
When visiting your web site, a consumer decides whether or not to hit the “again button” inside milliseconds.
That’s proper, milliseconds.
Your homepage is your solely likelihood to get them to remain in your web site and grow to be a buyer.
And since an organization’s homepage accounts for as much as 50 p.c of the positioning’s complete pageviews, it’ll make or break what you are promoting.
You should design a homepage introduction that’s “sticky” sufficient that they received’t go away.
Find out how to Create the Excellent Homepage Introduction
Your homepage’s copy is a big think about how profitable your homepage might be.
It’s the very first thing your guests will see, and it will possibly function a brief “elevator pitch” letting the customer know what your web site is about.
So your web site introduction content material completely must be compelling.
Happily, writing efficient homepage copy doesn’t must be sophisticated. That’s why on this web page, I’ll cowl 11 suggestions you should utilize to design a web page that’s attention-grabbing sufficient to make guests wish to study extra, and profitable in driving them to take motion.
1. Be Concise
Your homepage has just a few most important jobs: Present guests what they’re in search of, present them the place to begin, and set up your organization’s credibility.
Carrying out this doesn’t must contain a variety of copy.
After all, some services require extra of a proof than others. If your organization’s core choices are totally different from anything available on the market, you’ll must do a bit extra work to inform guests what they’re.
However for those who’re providing a services or products that your target market is already acquainted with, this doesn’t must be the case.
They’ll be capable to get the fundamental thought inside just a few seconds. And from there, your objective must be to persuade them that what you are promoting is the fitting alternative for his or her wants and drive them to take motion.
If guests instantly perceive the positioning’s overarching objective, direct textual content is one of the best ways to get them to take the subsequent step.
Actually, it is best to be capable to accomplish every little thing you want in a single to a few sentences, as a normal rule.
Do you know that modifying copy to be extra scannable and concise can enhance usability by 124 p.c?
When you concentrate on it, that makes good sense.
If the vast majority of your web site’s guests are scanning your content material, a few of them are certain to overlook vital info. They may learn and keep in mind the less-important particulars, however skip proper over the copy that’s only in driving them to take motion.
If you maintain your copy concise, you take away every little thing however the copy you need your readers to give attention to.
This manner, you don’t have to fret about them getting distracted — as a result of all they’ll see is your most vital copy.
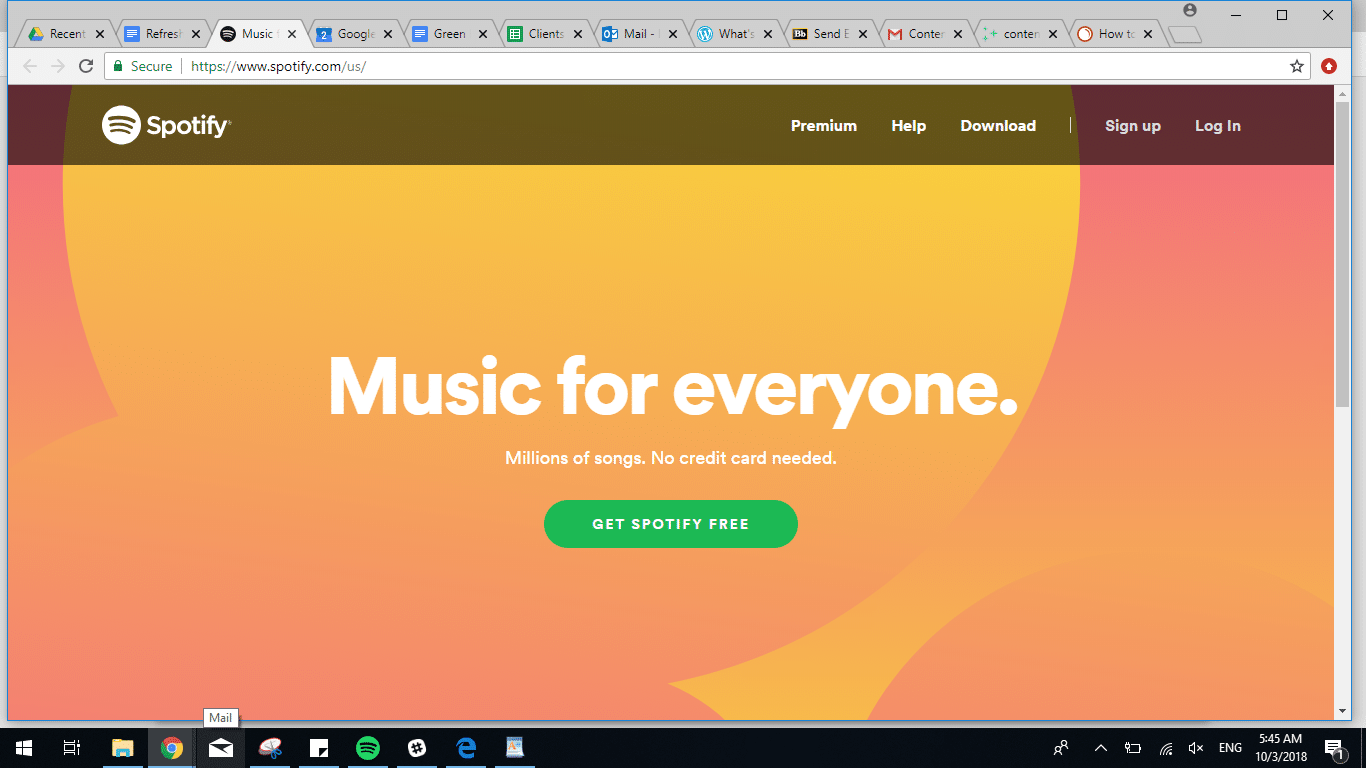
For instance, check out Spotify’s homepage:

The web page’s headline illustrates the model’s objective of creating music accessible to everybody. Then, it provides guests the choice to attempt the product’s free model. On the prime, guests have the choice to enroll in a premium membership, get assist, or log in, as nicely.
It will be virtually unimaginable for a customer to get distracted on this web page.
In case you’re torn between creating an extended, informative homepage or a short one like Spotify’s, take into account that brief homepages recurrently outperform longer ones.
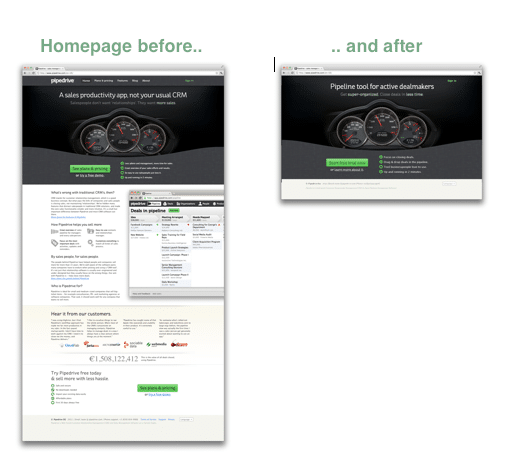
In a single take a look at, Pipedrive needed to see whether or not their prolonged homepage was actually the simplest strategy to drive conversions.
They created a variant that was considerably shorter than the unique and examined them in opposition to each other.

So, was this shorter web page more practical?
“Sure” is an understatement.
The shorter variant achieved a 300 p.c enhance in conversions.
So that you don’t want to incorporate each final element in your homepage to drive conversions. And as this research illustrates, leaving them out might assist your guests give attention to the web page’s most important objective.

2. Provoke Motion
Some of the widespread causes customers go away a web site is that they merely don’t know what to do.
It’s not that they don’t wish to grow to be a buyer — it’s that they don’t know the way.
Which means along with explaining what you’re providing, your homepage’s copy also needs to embody a name to motion.
And it shouldn’t be an afterthought, both. Your name to motion is an important component on the web page.
In any case, irrespective of how lovely your design or compelling your copy, your homepage is ineffective if it doesn’t enable you to attain what you are promoting objectives.
Your web site isn’t simply meant to encourage a optimistic response — it’s supposed that can assist you drive gross sales and generate leads.
And one of the best ways to make this occur is to inform your guests precisely what you need them to do.
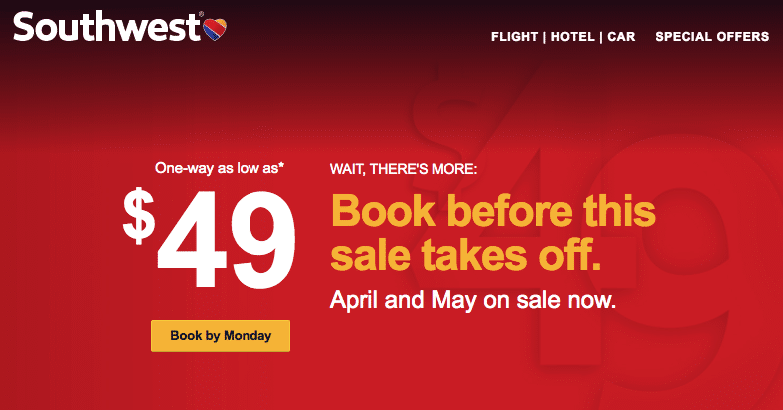
Check out how Southwest accomplishes this on their homepage:

As quickly as a customer lands on this web page, they’re instructed to e book a flight — and to take action throughout the timeframe of their present sale; on this case, by Monday. All the web page is designed round this motion, and the clear directive leaves no room for confusion.
Plus, the yellow “Ebook by Monday” button is a transparent distinction with the web page’s purple background, making it instantly apparent the place a consumer is meant to click on.
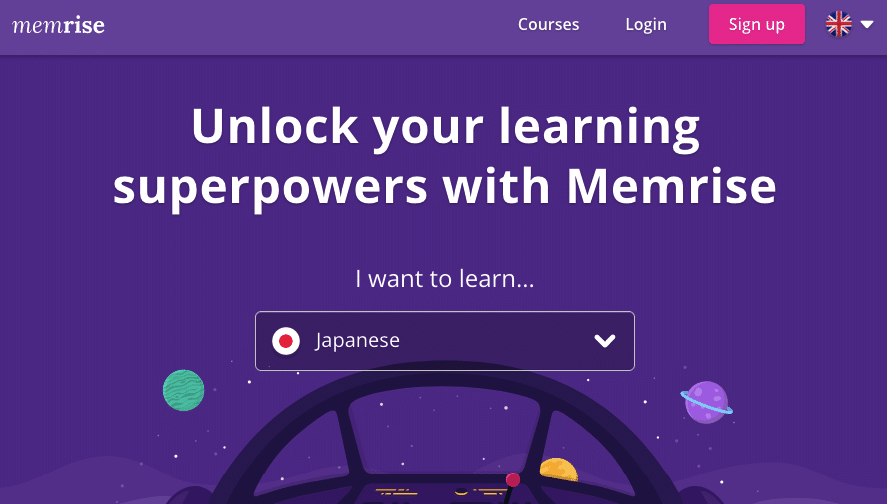
Now, let’s a check out one other nice web site introduction instance from Memrise:

On this case, the decision to motion isn’t a button.
It is a bit uncommon and goes in opposition to what many entrepreneurs take into account finest follow for high-converting calls to motion.
However for Memrise, it really works.
That’s as a result of the positioning provides programs in 20+ languages — so it wouldn’t make sense for his or her homepage to direct all of their guests to solely one in all them.
And whereas they may direct customers to easily create an account, then choose their desired language through the registration course of, this might require guests to browse an inventory of languages earlier than signing up.
Assuming that most individuals begin utilizing a language-learning instrument as a result of they wish to research a particular language, they’d wish to ensure that a platform provides the one they’re concerned with earlier than registering.
Memrise integrates this course of straight into their name to motion, rushing up the method and sure rising the variety of guests who join as quickly as they see their desired language on the listing.
3. Place Your Headline Prominently
Past the copy you employ in your most important headline, it’s additionally vital to think about placement.
Your homepage has a restricted quantity of actual property for content material, and your headline ought to take up a good portion of that.
Though you’ll be able to embody different components, like pictures and graphics, you wish to guarantee that guests don’t miss your copy.
In order you divide up your web page, give your headline loads of area.
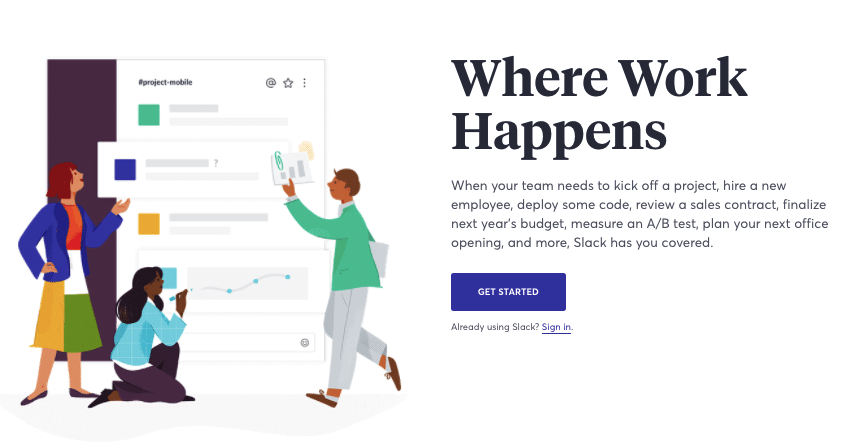
For instance, take a look at how Slack balances their copy with a customized graphic:

The graphic brings shade and provides some visible curiosity to the web page, but it surely doesn’t overpower the principle headline.
The 50-50 cut up format, mixed with the daring font used for “The place Work Occurs,” ensures that guests’ consideration will nonetheless be drawn to the copy.
Plus, the textual content has ample spacing round it to make it extra distinct.
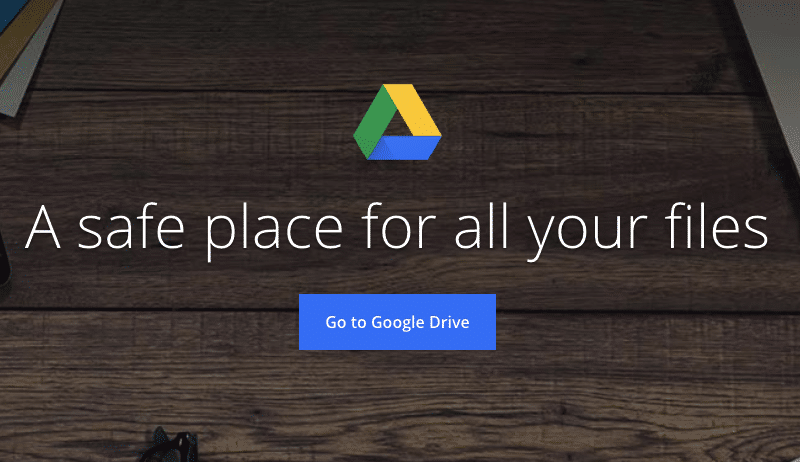
Subsequent, let’s check out Google Drive’s homepage:

Though the picture background doesn’t go away “white area” in the identical means that Slack’s homepage does, the minimalistic method creates an identical impact.
The principle headline instantly attracts consideration, and the brilliant blue button is clearly the place guests are purported to click on.
4. Keep Above the Fold
As you place your headline, you also needs to be sure that it’s above the fold, whatever the browser or gadget a customer makes use of.
In case you’re unfamiliar with the time period, “above the fold” merely refers back to the portion of a web page a consumer can view with out scrolling. It’s what seems as quickly as they land on the web page, and is the primary content material they’ll see.
Which means the content material you place above the fold in your web site is what is going to make the primary impression on every customer.
If guests like what they see, they’ll both proceed scrolling and studying, or they’ll take motion.
But when the content material inside that first view isn’t sufficient to persuade them that what you are promoting is price their time, they might not hassle to scroll and study extra.
Which means it’s important to position your most attention-grabbing, compelling copy throughout the prime, above-the-fold portion of your web page.
In case your web page is easy, this can be a comparatively straightforward objective to perform.
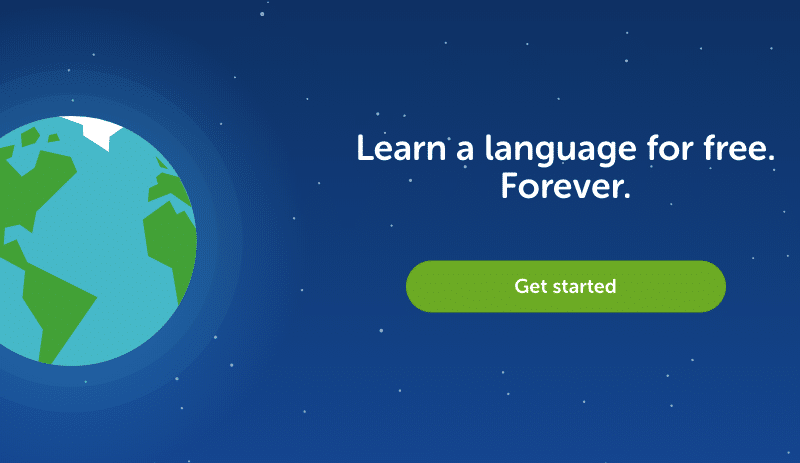
For instance, Duolingo’s homepage contains two easy, compelling sentences, and a high-contrast name to motion.

That is all the positioning actually must drive their most important objective of encouraging guests to attempt one in all their programs — and it’s comparatively straightforward to suit throughout the area supplied by normal desktop, laptop computer, and smartphone screens.
For websites that provide a extra advanced product, this can be a barely tougher job.
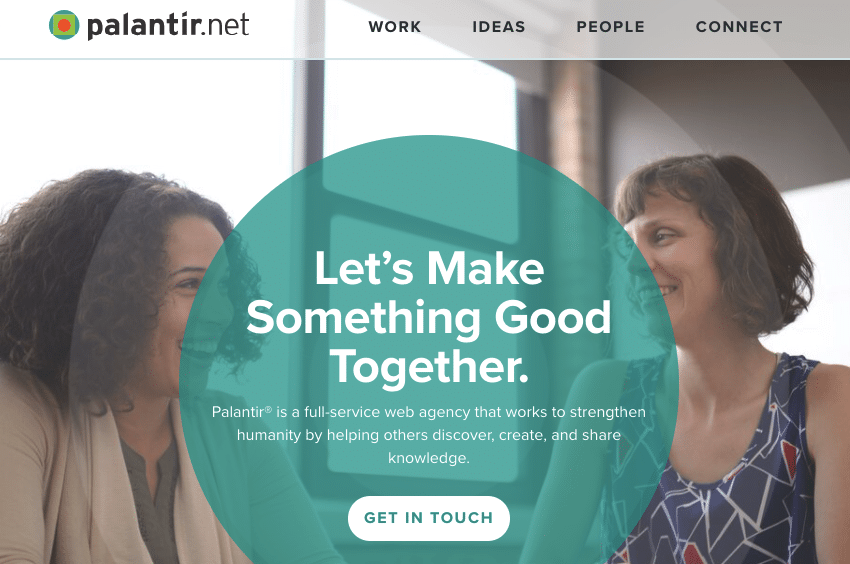
For instance, Palantir is a full-service net company providing technique and session, model growth, net design, content material technique, coaching packages, and extra.
That will be loads to clarify within the restricted quantity of area accessible above the fold on most browsers and units.
So as a substitute of cramming their homepage filled with sophisticated particulars and directives, the corporate retains issues user-friendly with a easy headline, clarification, and name to motion.

And whereas this transient copy possible received’t be sufficient to drive readers to contact the corporate instantly, that’s merely the character of the business.
Internet design and digital advertising usually require giant investments of each money and time, so selecting a service supplier isn’t a call to take evenly. This implies it could be unreasonable to count on this homepage to generate instant conversions.
Nevertheless it isn’t unreasonable to intention to seize guests’ consideration and make them wish to study extra.
And that’s precisely what this easy, above-the-fold headline is designed to do.
The primary impression that every customer will get is easy and straightforward to grasp. It received’t overwhelm them or stop them from spending extra time on the web page.
From right here, customers can scroll to search out case research, testimonials, weblog posts, and extra details about every particular person service.
And since this headline provides them a primary overview of what Palantir has to supply, they’ll be more likely to do this than they’d if the corporate tried to squeeze all of these particulars into that prime area.
5. Use Brief, Distinctive Copy
Your headline is the primary piece of copy a consumer will learn in your web page.
However your objective shouldn’t simply be to get your guests to have interaction with that first sentence or two. The true objective of a headline is to compel them to maintain studying and transferring by means of your web page.
Primarily, it must make them wish to study extra.
However contemplating that, on common, 5 instances as many individuals learn a web page’s headline than learn the physique copy, many websites aren’t profitable in reaching this straightforward objective.
In order you create your finest homepage, guarantee that your headline copy is efficient at grabbing readers’ consideration.
Simplicity is one a part of the equation, however your copy also needs to be distinctive.
Most shoppers are used to listening to the identical primary taglines and advertising claims, so one of the best ways to seize their consideration is to put in writing one thing that stands out.
It will assist your model create a refreshing change of tempo for readers and make a way more memorable impression.
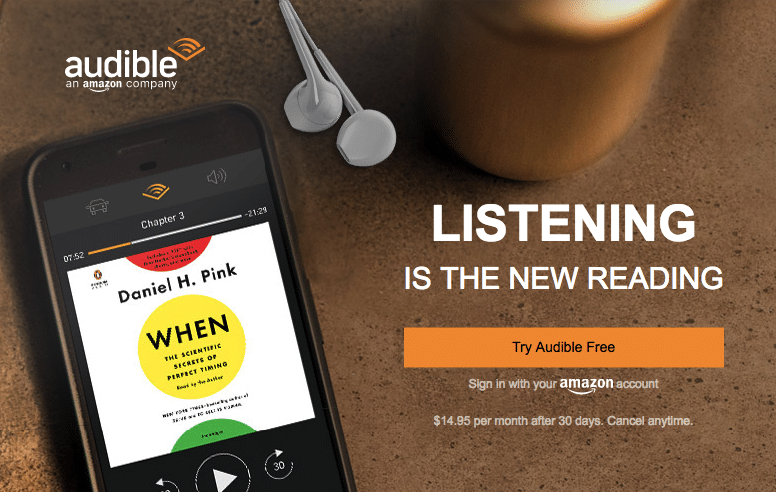
For instance, check out the headline on Audible’s homepage:

As a substitute of utilizing this area for a easy clarification of their service, the corporate includes a daring, distinctive declare prominently on the web page.
That is way more attention-grabbing than telling readers that they’re an audiobook service — particularly since most of them in all probability already know that.
After all, this technique is best for well-established manufacturers.
In any case, corporations like Google, Apple, and Amazon don’t must spend an excessive amount of time telling shoppers who they’re. The overwhelming majority of us already know — so these manufacturers have essentially the most room for creativity with regards to headlines.
However any firm can use a singular headline, so long as in addition they embody a extra informative subheading or clarification.
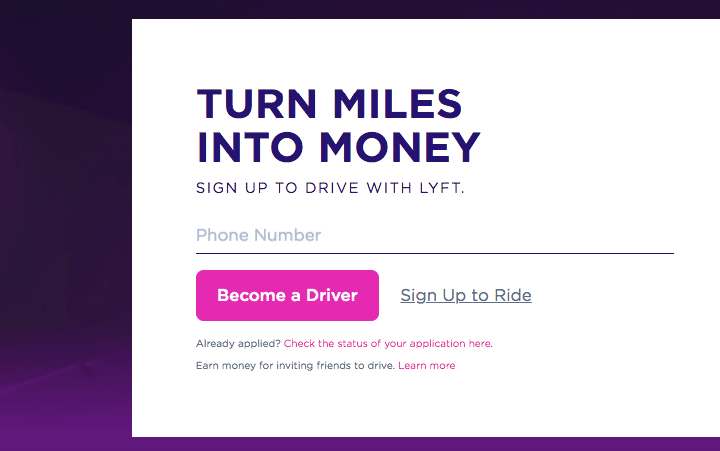
For instance, Lyft encourages customers to enroll to grow to be drivers with the headline, “Flip Miles into Cash.”

Whereas the subheading (“Signal as much as drive with Lyft”) supplies a extra concrete clarification of what the web page is telling guests to do, that duplicate isn’t almost as distinctive.
By that includes that first directive extra prominently, Lyft is ready to seize customers’ consideration, then give them extra particulars as soon as they’re already paying consideration.
And whereas they’re actually a longtime model, this method would work for nearly any firm, no matter how acquainted shoppers are with their merchandise.
Use our instruments to see how your copy is perfoming
6. Talk Worth Instantly
As quickly as a customer arrives in your web site, it’s essential present them the worth of what you’re providing.
And whereas that will appear apparent to you (and the remainder of your advertising group), you’ll be only in changing guests into prospects for those who spell that worth out as clearly as attainable.
If what you are promoting focuses on offering essentially the most cost-effective resolution in your business, say that.
No matter the way you ship worth to your prospects, it is best to intention to spotlight that clearly in your homepage.
This manner, guests don’t must spend time digging by means of your pages to determine how one can assist them. They’ll know inside seconds of arriving in your web site.
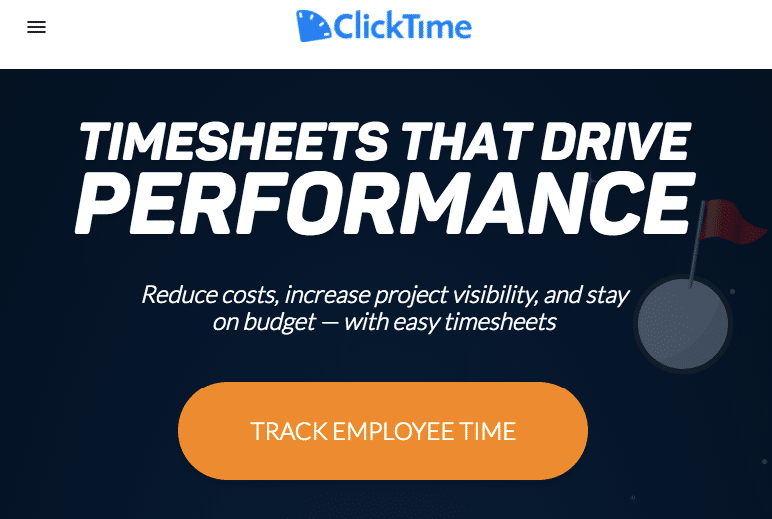
For instance, check out how ClickTime explains its product to customers.

Proper within the headline, they clarify that they’re providing “Timesheets That Drive Efficiency.”
This alone could possibly be a compelling clarification for guests seeking to enhance their timekeeping course of for workers.
However the web page continues by explaining that prospects can “cut back prices, enhance mission visibility, and keep on price range” utilizing their product.
These are clear, concrete advantages, and ones which might be possible compelling for nearly any enterprise proprietor — particularly these in search of new time-tracking software program.
The copy on this web page is simply a complete of 4 strains lengthy, however instantly, guests get a transparent sense of worth.
And in the event that they’re in search of an environment friendly timekeeping resolution, it’s instantly apparent that ClickTime could possibly be an incredible choice to think about.
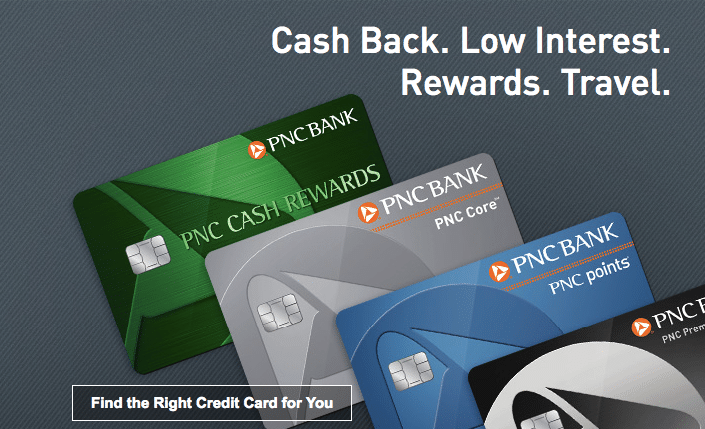
PNC Financial institution takes an identical method to explaining the advantages of their numerous bank cards.

On this case, the web page exhibits 4 totally different bank cards, every with a unique means of offering worth.
On this most important web page, PNC must convey the core profit of every to assist customers decide which one is best-suited to their wants. From there, every card has its personal devoted web page, the place guests can discover extra info — however first, these guests must know which to click on.
The corporate addresses this want by summarizing every card in a single or two phrases: “Money Again. Low Curiosity. Rewards. Journey.”
After all, these are very simplistic methods of explaining the advantages of every. However every conveys a particular kind of worth, letting guests resolve for themselves which is most vital.
7. Place Your Name to Motion Logically
As I discussed above, a name to motion is an important component of your web site’s introduction.
A transparent, direct name to motion is one of the best ways to encourage guests to transform and generate the outcomes that matter most for what you are promoting.
However very similar to your headline, it isn’t simply the copy that issues for an efficient name to motion. The position can be extraordinarily vital.
In any case, it doesn’t matter how compelling your button textual content is that if none of your guests ever see it. Which means it must be a core a part of your web page’s design, proper from the beginning.
And naturally, you’ll wish to guarantee that it’s above the fold, alongside along with your headline.
However past that, be sure that your name to motion is positioned logically in relation to the remainder of the content material in your web page — and that it isn’t overshadowed by any of the opposite components.
Actually, as you design your web page, your name to motion must be one of many solely components that guests can interact with.
In case your homepage provides your guests too many choices, you hurt the probabilities that they’ll take any of them. That is the fundamental precept of Hick’s Legislation.
In its most elementary kind, that is the precept that the extra decisions somebody has, the harder it is going to be for them to decide.

In net design, it implies that the less inessential components a web page has, the sooner customers will get to conversions.
So with regards to designing your homepage, intention to rearrange your components in such a means that clicking your most important name to motion isn’t only a logical alternative — it’s the one logical alternative.
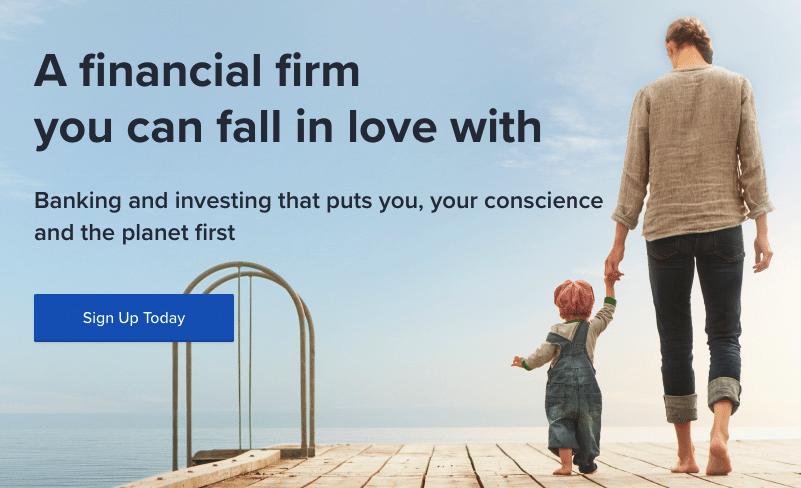
For instance, check out the logical circulation of components on Aspiration’s homepage.

The web page solely comprises three easy components: A headline, a subheading, and a name to motion button.
Every is easy, and so they work nicely collectively to encourage guests to enroll.
That’s as a result of there’s a transparent circulation from the highest of the web page from the underside.
It will be almost unimaginable for a consumer to be confused about what they’re purported to do or be distracted from the principle motion they’re purported to take.
The web page doesn’t do something wildly creative or distinctive, however its simplicity is a serious a part of its effectiveness.
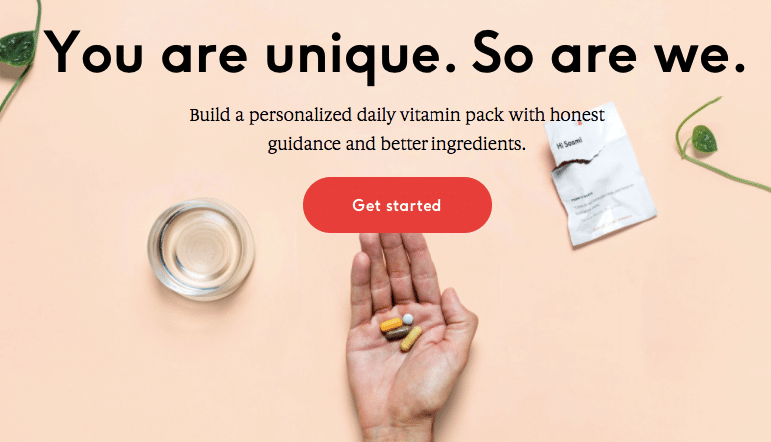
Care/Of takes an identical method with its homepage format.

Its most important headline is attention-grabbing.
Its subheading is informative and easy.
And its name to motion is easy and unimaginable to overlook.
Once more, this isn’t precisely groundbreaking. Nevertheless it provides customers a transparent path to conversion.
This association prevents guests from lacking vital particulars, and from leaving the web page out of confusion or frustration.
And with regards to driving conversions, that’s way more vital than revolutionary design.
8. Embody Consideration-Grabbing Graphics
Up till now, all the suggestions I’ve talked about relate to repeat and calls to motion. That’s as a result of these are the 2 most vital components in your homepage.
And a homepage will be achieved nicely with out an excessive amount of in the best way of graphics or pictures. It’s attainable to have interaction guests and make them wish to study extra with well-written, artfully-arranged copy.
Simply check out this instance from NeverBland:

Of their case, easy works.
However that doesn’t imply that visible elements aren’t vital, or that they will’t make a optimistic influence.
Actually, when achieved nicely, they are often simply as efficient as an incredible headline at attracting a customer’s consideration and making them wish to study extra.
They will make all of the distinction in how a consumer perceives your model, and whether or not they resolve to transform.
For companies promoting tangible merchandise, they will additionally give guests a extra concrete thought of what these gadgets are.
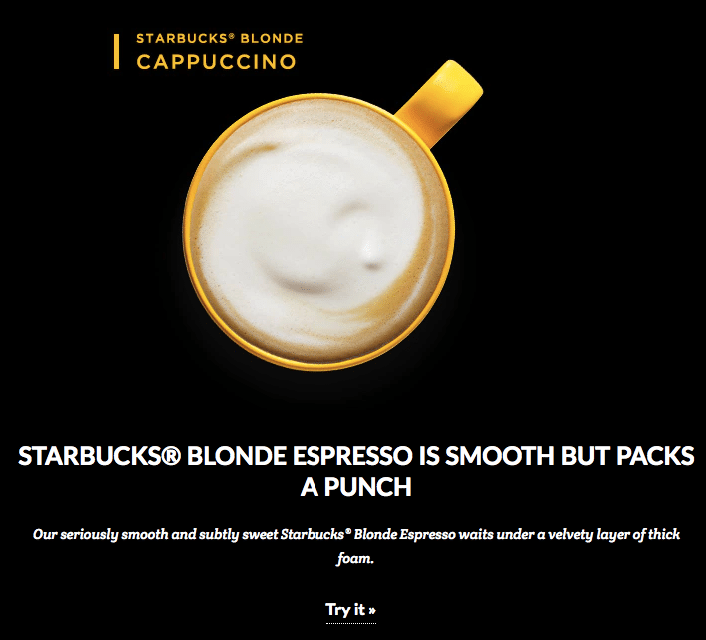
Simply check out how Starbucks promotes their blonde roast espresso on their homepage:

The copy right here is well-written. It guarantees a clean taste that “packs a punch” and “waits beneath a velvety layer of thick foam.”
Sounds scrumptious!
However for many espresso drinkers, that picture is way more compelling.
Visuals are way more efficient for attracting consideration than copy alone, and so they’re additionally extra memorable. Actually, whereas most individuals will keep in mind 65% of the visible content material that they see three days later, they’ll solely keep in mind 10% of the written content material for that very same period of time.
So with the fitting visuals, you cannot solely seize customers’ consideration however be way more assured that they’ll keep in mind your model after leaving your web site.
And even for those who aren’t providing a particular product that’s notably visually attention-grabbing or pictures nicely, this technique nonetheless works.
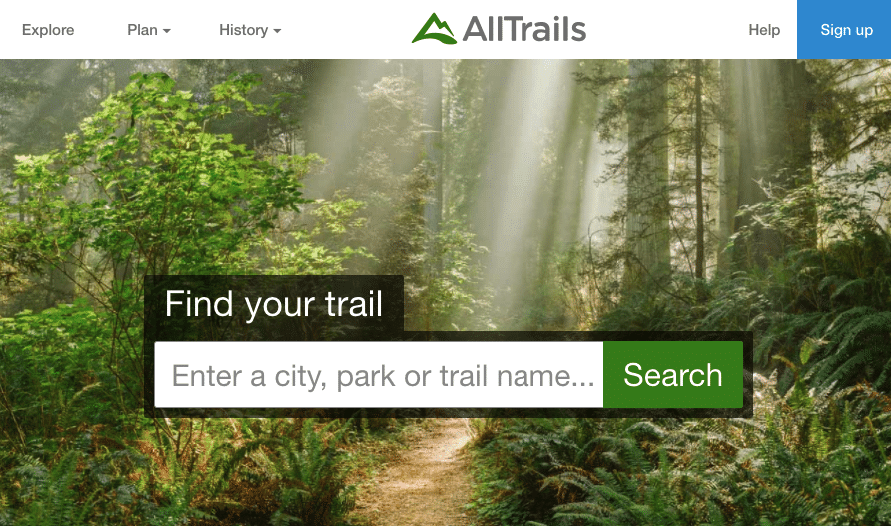
For instance, simply check out AllTrails’ homepage:

In case you’re unfamiliar with the model, they provide an app with maps of parks and trails.
Whereas it’s unclear the place this explicit picture was taken, it’s affordable to imagine that through the use of the app, hikers might encounter an identical view — or at the very least that’s the concept behind this method to picture use.
As a substitute of exhibiting a product or perhaps a particular place, this picture highlights the kind of place its target market is concerned with discovering: Pristine trails in lovely environments.
So whereas this is a little more summary than, say, screenshots of the app’s interface, it’s more practical in conveying the expertise they intention to supply.
However as you choose photographs on your web site, guarantee that they don’t distract customers from taking motion.
And no matter you do, don’t use picture carousels.
Headers with an automatic slider of assorted photographs was once an especially widespread design alternative for companies in nearly each business.
In any case, these headers allow you to showcase a number of high-quality photographs as a substitute of only one. That’s obtained to be an excellent factor, proper?
Not a lot.
These carousels are unhealthy for each search engine marketing and consumer expertise.
The alternating headings that include every slide make it tough for search engines like google and yahoo to find out the web page’s most important thought. Carousels additionally usually result in sluggish web page load instances, which search engines like google and yahoo like Google see as an indicator of poor high quality.
Plus, these sliders are usually created with Flash, which is now universally accepted as unhealthy for search engine marketing.
When it comes to usability, carousels are likely to push vital content material beneath the fold. As I discussed above, that is the precise reverse of what try to be aiming to attain along with your web page’s format.
Lastly, a carousel of photographs can provide guests conflicting concepts as to what the principle level of the web page is, and which motion they need to take.
The underside line right here is that with regards to visuals, it’s attainable to include them in a means that can enable you to appeal to consideration and encourage guests to take motion.
However when achieved poorly, they will harm your search engine marketing and hurt your web site’s consumer expertise.
In order you resolve which pictures and graphics to incorporate and the place to incorporate them, understand that they transfer guests nearer to your web page’s most important objective — not distract them from taking motion.
9. Use Loads of Whitespace
As you could have gathered from the guidelines I’ve shared to date, easier is commonly higher with regards to homepage design.
However even for those who take a minimalistic method to the weather you embody in your web page, it is best to nonetheless take heed to incorporating white area.
White area is beneficial for clearly separating textual content, graphics, and different components, and prevents pages from feeling too crowded.
It might additionally improve the significance and distinctiveness of the sort and draw the attention to particular items of copy.
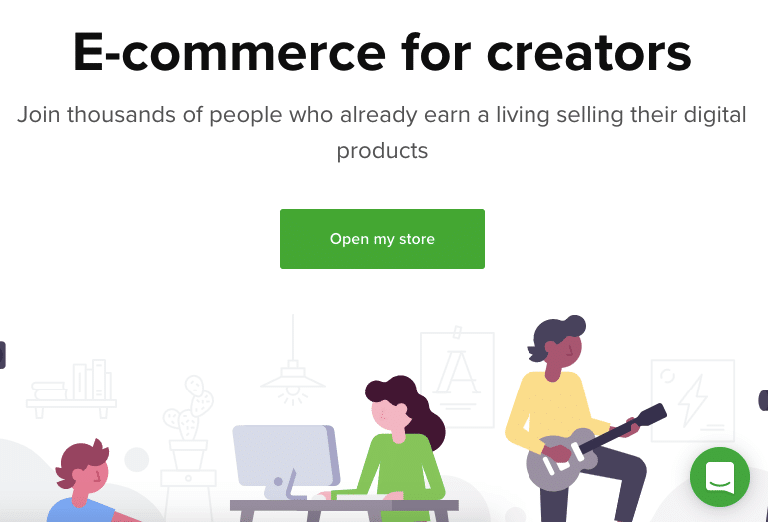
For instance, check out how Sellfy organizes their homepage.

Like a variety of the examples we’ve checked out to date, this one makes use of a logical circulation of components. Customers are extremely unlikely to have even the slightest quantity of confusion as to what they’re purported to do right here.
That is partly because of the great amount of white area on the web page.
The intense inexperienced button simply stands out in opposition to the white background, making it unimaginable to overlook.
And though it instantly follows the web page’s copy, it has loads of area to “breathe” so it doesn’t really feel crowded.
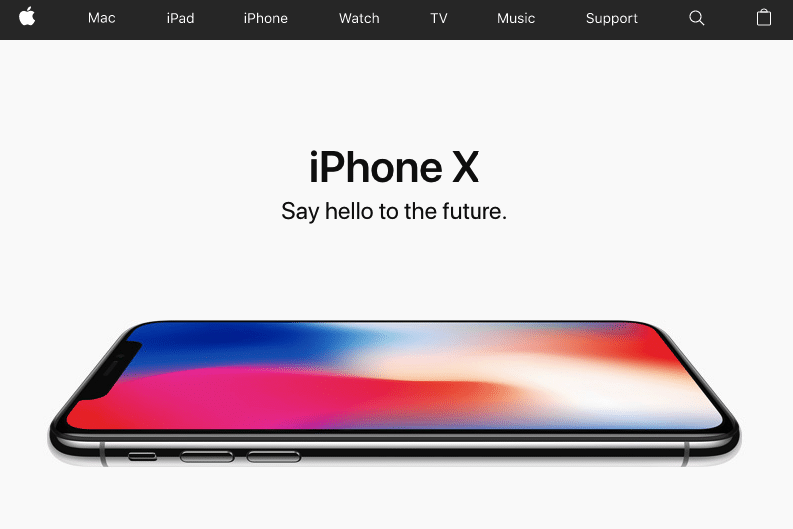
Apple takes an identical method to the white area on their homepage.

True to the model’s minimalistic aesthetic, the web page focuses on a single product: The iPhone X.
As quickly as a customer lands on this web page, they know precisely the place they’re purported to focus their consideration.
That’s as a result of Apple resisted the temptation to cram particulars about some other merchandise, providers, or promotions onto the web page.
By limiting the content material, they’re capable of give every component ample area. This creates a user-friendly searching expertise and ensures that guests will focus their consideration on the actual product the web page is designed to generate curiosity in.
10. Pique Guests’ Curiosity
You in all probability can’t inform a consumer every little thing they should know proper in your homepage.
You would possibly be capable to convey the vast majority of the knowledge they want in case your product is easy. However even then, you’ll want further pages to supply background about your organization, go into element about product options, and spotlight buyer testimonials and case research.
And that simply scratches the floor of the content material you would possibly use to drive your guests to grow to be prospects.
Happily, you don’t want to incorporate all of that info proper from the beginning.
Actually, I don’t advocate that you just attempt.
As a substitute, give attention to writing a headline that can pique every customer’s curiosity and make them wish to spend extra time searching your web site to search out the knowledge they want.
The best way you accomplish this objective relies on your model’s identification and objectives, so there’s loads of room for creativity.
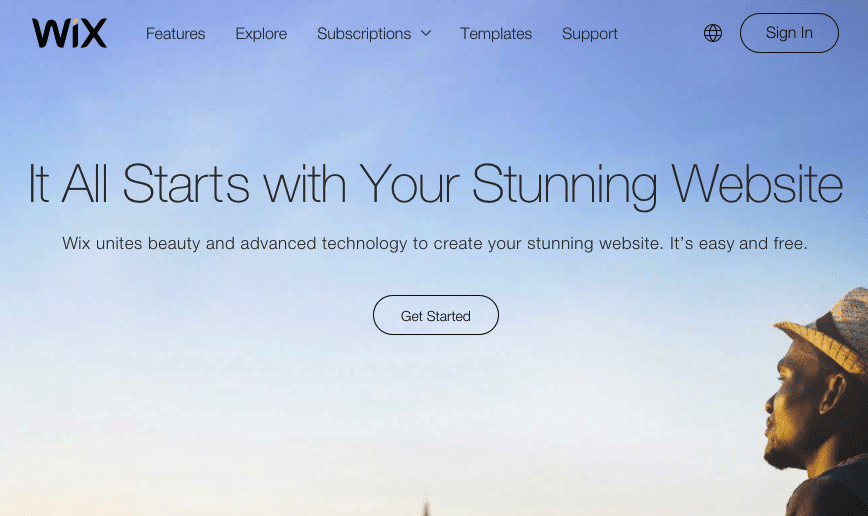
However simply to present you an thought of what it would seem like, check out this homepage from Wix.

The corporate helps enterprise homeowners and different customers create web sites with none technical expertise.
Which means their viewers is comparatively broad.
A few of their customers could be native retailer homeowners seeking to increase their retail gross sales to a web-based viewers, whereas others could be aspiring musicians or actors seeking to home a digital portfolio.
These are simply two attainable makes use of. The choices are nearly limitless.
And whereas which means that Wix has an enormous viewers to assist, it additionally implies that their homepage must cater to a large demographic.
So as a substitute of making an attempt to suit all of their potential prospects right into a slender class, they merely inform all of them that, “All of it begins along with your gorgeous web site.”
What, precisely, it “all” is, is left as much as interpretation. And that’s completely superb — as a result of so long as this headline grabs a customer’s consideration, they will simply browse Wix’s web site to study extra about how the corporate will help with their particular objectives.
For manufacturers that cater to a comparatively giant viewers, that is usually a extra practical method than making an attempt to put in writing a headline that’s compelling to all of their potential prospects.
First, give attention to grabbing customers’ consideration — then present the nitty-gritty particulars later.
This method can work for companies in any business, too.
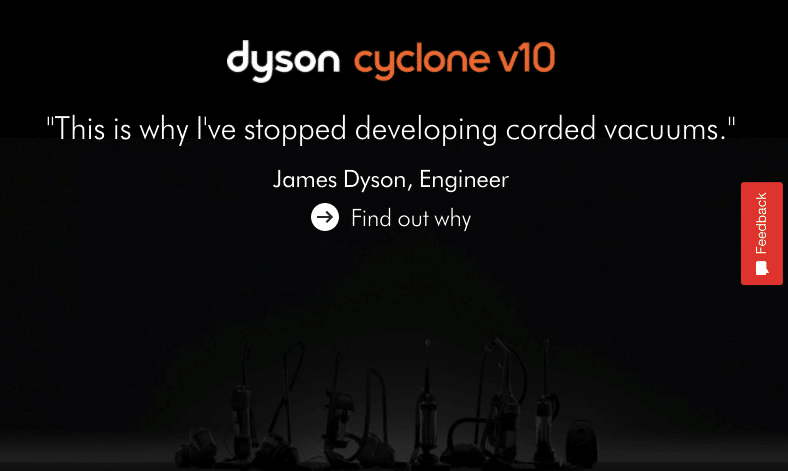
And for those who assume that your model is simply too “boring” for it to be a sound tactic, simply take into account Dyson’s homepage.

Vacuums aren’t precisely essentially the most thrilling product to buy.
However this quote makes me wish to study why Dyson stopped growing corded vacuums — and it in all probability does the identical for lots of the positioning’s guests.
Then, as soon as they’ve generated that degree of curiosity, they will maintain customers on the positioning lengthy sufficient to transform.
11. Present Some Persona
To date, I’ve given you a variety of issues to think about as you create your homepage.
And I stand by every of the following pointers.
However as you write your copy and choose your photographs, don’t let a guidelines of components stop you from letting some character shine by means of.
Whereas the worth you present could be your most important promoting level, your model’s “identification” additionally performs a task in how your target market perceives your organization, and whether or not they finally grow to be prospects.
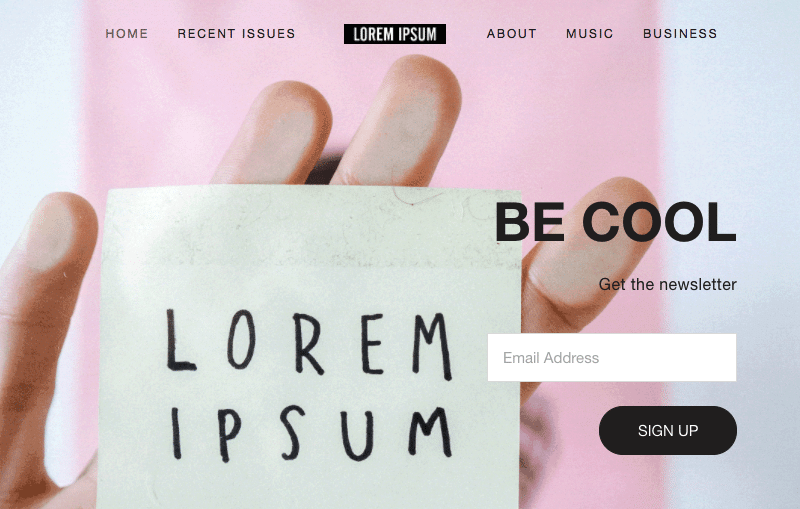
For instance, check out how publication Lorem Ipsum encourages guests to enroll on their homepage:

The copy itself is very simple. “Be cool. Get the publication.”
That is very according to the writing type discovered within the publication, so it is smart that the positioning would use that very same tone to inform guests to enroll.
It exhibits off the model’s character proper from the beginning in order that guests could make an knowledgeable choice as to whether or not they’d take pleasure in consuming further content material from Lorem Ipsum.
Plus, the picture with their identify written on a sticky notice is one other strategy to embody the model in a memorable means.
Subsequent, Mr. Holmes Bakehouse is thought for its amusing tagline of, “I obtained baked in San Francisco.”

For this sort of model, it wouldn’t make sense to take a stuffy or overly-professional method to web site copy.
And it’s instantly clear from their homepage that they don’t take themselves too significantly.
The pictures listed here are attention-grabbing, and the colour palette is visually interesting, however even the decision to motion of “Browse the Items” is informal and according to the model’s voice.
This method ensures that guests know they’ve come to the fitting place, and might get an identical expertise from the model as they do in one in all their bakery places.
The Significance of Writing a Good Web site Homepage Introduction
I’ve talked in regards to the significance of a easy, uncomplicated design and a transparent CTA in your homepage. That’s since you shouldn’t consider your homepage as a touchdown web page. It’s actually a transitional web page that will get customers nearer to your content material or product. If web site vistors get caught studying a complete bunch of introduction textual content, they might by no means take that important subsequent step that takes them into the true meat of your web site.
Even when somebody enters your web site from a web page apart from your homepage, it doesn’t imply they received’t find yourself there someway. In accordance with KoMarketing, 36 p.c of customers who come from referral websites will click on on the corporate emblem to get to the homepage.
Your homepage turns into an vital portal for customers to search out contact and “about us” info, so don’t go away these off your homepage, both.
Ideally suited Weblog Introduction Format: What Ought to Be Included?
So, we’ve talked about web site introductions typically, however for those who run a weblog, your introduction textual content goes to be a bit totally different. Whilst you nonetheless wish to be concise, you don’t wish to be fairly as concise as Spotify or Duolingo.
Your weblog introduction textual content ought to seize your reader by referring to them someway. It ought to clarify the existence of the weblog to present it context, and it ought to invite the reader to learn on.
Let’s have a look at some nice examples of weblog introduction examples.
Weblog Introduction Paragraph Examples
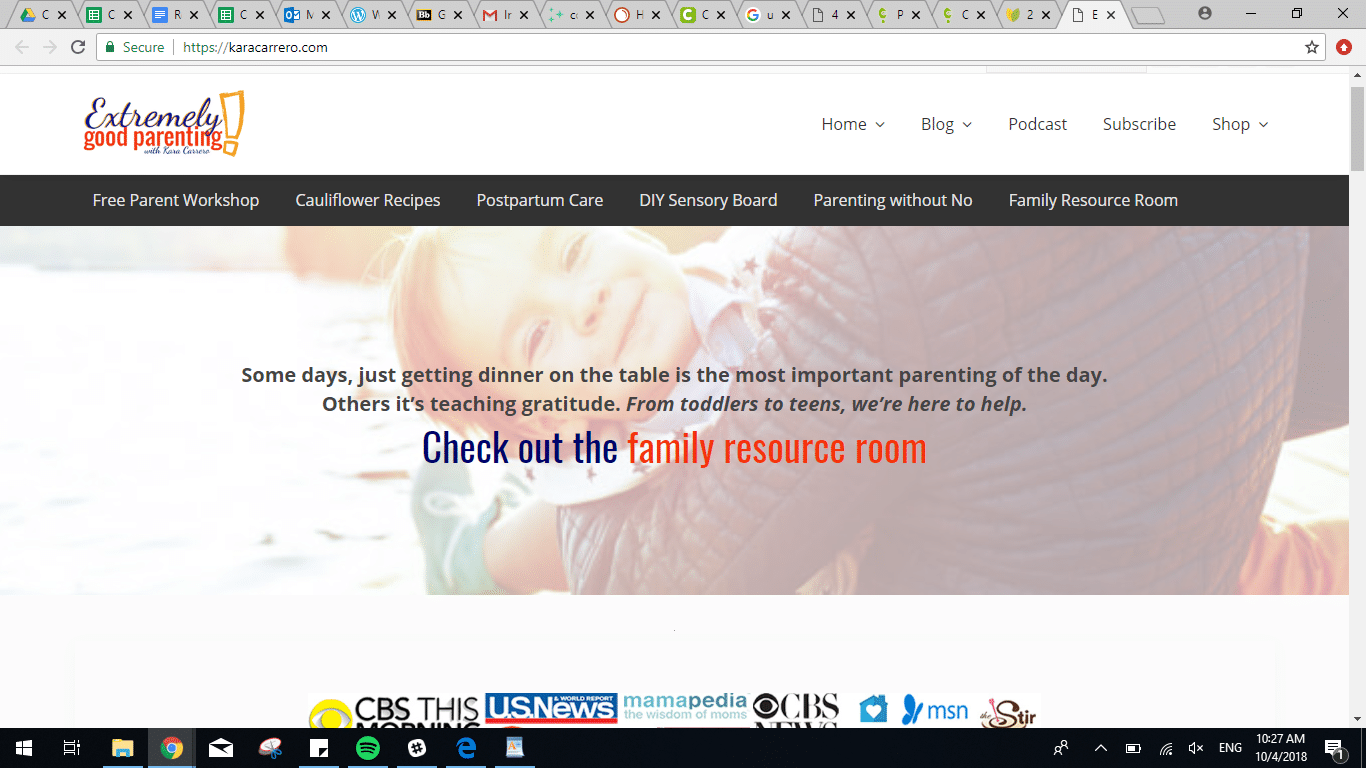
Mother blogs do weblog introductions rather well. Take a look at this instance from Extraordinarily Good Parenting. The textual content speaks on to the consumer, referring to them as mother and father. Then there’s a CTA inviting customers to click on by means of to the Household Useful resource Room.

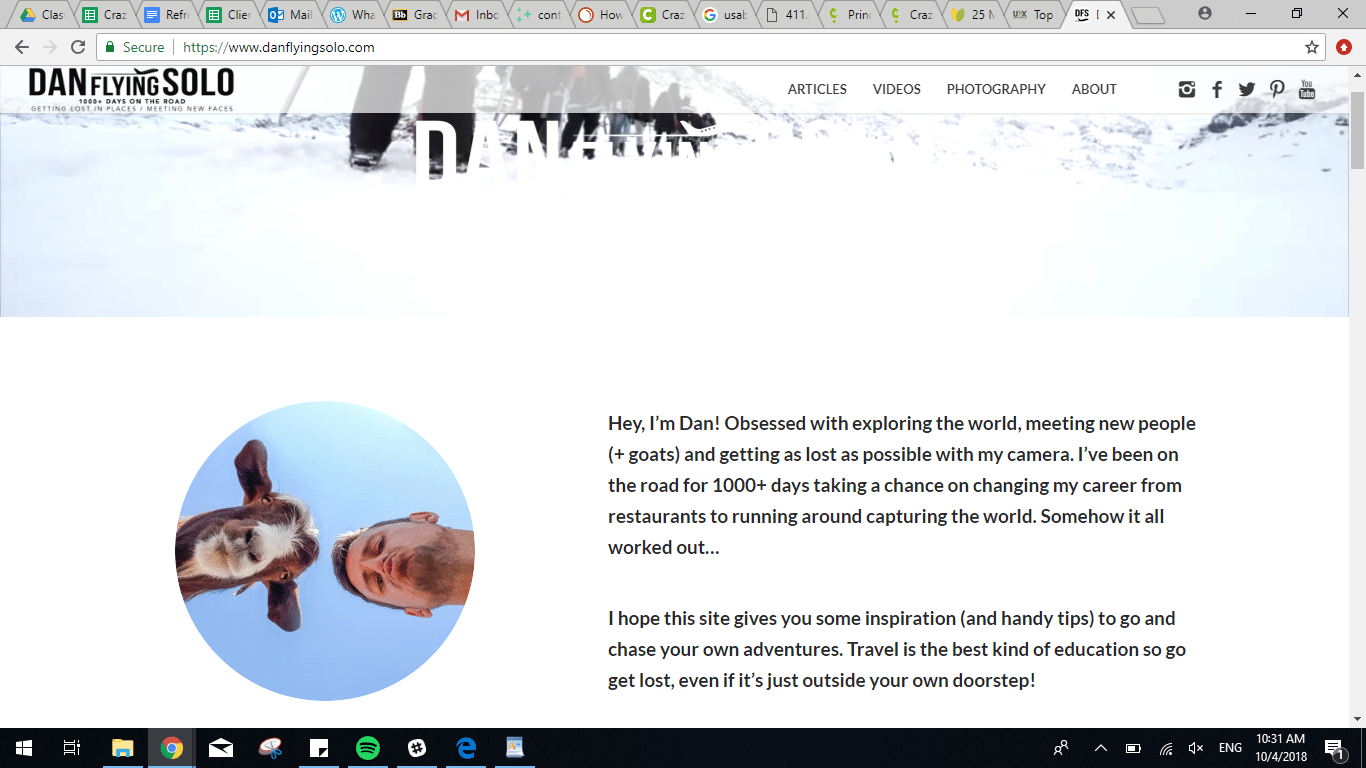
Right here’s a bit longer weblog introduction. Dan Flying Solo contains two transient paragraphs describing his weblog and introducing himself. The hero picture on the prime is definitely a video. That and the enjoyable image of the goat make this introduction attention-grabbing, quirky, and dynamic.

How Do You Know What’s Working and What Isn’t on Your Homepage?
After getting your web site intro web page arrange, begin monitoring its efficiency to find out what’s working and what’s not.
You should use instruments like heatmaps and session recordings to see if that CTA actually is getting individuals to click on, or if the welcome assertion on your web site is simply too lengthy.
After getting an excellent sense of your strengths and weaknesses, do some A/B testing to determine the very best mixture of homepage components.
The purpose is, maintain tweaking and maintain analyzing. Don’t let your homepage sit idle whilst you give attention to the remainder of your web site.
Uncover Consumer Engagement at a Look With Heatmaps
Heatmaps are a graphical illustration of the place individuals are clicking in your web site. The “hotter” the colour, the extra clicks a specific hyperlink, name to motion or picture is getting.
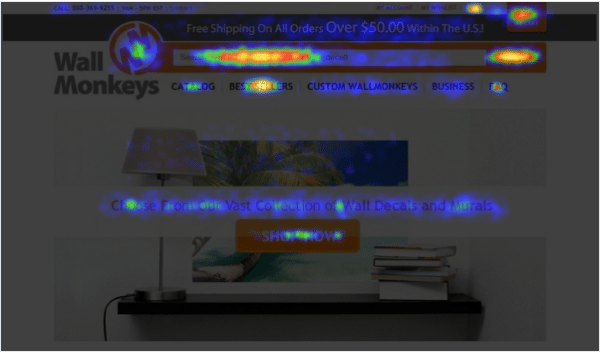
This heatmap instance from WallMonkeys, a wall decal producer, exhibits the areas with essentially the most consumer exercise in purple. The areas with the least quantity of exercise are in blue.

WallMonkeys used heatmapping to see the place their prospects have been partaking with their homepage and the place they wanted to enhance usability.
Use heatmapping to see if customers are clicking the place you need them to — in your CTA, almost definitely. In the event that they aren’t, the subsequent two steps may inform you why.
Consider Recordings to Higher Perceive Consumer Habits
Recordings allow you to watch how actual guests work together along with your homepage.
You get to see the place they’re transferring their mouse, the place they’re clicking, the place they’re getting caught, and after they’re leaving. Watching a recording can provides you perception into consumer habits and helps you modify accordingly.
In case your web site customer isn’t getting anyplace close to your CTA, which you’ve positioned simply above the fold, however they’re spending a variety of time close to your nav bar, possibly it’s essential transfer your CTA, or possibly it’s essential make it stand out extra.
The Significance of Testing Usability for Your Web site
You could be analyzing and testing your content material or your product info like loopy, however are you testing your web site usability, notably your homepage? It’s extra vital than you would possibly assume.
Have a look at it this fashion, think about strolling into grocery retailer the place the tomatoes are on one aspect of the shop and the cucumbers are stored on the opposite aspect, subsequent to the milk. In the meantime, the peanut butter is in a unique aisle than the jelly.
You’d be confused and pissed off, trying to find what you wanted, and also you’d in all probability go away. The shop must be testing their product placement to make it clear and straightforward for patrons.
The identical precept applies to your web site homepage. You should take a look at the weather of your introduction web page for usability.
Let’s undergo testing step-by-step.
A Step-by-Step Information to Loopy Egg Consumer Habits Instruments
Loopy Egg’s web site optimization instruments will help you analyze consumer habits and enhance your web site introduction, if crucial. Right here’s how:
Heatmap
To get a high-level thought of the place individuals are touchdown in your homepage, have a look at your heatmap. You’ll see the place individuals are clicking and what they’re interacting with in your web page.
In case your CTA or the hyperlinks to different elements of your web site are blue, you’re in hassle. Meaning individuals aren’t taking the subsequent step to maneuver by means of your homepage and onto your content material or product pages.
Scroll Map
In case your homepage extends beneath the fold, a scroll map will inform you how far individuals are scrolling down earlier than they go away. There are two situations that could possibly be enjoying out, right here.
First, your customers could possibly be scrolling to a sure level after which clicking by means of to a different a part of your web page. Or, they could possibly be scrolling all the way down to a sure level and leaving your web site fully.
Examine this map to your heatmap to see which of those two is the case. In case your hyperlinks are glowing proper about the place your scroll map drops off, you’re all set. You might even wish to take into account transferring these hyperlinks up, so individuals don’t need to go digging for them.
In case your hyperlinks aren’t glowing, your customers could possibly be getting confused, or it could possibly be they don’t notice they need to scroll down. Particular person session Recordings will turn out to be useful to find out what’s taking place.
Overlay Report
An overlay report will isolate your clickable components and inform you which of them, particularly, are doing finest, utilizing shade coding on prime of the web page itself. So, when you’ve got a number of hyperlinks going to the identical place, you’ll be able to see which of these hyperlinks is definitely getting the clicks.
Checklist Report
If you wish to go even deeper, an inventory report supplies you with rankings of your most clicked component in a desk format. It contains seen and non seen components (just like the subcategories of a drop down menu, or a pop up modal). .
Recordings
Now you’ve gotten all these numbers and colours to take a look at, however you’re in all probability questioning why your customers did what they did. That’s the place Recordings are available. Watch precise customers work together along with your homepage introduction. See the place they pause, the place they click on, and the way far they scroll in actual time. Examine that to the outcomes out of your maps to raised perceive the place to position hyperlinks and CTAs. See if any components appear to be hindering their expertise.
A/B Testing
Now you’ve gathered your knowledge and analyzed it totally. You’re fairly positive you recognize what your strengths and weaknesses are, and also you’ve provide you with just a few web site components to optimize.
In case you’re prepared to trace whether or not these proposed design updates make a optimistic influence in your web site navigation expertise, you’re at Stage 3 of the Internet Optimization Lifecycle: A/B testing.
Bear in mind WallMonkeys? They gathered the information from their heatmaps and scroll maps and created new, tweaked variations of their homepage.
They examined variations with a extra enjoyable picture and one with the search bar moved to the middle of the display. In the long run, they ended up rising their conversion charge by 550 p.c.

Not unhealthy.
When you’ve analyzed your heatmaps and watched your recordings, it’s time to check your hypotheses. Figuring out which homepage components are going to work is completed by means of A/B testing.
If you A/B take a look at, you publish two variations of the homepage (choice A and choice B) and see which one performs higher in opposition to predetermined metrics.
Almost certainly, you’ll begin out testing your previous homepage introduction in opposition to a revised one you’ve put collectively primarily based on classes realized out of your evaluation.
Your predetermined metrics could possibly be something from time on web page to click-through charge, however almost definitely you’ll wish to see what number of customers are click on in your CTA.
Conclusion
Crafting a robust web site introduction web page or nice web site introduction content material will be the distinction between guests sticking round or bouncing through the again button.
You’ve a restricted period of time and area during which to persuade them that your web site is price your time.
In order you design your homepage, guarantee that every component is designed to seize guests’ consideration and drive them to take motion.
Happily, this doesn’t must be a tough course of.
Write and place every component fastidiously, restrict the variety of complete components, and prepare your web page in a means that logically drives guests to take a particular motion.
Then, you will be assured that your web site is designed to generate conversions proper from the beginning.