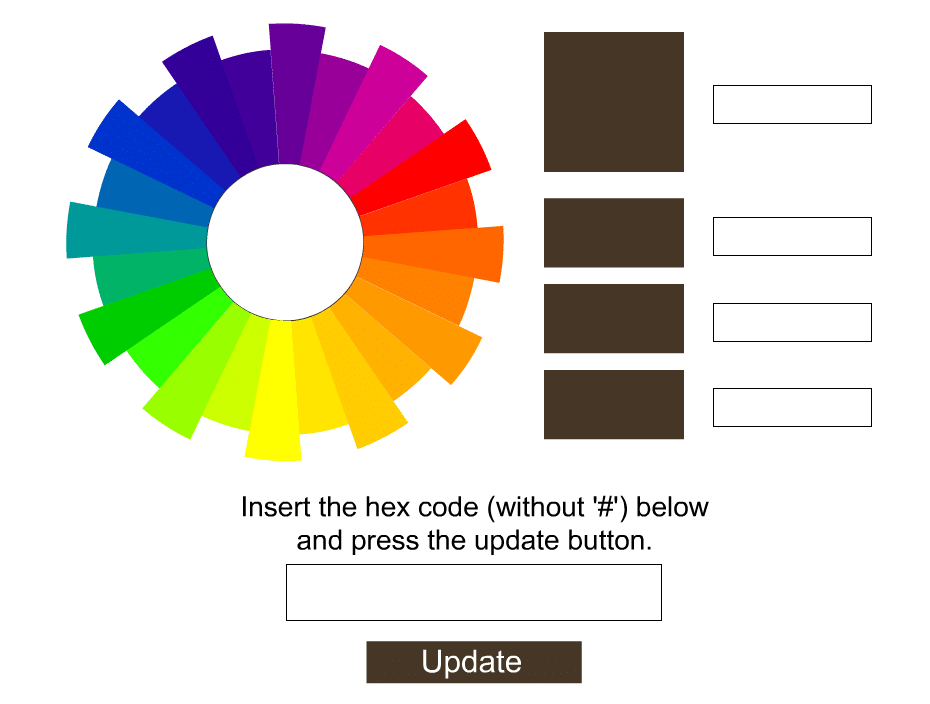
11: Hex Shade Scheme Generator

This device enables you to generate colours that work together with a shade you have already got. It’s a bit of extra primary than a few of the shade sphere instruments on this checklist. You paste a Hex quantity into the device or click on on the colour wheel, and it returns with a set of three further colours that match, full with Hex codes.
Constructing Your Colours
A few of these instruments want you to have a shade in thoughts to start with. When you don’t have branding you want to match, and BrandColors didn’t present you something that caught your eye, you can begin from scratch.
12: The Shade App

This iOS device enables you to make fantastic selections between related colours, by laying them out clearly with some area between them fairly than in gradients, as in shade wheels and spheres. Huge shade grids allow you to use your entire display (iPad Professional customers, rejoice!) and it additionally enables you to pattern colours, discover RGB, Hex and HSLA values and create shade palettes from scratch.
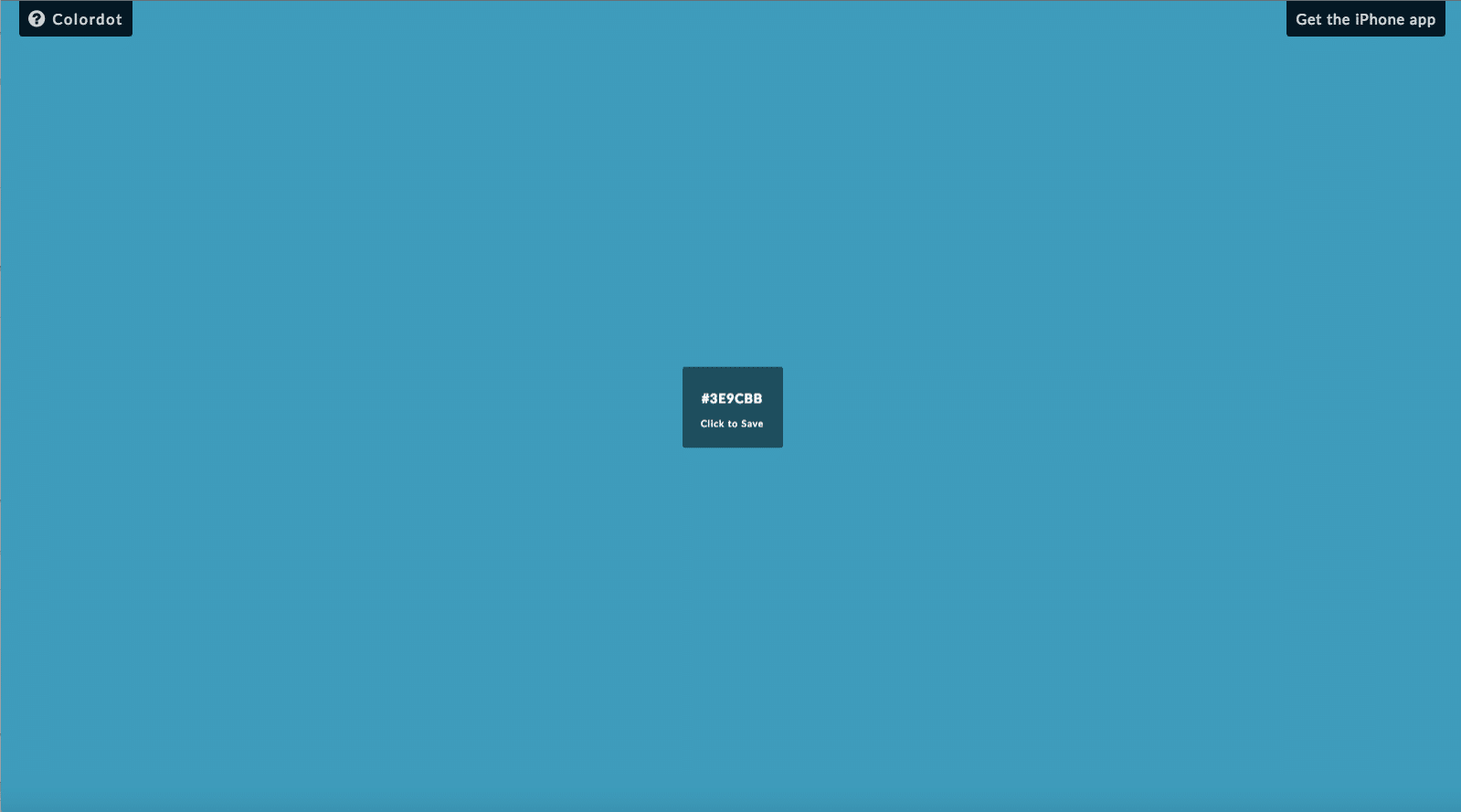
13: Shade

Shade, by HailPixel, enables you to actually nail down precisely which shade you need, after which provides you the Hex code for it.

Hover over the display and the colour modifications very barely as you progress – it’s like a shade sphere that continuously feeds again in Hex codes. Transfer throughout the display for shade, up and down for saturation.
Get the Codes for a Shade
When you’ve seen a shade someplace and also you don’t know precisely what to name it, these are the instruments for you.
14: SpyColor

SpyColor provides you details about any shade, together with the Hex, RGB, CMYK and different codes. The device exhibits you vary of scheme varieties like complementary, split-complementary, triadic, conflict and analogous, on every shade web page.
15: HTML Shade Codes

HTML Shade Codes finds hex codes for picture colours in your browser. You choose an image out of your desktop and click on ‘view picture,’ then mouse over it to get Hex codes for the totally different components of the picture.
Check Your Palette
Upon getting a shade palette in place, you want to know if it’s going to work for quite a lot of guests.
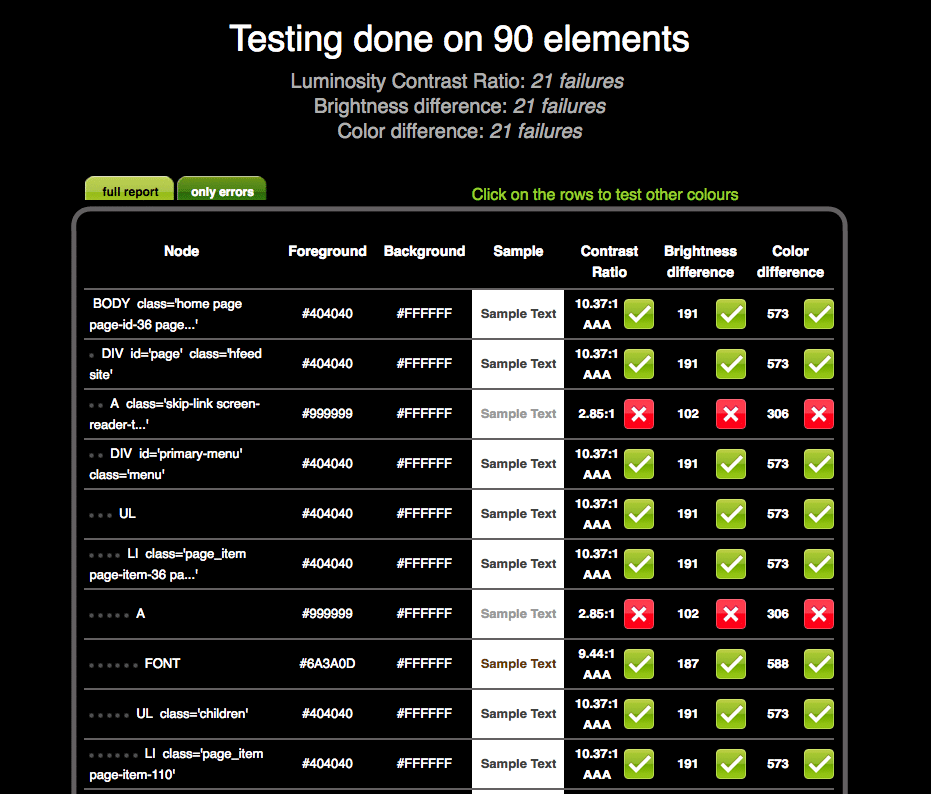
16: Verify my Colors

Verify my Colors enables you to test your color palette’s foreground and background colours, ensuring that they supply adequate distinction for somebody having shade deficits. If you wish to colorblindness-proof your web site, or simply get the best and intuitive shade combos from a UX perspective, this device is invaluable. Drop a URL in and it spits out a report:

…that principally goes by means of all of the code to your web site and grades all of the visible parts in it on visibility.
Matching Photos
Now your shade palette is in place and you realize it’s tremendous seen, you’ll want some pictures to match.
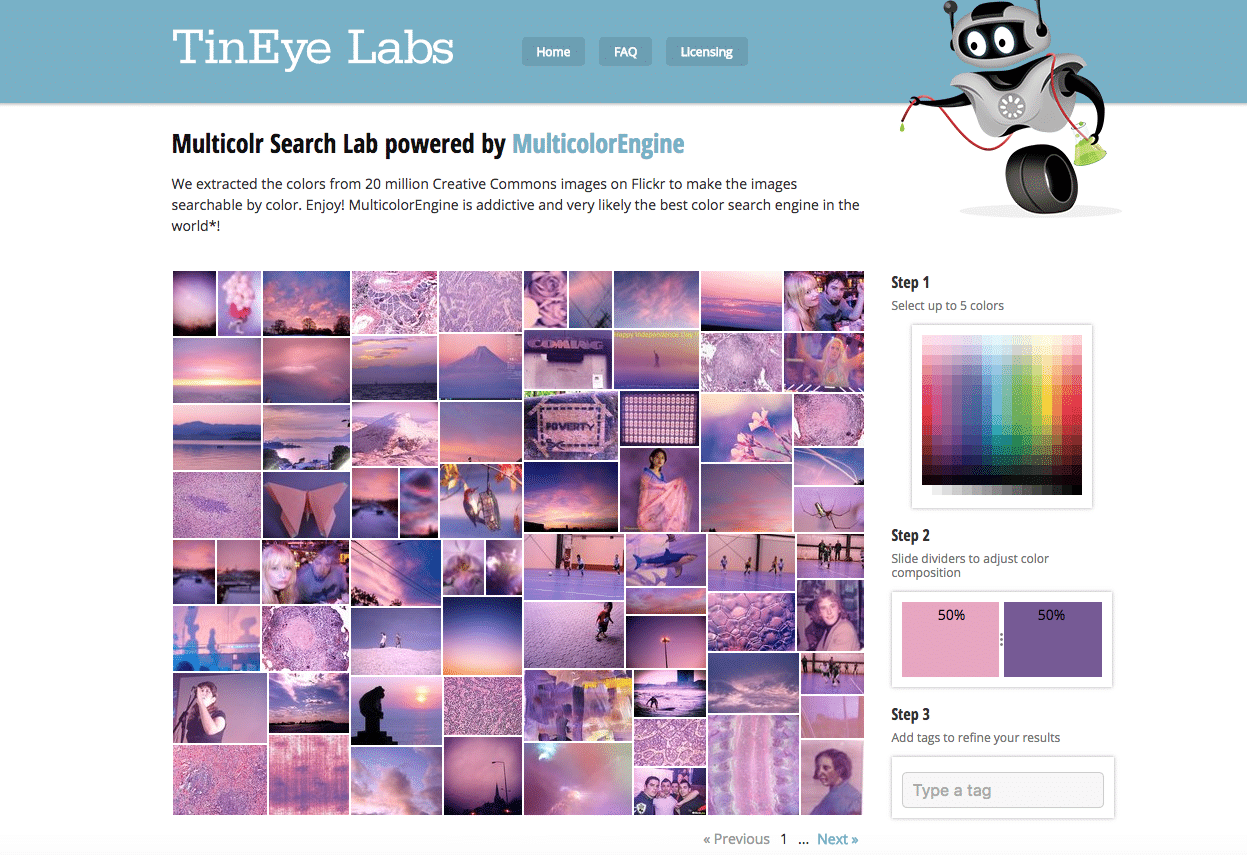
17: TinEye

TinEye is healthier generally known as an alternative choice to Google Picture Search. But it surely additionally works as a solution to discover shade combos, utilizing a database of over 10 million Inventive Commons license pictures harvested from Flickr. When you’re in search of pictures within the excellent shade mixture, this can be a nice, easy-to-use solution to hunt them up.
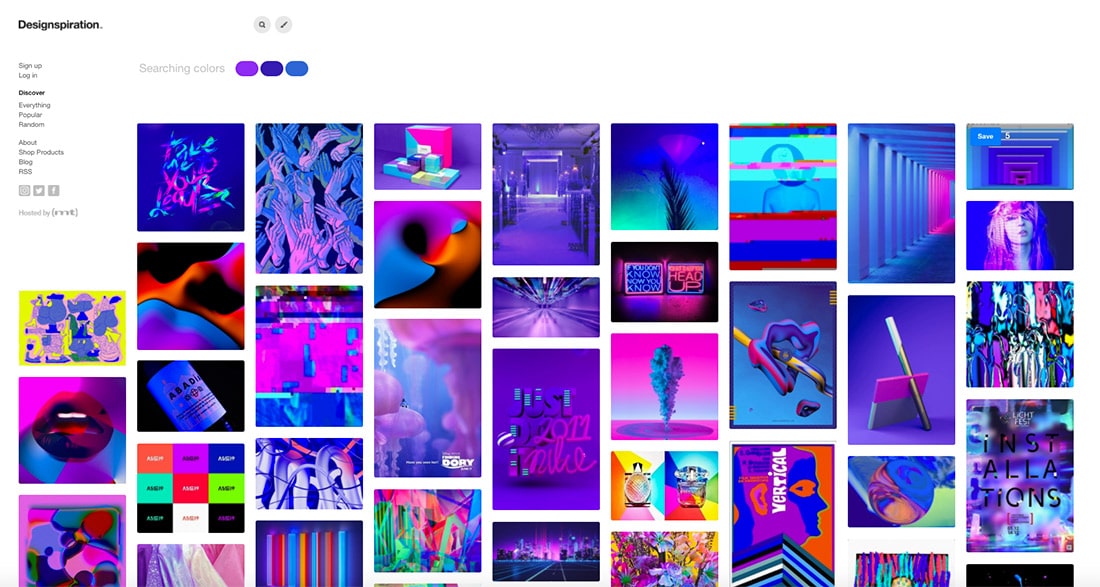
18: Designspiration

Designspiration lets you choose as much as 5 hues from a full-page palette, which provides you the chance to see the colours clearly. Then, the location shows all the photographs in its database with that shade mixture. It exhibits you Hex numbers clearly, and allows you to click on on particular person Hex numbers. It can save you pictures to collections on the location in addition to downloading them.
How you can Use a Web site Conduct Software to Analyze the Greatest Shade Palettes
You would possibly assume that every one it’s a must to do is select a web site shade palette and transfer ahead full steam forward. That’s not one of the simplest ways to go about enterprise.
Give it some thought. You check your CTAs, headlines, and different web site parts. Why ought to shade be any totally different?
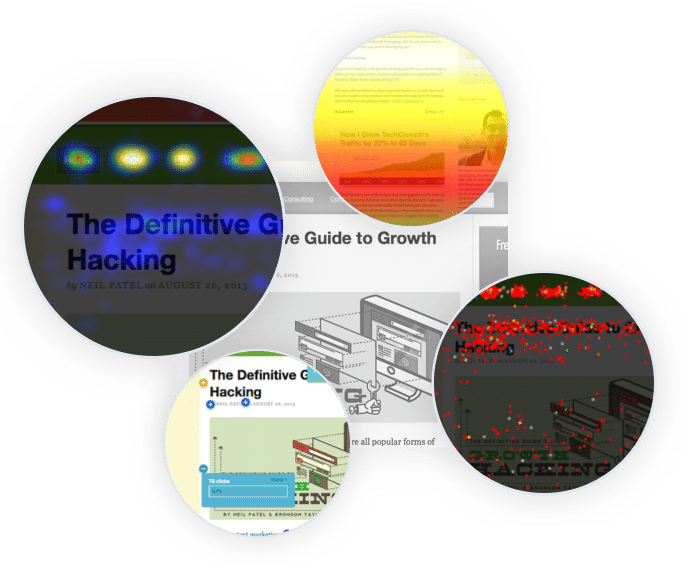
An internet site habits evaluation device like Loopy Egg gives the right alternative to determine how your viewers responds to your present shade palette.

Consumer habits studies like heatmaps will inform you whether or not your colours are catching the eyes of the individuals who matter most — your present and potential prospects.
When you will have uncooked knowledge in your arms, you can also make knowledgeable selections about your web site shade palette.
Think about that you just’ve created a web site for an viewers of sports activities lovers and have chosen the colours blue and pink in addition to a pair impartial grays. Your viewers doesn’t prefer it.
Perhaps it doesn’t convey your picture nicely sufficient. Sports activities lovers would possibly like bolder, darker colours and earthy tones.
You gained’t know till you check.
Begin Utilizing Loopy Egg
Create a free Loopy Egg account to start your free trial or log in to arrange your person habits studies.
You may run a number of assessments on the similar time so that you don’t waste hours, days, or weeks. As an alternative, you’ll be able to seize knowledge in actual time and refocus your efforts on discovering the perfect shade palette doable.
Conclusion
Your web site shade palette shouldn’t solely mirror your model, but additionally enchantment to your viewers. In any other case, folks may be turned off by your web site with out even realizing it.
Begin with what you want. Think about selecting a palette that’s totally different from others in your area of interest so that you stand out. Then start testing.
It’s straightforward to vary the colours in your web site. If you realize HTML, you’ll be able to alter the HEX codes in your theme information manually. Many WordPress themes additionally include customizers that assist you to change colours with out realizing any code.
Give your self the chance to make your web site as visually interesting and memorable as doable.